
Dieses Mal zeige ich Ihnen, wie Sie Node zum Implementieren der Crawler-Funktion verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Node zum Implementieren der Crawler-Funktion gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an .
Node ist eine serverseitige Sprache, sodass sie die Website wie Python crawlen kann. Als nächstes werden wir Node verwenden, um den Blog-Park zu crawlen und alle Kapitelinformationen abzurufen.
Schritt 1: Erstellen Sie die Crawl-Datei und dann npm init.
Schritt 2: Erstellen Sie die Datei crawl.js. Ein einfacher Code zum Crawlen der gesamten Seite lautet wie folgt:
var http = require("http");
var url = "http://www.cnblogs.com";
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function () {
console.log(html);
});
}).on("error", function () {
console.log("获取课程结果错误!");
});Das heißt, das http-Modul einführen und dann verwenden http Die Get-Anfrage des Objekts, das heißt, sobald es ausgeführt wird, entspricht es dem Knotenserver, der eine Get-Anfrage sendet, um diese Seite anzufordern, und sie dann über res zurückgibt, wo das on-Bindungsdatenereignis verwendet wird Wir empfangen kontinuierlich Daten und drucken diese am Ende im Hintergrund aus.
Dies ist nur ein Teil der gesamten Seite. Wir können die Elemente auf dieser Seite untersuchen und feststellen, dass sie tatsächlich gleich sind.
Wir müssen nur den Kapiteltitel und die Informationen von crawlen Jeder Abschnitt.
Schritt 3: Führen Sie das Cheerio-Modul wie folgt ein: (Installieren Sie es einfach in Gitbash, cmd hat immer Probleme)
cnpm install cheerio --save-dev
Die Einführung dieses Moduls ist für Es ist Für uns ist es praktisch, Dom zu betreiben, genau wie jQuery.
Schritt 4: Bedienen Sie den Dom und erhalten Sie nützliche Informationen.
var http = require("http");
var cheerio = require("cheerio");
var url = "http://www.cnblogs.com";
function filterData(html) {
var $ = cheerio.load(html);
var items = $(".post_item");
var result = [];
items.each(function (item) {
var tit = $(this).find(".titlelnk").text();
var aut = $(this).find(".lightblue").text();
var one = {
title: tit,
author: aut
};
result.push(one);
});
return result;
}
function printInfos(allInfos) {
allInfos.forEach(function (item) {
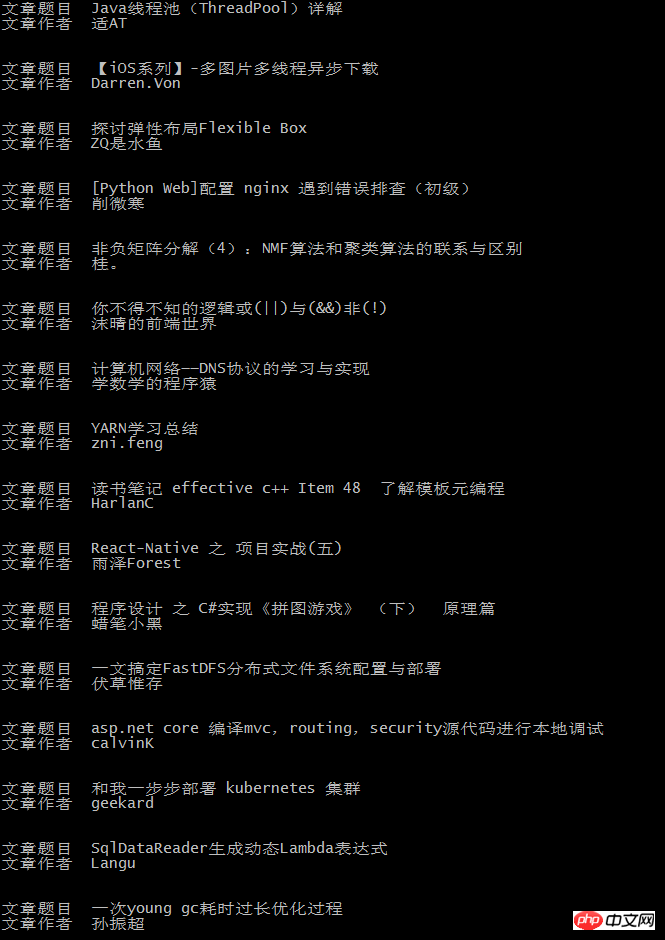
console.log("文章题目 " + item["title"] + '\n' + "文章作者 " + item["author"] + '\n'+ '\n');
});
}
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function (data) {
var allInfos = filterData(html);
printInfos(allInfos);
});
}).on("error", function () {
console.log("爬取博客园首页失败")
});Das heißt, der obige Prozess crawlt den Titel und den Autor des Blogs.
Die endgültige Hintergrundausgabe lautet wie folgt:

Dies stimmt mit dem Inhalt der Blog-Homepage überein:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
So verwenden Sie die berechneten Eigenschaften und Listener von Vue.js
data-*-Attribute in der H5-Zusammenfassung der Nutzungsmethoden
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Knoten zum Implementieren der Crawler-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 So verwenden Sie die Achsenfunktion in Matlab
So verwenden Sie die Achsenfunktion in Matlab
 Lösung für die Meldung „Schwarzer Bildschirm' des Computers, fehlendes Betriebssystem
Lösung für die Meldung „Schwarzer Bildschirm' des Computers, fehlendes Betriebssystem
 Methode zur Erstellung von Intouch-Berichten
Methode zur Erstellung von Intouch-Berichten
 Kostenlose Software zum Erstellen von Websites
Kostenlose Software zum Erstellen von Websites
 Was sind die ERP-Systeme für Unternehmen?
Was sind die ERP-Systeme für Unternehmen?
 So verbergen Sie Dateierweiterungen
So verbergen Sie Dateierweiterungen
 Warum startet der Computer automatisch neu?
Warum startet der Computer automatisch neu?




