So verwenden Sie vorlagengesteuerte Angular-Formulare
Dieses Mal zeige ich Ihnen, wie Sie die Angular-Vorlage zum Steuern des Formulars verwenden. Was sind die Vorsichtsmaßnahmen, wenn Sie die Angular-Vorlage zum Steuern des Formulars verwenden?
Benutzereingaben abrufen
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
Wenn Sie das obige einfache Formular haben, unabhängig von den Vor- und Nachteilen, wie können Sie die Formulardaten abrufen? Schauen wir uns zunächst zwei einfache und grobe Methoden an
1) Ereignis-$event-Methode
Wenn Sie auf ein Ereignis warten, übergeben Sie die gesamte Ereignisnutzlast $event an event Behandelt die Funktion , die verschiedene Informationen über das Auslöseelement enthält. Hier hören wir das Submit-Ereignis des Formularelements ab, übergeben die gesamten Formularinformationen an die Verarbeitungsfunktion und drucken sie aus
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
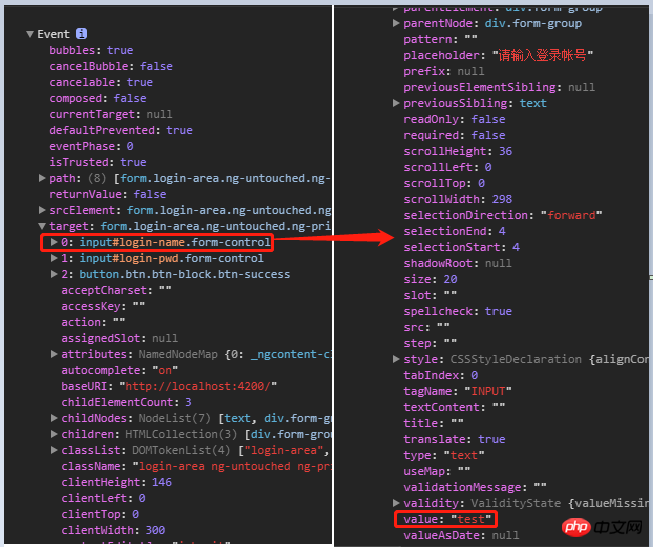
}Überprüfen Sie nach dem Auslösen des Submits die Ergebnisse. Es sieht sehr vertraut aus. Es handelt sich um ein Ereignis in der herkömmlichen Methode. Es ist unnötig zu erwähnen, dass das Ziel das Formularelement ist und dann das Eingabeunterelement lokalisiert und der entsprechende Wert ermittelt wird.

Um den Wert der Eingabe zu erhalten, übergeben wir viele nutzlose Informationen. Die Verarbeitungsfunktion kümmert sich nicht um die Position, Attribute usw. des Elements überhaupt braucht es nur den Wert. Daher ist diese Methode nicht ratsam
2) Vorlagenreferenzvariablen
Sie können Vorlagenreferenzvariablen (#var) in Angular verwenden, um DOM-Elemente/Angular-Komponenten/Anweisungen zu referenzieren . Normalerweise stellt die Vorlagenreferenzvariable das deklarierte Element dar. Natürlich kann der Zeiger auch so geändert werden, dass er Angular-Anweisungen darstellt (z. B. die später verwendeten ngForm-Anweisungen und ngModel-Anweisungen).
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
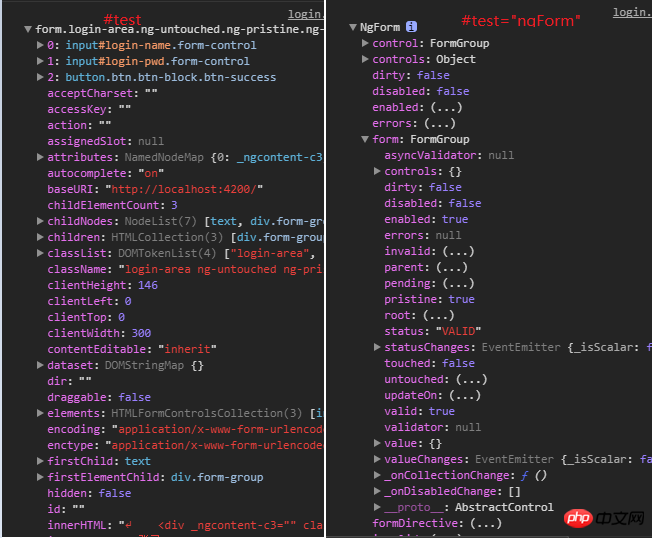
Sie können den Unterschied auf dem Bild unten sehen. Das erste ist das gleiche wie $event.target, das ein DOM-Element ist; das zweite ist die ngForm-Anweisung, die den Wert und den Status verfolgen kann jedes Steuerelements (haben Sie es eingegeben? Wurde die Überprüfung bestanden? usw.), was später ausführlich erläutert wird

Wenn wir also direkt die Referenzvariable der Vorlage verwenden, um Wenn wir uns auf das Eingabeelement beziehen, können wir das Eingabeelement direkt im Vorlagenwert übergeben, ohne die gesamten Elementinformationen zu übergeben. Auch diese Methode ist nicht gut. Sie muss durch ein Ereignis ausgelöst werden, bevor sie übergeben werden kann
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
Hinweis: Der Gültigkeitsbereich der Vorlagenreferenz Variable ist die gesamte Vorlage, also im selben Vorlage, es kann nicht denselben Namen geben. Die Vorlagenreferenzvariable
dient nur zum Verständnis dieser beiden Möglichkeiten zum Abrufen von Formulardaten, da Angular zwei bessere Möglichkeiten zum Erstellen von Formularen bietet – vorlagengesteuerte Formulare und modellgesteuerte Formulare
Vorlagengesteuertes Formular
Wie der Name schon sagt, verwendet es HTML-Vorlagen + professionelle Formularanweisungen zum Erstellen von Formularen. Um vorlagengesteuerte Formulare zu verwenden, denken Sie daran, FormsModule zuerst in das Anwendungsmodul zu importieren. Erklären Sie die folgenden Punkte:
1. Vorlagengesteuerte Formulare verwenden die [(ngModel)]-Syntax für die bidirektionale Datenbindung. Es ist sehr einfach, Formulardaten an das Modell zu binden. Beachten Sie, dass Sie bei der Verwendung von [ngModel] in einem Formular das Namensattribut definieren müssen, da Angular bei der Verarbeitung des Formulars ein FormControl erstellt, um den Wert und Status eines einzelnen Formularsteuerelements sowie das Namensattribut des Formularsteuerelements zu verfolgen ist der Schlüsselwert, also muss er das Namensattribut angeben. (Dies sollte als Hinweis auf zwei wissenschaftliche Möglichkeiten zum Erhalten von Formulardaten angesehen werden: [ngModel]-Syntaxbindung und Abrufen über die API von formControl)
2. Verwenden Sie den Befehl ngForm, um die Gültigkeit des gesamten Formulars (gültige Eigenschaft) zu überwachen ). Angular erstellt automatisch die ngForm-Direktive und fügt sie dem Formular hinzu, und Sie können sie direkt verwenden
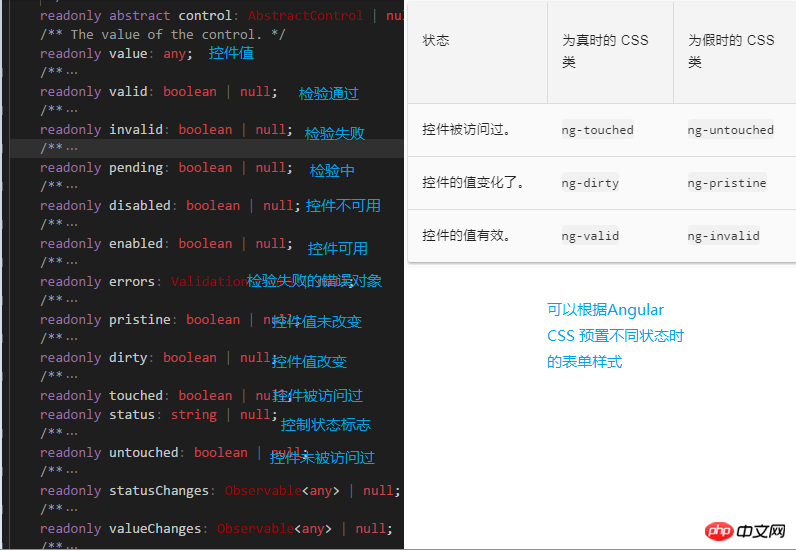
3. Verwenden Sie die ngModel-Direktive, um den Status eines einzelnen Formularsteuerelements zu überwachen, und verwenden Sie außerdem spezifisches Angular-CSS, um das zu aktualisieren Steuerstil. Wenn verschiedene Zustände über diese Klassen gesteuert werden können, ist die Anzeige von Formularsteuerelementen
 4 kann native HTML-Formularvalidierungsattribute (erforderlich, Muster, Max, Min usw.) verwenden. Wenn Validierungsfehler auftreten, verfügt das in 3 erwähnte Fehlerattribut über entsprechende Fehlerelemente
4 kann native HTML-Formularvalidierungsattribute (erforderlich, Muster, Max, Min usw.) verwenden. Wenn Validierungsfehler auftreten, verfügt das in 3 erwähnte Fehlerattribut über entsprechende Fehlerelemente
Sie können auch Validator Da das vorlagengesteuerte Formular nicht direkt auf die FormControl-Instanz zugreift, muss der benutzerdefinierte Validator mit Anweisungen umschlossen werden.
Die folgenden Beispiele demonstrieren die einfache Verwendung vorlagengesteuerter Formulare<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
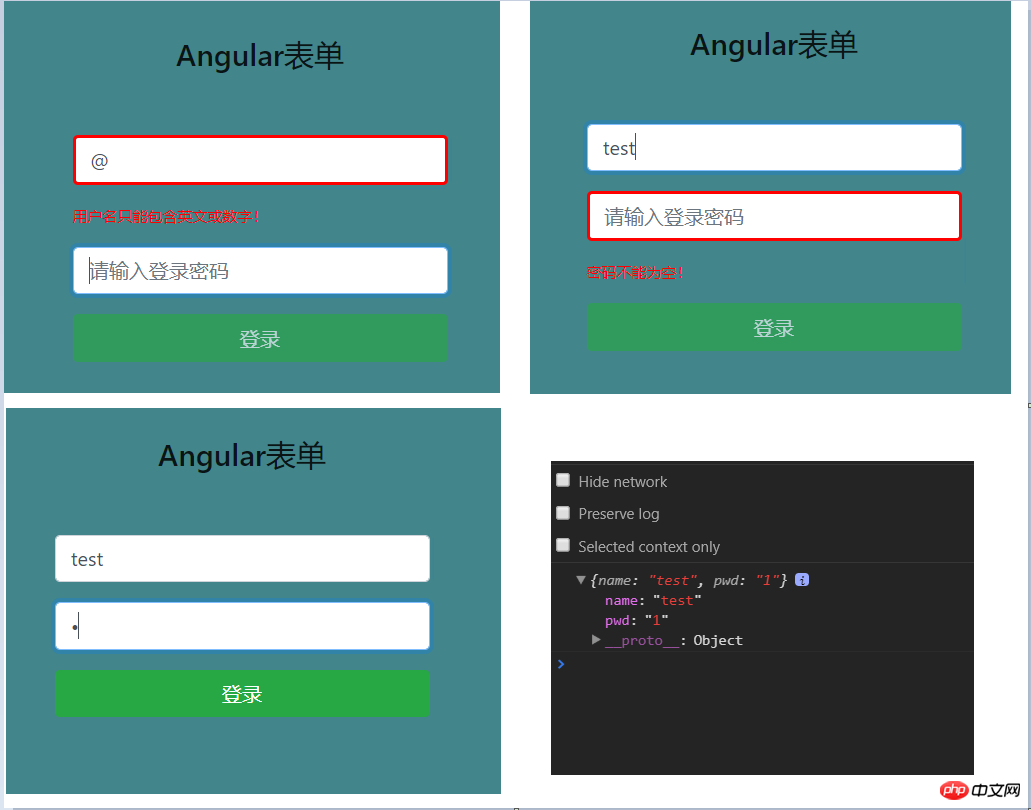
}查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vorlagengesteuerte Angular-Formulare. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Mar 18, 2024 pm 05:37 PM
Mar 18, 2024 pm 05:37 PM
Unterstützt der Logitech Ghub-Treiber Win7 nicht? Nicht kompatibel. Da Windows 7 nicht mehr aktualisiert wird und nicht mehr das Hauptbetriebssystem von Microsoft ist, wird es von vielen neuen Softwareprogrammen nicht mehr unterstützt, beispielsweise von Logitech Ghub. Die Hauptschnittstelle des Logitech-Treibers: 1. Die Hauptschnittstelle der Software befindet sich auf der linken Seite. Die drei Tasten sind Beleuchtung, Tasten und Empfindlichkeitseinstellungen. 2. In den Einstellungen der Beleuchtungsschnittstelle sind die allgemeinen Spezialeffekte relativ konventionell und die audiovisuellen Effekte sind das Highlight. Sie können die Farbe je nach Tonfrequenz ändern und je nach Hoch-, Mittel- und Bassband eingestellt werden , mit verschiedenen Farben und Effekten. 3. In den Schaltflächeneinstellungen können Benutzer diese hier entsprechend ihren speziellen Anforderungen bearbeiten. 4. In den Empfindlichkeitseinstellungen haben viele Benutzer einige eigene Einstellungen. Sie können den DPI-Geschwindigkeitsumschaltpunkt jedoch selbst hinzufügen
 Schritte zum Wiederherstellen der Standardkonfiguration des Logitech-Treibers
Feb 28, 2024 am 11:04 AM
Schritte zum Wiederherstellen der Standardkonfiguration des Logitech-Treibers
Feb 28, 2024 am 11:04 AM
Da der Logitech-Treiber nicht normal verwendet werden kann, kann das Problem nur durch Wiederherstellen der Werkseinstellungen behoben werden. Im Folgenden finden Sie detaillierte Schritte zum Wiederherstellen der Werkseinstellungen Ich hoffe, es kann dir helfen. Schritte zum Wiederherstellen der Standardkonfiguration des Logitech-Treibers: 1. Laden Sie zunächst die dedizierte Logitech-Treibersoftware GHub herunter und öffnen Sie sie, nachdem der Download abgeschlossen ist. 2. Öffnen Sie dann die Maus zum Einrichten und klicken Sie auf die Einstellungen (Zahnrad). 3. Klicken Sie unten auf „Standardeinstellungen wiederherstellen“, klicken Sie direkt und öffnen Sie die Software erneut, um die Werkseinstellungen wiederherzustellen. So schließen Sie den Logitech-Treiber an das Gerät an: 1. Öffnen Sie die hintere Abdeckung der Maus und nehmen Sie den Anschluss für die kabellose Maus heraus. 2. Wählen Sie den Mausanschluss neben dem Computer aus. 3. Stellen Sie die entsprechenden Parameterinformationen für die Maus ein. Koppeln Sie das Gerät über Bluetooth und drücken Sie lange auf Bluetooth.
 So laden Sie den Razer-Maustreiber herunter
Mar 11, 2024 pm 03:40 PM
So laden Sie den Razer-Maustreiber herunter
Mar 11, 2024 pm 03:40 PM
Schritte zum Herunterladen des Razer-Maustreibers: 1. Öffnen Sie den Browser und rufen Sie die offizielle Website von Razer auf. 2. Suchen Sie auf der offiziellen Website nach „Technischer Support“ oder einer ähnlichen Option. 3. Wählen Sie auf der Seite des technischen Supports „; „Maus“ oder die spezifische Unterkategorie; 4. Auf der Seite zum Herunterladen von Maustreibern können Sie verschiedene Mausmodelle und die entsprechenden Treiber sehen; 5. Klicken Sie auf den Download-Link für den ausgewählten Treiber; 6. Überprüfen Sie nach Abschluss des Downloads, ob der heruntergeladene Treiber heruntergeladen wurde Wenn die Datei vollständig ist, stellen Sie sicher, dass nichts beschädigt ist oder fehlt.
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 So installieren Sie Win11-Treiber ohne digitale Signatur_Tutorial zum Umgang mit Win11-Treibern ohne digitale Signatur
Mar 20, 2024 pm 04:46 PM
So installieren Sie Win11-Treiber ohne digitale Signatur_Tutorial zum Umgang mit Win11-Treibern ohne digitale Signatur
Mar 20, 2024 pm 04:46 PM
Bei einigen Benutzern sind bei der Installation von Treibern für Win11-Computer Probleme aufgetreten. Der Computer meldet, dass die digitale Signatur dieser Datei nicht überprüft werden kann, was dazu führt, dass der Treiber nicht installiert werden kann. Weitere Informationen finden Sie in der folgenden Einführung. 1. Drücken Sie [Win + [Strg+Umschalt+Eingabe]“. Öffnen Sie das Windows PowerShell-Fenster mit Administratorrechten. Möchten Sie dieser Anwendung erlauben, Änderungen an Ihrem Gerät vorzunehmen? . Administrator: Windows Powers
 Wie kann das Problem gelöst werden, dass der Win11-Treiber keine digitale Signatur hat? Tutorial zur Lösung des Problems, dass der Win11-Treiber keine digitale Signatur hat
Feb 19, 2024 pm 11:20 PM
Wie kann das Problem gelöst werden, dass der Win11-Treiber keine digitale Signatur hat? Tutorial zur Lösung des Problems, dass der Win11-Treiber keine digitale Signatur hat
Feb 19, 2024 pm 11:20 PM
Wenn wir das Win11-System installieren oder das Programm ausführen, benötigen wir manchmal eine digitale Signatur, bevor es normal verwendet werden kann. Viele Benutzer fragen sich jedoch, wie das Problem gelöst werden kann, dass der Win11-Treiber keine digitale Signatur hat. Benutzer können ein Windows Powershell-Fenster mit Administratorrechten öffnen, um Vorgänge auszuführen. Lassen Sie diese Website den Benutzern sorgfältig die Lösung für das Problem vorstellen, dass der Win11-Treiber keine digitale Signatur hat. Lösung für das Problem, dass der Win11-Treiber keine digitale Signatur hat: 1. Drücken Sie die Tastenkombination [Win+X] oder klicken Sie mit der rechten Maustaste auf das [Windows-Logo] in der Taskleiste und wählen Sie im Fenster „Ausführen“ aus Menüpunkt, der geöffnet wird. 2. Geben Sie im Ausführungsfenster [powershel
 Fix: Systemtreiber an Herstellerangaben gebunden
Sep 23, 2023 pm 07:25 PM
Fix: Systemtreiber an Herstellerangaben gebunden
Sep 23, 2023 pm 07:25 PM
Der Grafiktreiber ist einer der wichtigsten Treiber auf Ihrem PC und wirkt sich direkt auf die Leistung und das Spielerlebnis aus. Bei der Aktualisierung von Treibern über das Installationsprogramm tritt jedoch bei vielen Benutzern die Fehlermeldung „Ihr System hat Treiber sind an Herstellerangaben gebunden“ auf. Dieses Problem tritt auf, weil der Hersteller Aktualisierungen einschränkt, es sei denn, sie werden ausdrücklich von seiner Seite gepusht. Dies sorgt für Stabilität, kann aber für viele Menschen ein Problem darstellen. Finden wir also jetzt heraus, wie wir das Problem lösen können! Wie können Sie Ihr System unter Windows 11 reparieren, wenn die Treiber an die Herstellerspezifikationen gebunden sind? Bevor wir zu etwas komplizierteren Lösungen übergehen, probieren Sie diese schnellen Lösungen aus: Stellen Sie sicher, dass Ihr PC und Ihr Betriebssystem die Systemanforderungen des Treibers erfüllen. Starten Sie dann Ihren Computer im abgesicherten Modus
 Kann der SteelSeries-Treiber nur auf dem Laufwerk C installiert werden?
Jan 02, 2024 am 08:07 AM
Kann der SteelSeries-Treiber nur auf dem Laufwerk C installiert werden?
Jan 02, 2024 am 08:07 AM
Einige SteelSeries-Benutzer stellten nach dem Kauf des Treibers fest, dass der Standardinstallationspfad auf Laufwerk C lag. Viele Menschen wissen jedoch möglicherweise nicht, dass Sie den Installationspfad tatsächlich ändern können. Sehen wir uns nun an, wie Sie Änderungen vornehmen können. Kann der SteelSeries-Treiber nur auf dem Laufwerk C installiert werden? Der SteelSeries-Treiber ist nicht auf die Installation auf dem Laufwerk C beschränkt. SteelSeries-Treiberdateien werden normalerweise in einem bestimmten Ordner unter dem Laufwerk C des Windows-Betriebssystems installiert. Bitte beachten Sie, dass das Computersystem standardmäßig seinen eigenen Treiber auf dem Laufwerk C installiert. Benutzer können heruntergeladene Computersoftware von Drittanbietern auf anderen Datenträgern speichern. Benutzer müssen während der Installation lediglich den Installationspfad auf den gewünschten Speicherort ändern, um den Austausch durchzuführen.




