
In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung des Bewertungssteuerelements von AjaxToolKit vorgestellt. Interessierte Freunde können darauf verweisen.
Das Bewertungssteuerelement in AjaxToolKit wird speziell zum Verarbeiten von Webseiten in der Microsoft Ajax-Steuerelementbibliothek verwendet . Das Bewertungs- (oder Abstimmungs-) Funktionssteuerelement selbst unterstützt die Nichtaktualisierungsfunktion der Webseite. Bei seiner Verwendung ist es nicht erforderlich, es in das UpdatePanel-Steuerelement einzufügen. Dieses Steuerelement ist sehr einfach zu verwenden und Sie können auch verschiedene Effekte, benutzerdefinierte Funktionsrückrufe usw. festlegen. Das Folgende ist ein Screenshot bei der Verwendung

Lassen Sie uns zunächst über die Funktionen gemeinsamer Attribute sprechen:
ID: Selbstverständlich weiß jeder, dass alle Steuerelemente eine serverseitige ID haben.
BehaviorID: Die ID, die beim Abrufen des Kontrollobjekts über den Ajax-Client verwendet werden soll. Diese wird über die $Find-Methode beim Festlegen der Rückruffunktion ermittelt.
MaxRating: Der aktuelle Maximalwert des Steuerelements. Dieser Wert spiegelt direkt die Anzahl der „Stern“-Symbole auf der Benutzeroberfläche wider.
CurrentRating: Aktueller Wert, der der aktuell vom Steuerelement angezeigte Wert ist. Dieser Wert spiegelt direkt die Anzahl der leuchtenden „Stern“-Symbole auf der Benutzeroberfläche wider. Beachten Sie, dass der Bereich dieses Werts zwischen 0 und MaxRating (einschließlich) liegt.
runat: Das registrierte Steuerelement ist ein serverseitiges Verhalten und dieser Wert muss festgelegt werden.
StarCssClass: Der Stil des „Stern“-Symbols. Erforderlich.
WaitingStarCssClass: Der Stil des „Stern“-Symbols, wenn sich das Steuerelement im Wartezustand befindet, während es bei der Verarbeitung der Clientantwort mit dem Server interagiert. Erforderlich.
FilledStarCssClass: Der Stil, wenn das „Stern“-Symbol leuchtet. Erforderlich.
EmptyStarCssClass: Der Stil, wenn das „Stern“-Symbol nicht leuchtet. Erforderlich.
CssClass: Der Gesamtstil des Rating-Steuerelements. Bei Bedarf angeben.
OnChanged: wird verwendet, um das Antwortereignis zu verarbeiten, nachdem der Benutzer auf das „Stern“-Symbol geklickt hat. Dieses Ereignis wird serverseitig behandelt.
AutoPostBack: Legen Sie fest, ob das Steuerelement automatisch zurücksendet. Normalerweise wird dieser Wert auf „Falsch“ gesetzt.
ReadOnly: Der schreibgeschützte Status des Steuerelements kann vom Benutzer nicht angeklickt werden -nur Bewertung.
Mal sehen, wie man es benutzt.
Vorbereitende Arbeiten:
1. Stellen Sie sicher, dass die AjaxControlToolkit.dll-Assembly im Projekt korrekt referenziert ist. Bei dieser Assembly handelt es sich um eine Betaversion in Visual Studio 2005. Sie müssen die offizielle Website von Microsoft aufrufen, um das Installationspaket herunterzuladen. Visual Studio 2008 wurde automatisch mit der IDE installiert und kann direkt verwendet werden.
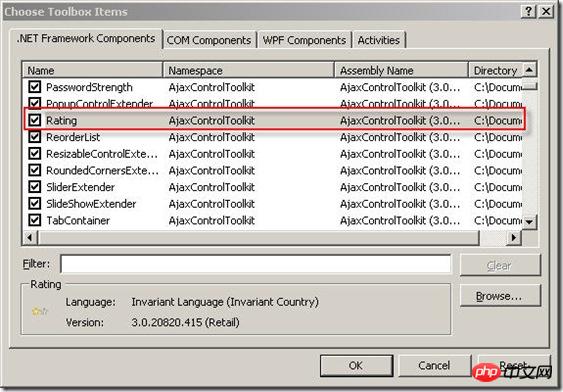
2. In Visual Studio2008 wird dieses Steuerelement nicht automatisch zur Toolbox hinzugefügt. Es muss manuell zur Toolbox hinzugefügt und dann per Drag & Drop auf die Seite gezogen werden. Sie können das schwebende Toolbox-Panel in Visual Studio öffnen, eine leere Registerkarte auswählen (z. B. die Registerkarte „Allgemein“), mit der rechten Maustaste klicken, „Auswählen ...“ auswählen und im Popup-Dialogfeld das entsprechende Steuerelement in der AjaxControlToolkit-Assembly suchen , wie unten gezeigt.

3. Beachten Sie, dass Sie den Pfad zur AjaxControlToolkit.dll-Assembly selbst angeben müssen, wenn Sie das AjaxControlToolkit-Steuerelement im obigen Dialogfeld nicht finden. Sollte der Leser die Datei nicht finden, finden Sie hier einen praktischen Download.
AjaxControlToolkit.dll
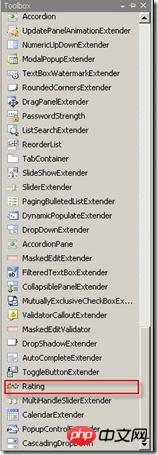
4. Nach dem Hinzufügen des Steuerelements können Sie das Rating-Steuerelement in der Toolbox wie ein Standard-ASP.NET-Steuerelement verwenden.

Nachdem die Vorbereitungen abgeschlossen sind, erstellen Sie eine neue Webseite im Projekt und platzieren Sie die Steuerelemente auf der Seite. Beachten Sie, dass für alle Ajax-Steuerelemente ScriptManager erforderlich ist Unterstützung für das Steuerelement, das für die Registrierung der notwendigen Skripte auf der Clientseite verantwortlich ist. Bevor Sie also das Rating-Steuerelement hinzufügen, stellen Sie sicher, dass es nur ein einziges ScriptManager-Steuerelement auf der Seite gibt. Unten finden Sie ein Codebeispiel für eine ASPX-Datei.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>Rating控件的相关属性和事件都已经添加了,这里说一下脚本的含义。通过Sys.Application.add_load方法在页面全部加载完成后给Rating控件注册一个回调方法,通过$find(“RatingRate1”).add_EndClientCallback方法进行注册,用于接收服务端传递回来的值。这些脚本都是标准的Ajax框架提供的,这里就不做太多解释了,读者可以去查阅微软的MSDN,上面有很详细的介绍。
接下来是cs文件的代码。
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}很简单,首先让线程停止300ms,这样我们可以有时间看到处于等待状态的Rating控件的样式。然后可以去处理数据保存(例如将Rating的当前值保存到数据库等),注意用户所选的值是通过e.Value属性得到的,该属性为字符串类型。然后通过e.CallbackResult属性传递一个回调值到客户端,客户端得到该值后进行相应的处理。
下面顺便给出css样式和示例图片下载,读者可以自己去尝试一下!注意Rating的当前值是不能被用户点击的,如初始化时Rating的CurrentRating值为3,则用户点击第三个“星形”图标则不会触发点击事件,另外就是Rating可以被用户反复点击,你可以在服务端进行处理,如当用户点击之后将控件设为只读状态等。
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}以下是运行时的效果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Bewertungssteuerung von AjaxToolKit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




