
Jetzt zeige ich Ihnen eine Implementierungsmethode zum Einrichten von Ajax Async, um zu überprüfen, ob der Benutzername vorhanden ist. Lassen Sie mich es jetzt mit Ihnen teilen und es allen als Referenz geben.
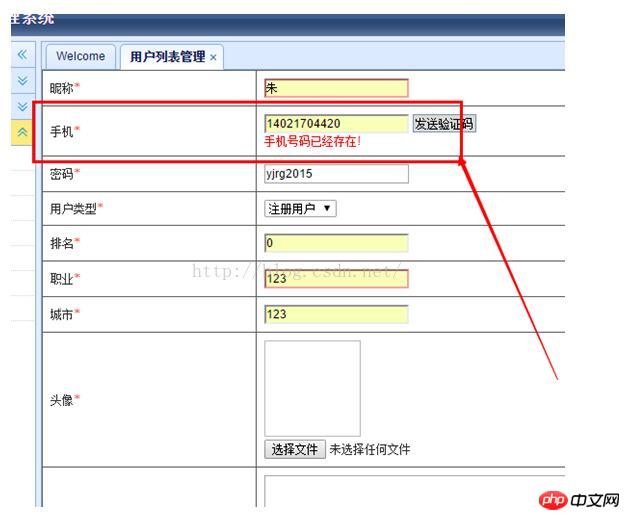
Wenn Sie einen neuen Benutzer hinzufügen, müssen Sie feststellen, ob die Mobiltelefonnummer vorhanden ist. Die ursprüngliche Idee ist, ein Onmouseout-Ereignis im Textfeld festzulegen. Dies wird im IE gut widergespiegelt, bei Google jedoch nicht. Sehr gut
ok, ändern Sie Ihre Meinung und überprüfen Sie es beim Absenden des Formulars:
//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}Dann habe ich während dieses Prozesses etwas sehr Interessantes entdeckt: Als HiddenMobile „False“ zurückgab, wurde das Formular trotzdem gesendet
Ah, es ist so verwirrend, ich muss wieder mein Gehirn benutzen, FK
Ich dachte und dachte, dachte und dachte, suchte und suchte, und plötzlich dachte ich an async. Obwohl ich dieses Ding noch nie zuvor verwendet habe, habe ich wohl async:false hinzugefügt und werde es löschen, wenn ich es vorführe Wieder funktioniert es tatsächlich
cache:false,
async:false,

Okay, lasst uns das Problem lösen und es eingehend untersuchen: hm, es gibt wieder Vorteile, überzeugen Sie sich selbst
Der Standardeinstellungswert von async ist wahr. Diese Situation ist asynchron, was bedeutet, dass die Rezeption nach dem Senden der Anfrage auf die Rückkehr des Servers wartet Wird das Skript nach dem Ajax-Block weiter ausführen, und der Erfolg wird nicht ausgeführt, bis der Server das richtige Ergebnis zurückgibt. Das heißt, zu diesem Zeitpunkt werden zwei Threads ausgeführt, ein Thread, nachdem der Ajax-Block die Anforderung und das Skript gesendet hat nach dem Ajax-Block (dem anderen Thread)
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();Wenn im obigen Beispiel der Ajax-Block eine Anfrage stellt, bleibt er in Funktion1() und wartet Für die Rückkehr von der Serverseite führt die Rezeption jedoch gleichzeitig (in diesem Warteprozess) Funktion2 () aus, dh zu diesem Zeitpunkt werden zwei Threads angezeigt. Nennen wir sie Funktion1 () und Funktion2 () Hier.
Wenn asyn auf false gesetzt ist, wird die Ajax-Anfrage synchronisiert. Das heißt, nachdem der Ajax-Block zu diesem Zeitpunkt eine Anfrage gesendet hat, wartet er bei Funktion1() und führt Funktion2() nicht aus. bis der Teil function1() ausgeführt wird.
Hinweis
Synchronisierung bedeutet, dass beim Laden des JS-Codes in das aktuelle AJAX alle Codes auf der Seite nicht mehr geladen werden und die Seite nicht mehr geladen wird Der Status der angehaltenen Animation wird aufgehoben, wenn AJAX ausgeführt wird, und andere Codepages werden weiterhin ausgeführt.
Asynchron können andere Codes ausgeführt werden, während dieser AJAX-Code ausgeführt wird.
jquerys async:false, dieses Attribut
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Schnelle Lösung für die Ajax-Übermittlung von verstümmeltem Code unter IE
Eine Zusammenfassung von 5 Möglichkeiten, Caching zu lösen in Ajax
Ajax löst schnell das Problem zu langer Parameter, die nicht erfolgreich übermittelt werden können
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die asynchrone Ajax-Einstellung, um zu überprüfen, ob der Benutzername vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Verwendung der fclose-Funktion
Verwendung der fclose-Funktion
 Befehl zum Neustart der Netzwerkkarte unter Linux
Befehl zum Neustart der Netzwerkkarte unter Linux
 Welche Plattform ist 1688?
Welche Plattform ist 1688?
 So lösen Sie das Problem des vs2008-Installationsfehlers
So lösen Sie das Problem des vs2008-Installationsfehlers
 Kostenlose ERP-Software
Kostenlose ERP-Software
 So installieren Sie das Computersystem neu
So installieren Sie das Computersystem neu




