
Dieser Artikel führt Sie hauptsächlich in den Beispielcode zur teilweisen Aktualisierung der Produktmenge und des Gesamtpreises ein. Freunde, die ihn benötigen, können einen Blick darauf werfen
1. Fragenanalyse
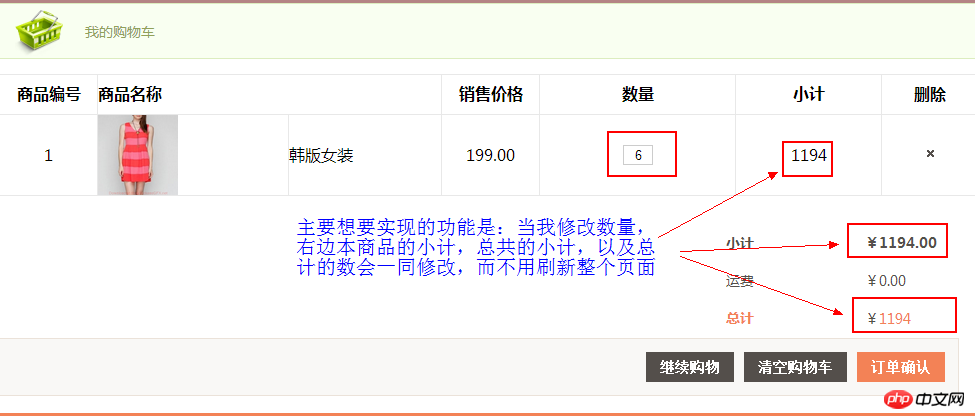
Schauen wir uns zunächst die Situation auf der Seite an:

Die Funktionen sind wie oben Vor Ajax wurde es normalerweise entsprechend dem Benutzer geändert. Finden Sie die Aktion für den Wert und kehren Sie dann zur neuen JSP-Seite zurück, um die gesamte Seite neu zu laden und die Aktualisierung der Zahlen abzuschließen. Aber mit der Ajax-Technologie können wir die zu ändernde Stelle teilweise aktualisieren, anstatt die gesamte Seite neu zu laden. Schauen Sie sich zunächst den Code des JSP-Teils an, der dem Bild oben entspricht:
<p class="section_container">
<!-- 购物车 -->
<p id="shopping_cart">
<p class="message success">我的购物车</p>
<table class="data-table cart-table" cellpadding="0" cellspacing="0">
<tr>
<th class="align_center" width="10%">商品编号</th>
<th class="align_left" width="35%" colspan="2">商品名称</th>
<th class="align_center" width="10%">销售价格</th>
<th class="align_center" width="20%">数量</th>
<th class="align_center" width="15%">小计</th>
<th class="align_center" width="10%">删除</th>
</tr>
<c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num">
<tr lang="${sorder.product.id}">
<td class="align_center"><a href="#" class="edit">${num.count }</a></td>
<td width="80px"><img src="/static/imghw/default1.png" data-src="${shop}/files/${sorder.product.pic}" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Beispielcode für die Verwendung der Ajax-Technologie zur teilweisen Aktualisierung der Produktmenge und des Gesamtpreises" ></td>
<td class="align_left"><a class="pr_name" href="#">${sorder.name }</a></td>
<td class="align_center vline">${sorder.price }</td>
<td class="align_center vline">
<!-- 文本框 -->
<input class="text" style="height: 20px;" value="${sorder.number }" lang="${sorder.number }">
</td>
<td class="align_center vline">${sorder.price*sorder.number }</td>
<td class="align_center vline"><a href="#" class="remove"></a></td>
</tr>
</c:forEach>
</table>
<!-- 结算 -->
<p class="totals">
<table id="totals-table">
<tbody>
<tr>
<td width="60%" colspan="1" class="align_left"><strong>小计</strong></td>
<td class="align_right" ><strong>¥<span
class="price" id="total">${sessionScope.forder.total}</span>
</strong></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left">运费</td>
<td class="align_right" >¥<span class="price" id="yunfei">0.00</span></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left total"><strong>总计</strong></td>
<td class="align_right" >¥<span class="total" id="totalAll"><strong>${sessionScope.forder.total}</strong></span>
</td>
</tr>
</tbody>
</table>
<p class="action_buttonbar">
<font><a href="${shop}/user/confirm.jsp">
<button type="button" title="" class="checkout fr" style="background-color: #f38256;">订单确认</button></a>
</font>
<font><a href="#">
<button type="button" title="" class=" fr">
<font>清空购物车</font>
</button>
</font>
<a href="${shop}/index.jsp">
<button type="button" title="" class="continue fr">
<font>继续购物</font>
</button></a>
<p style="clear:both"></p>
</p>
</p>
</p>Es sieht nach viel aus, aber tatsächlich ist die Funktion sehr einfach, sie entnimmt lediglich die entsprechenden Daten aus der Domäne und zeigt es an. Jetzt müssen wir die obige Beschreibung implementieren. Was die Funktion betrifft, analysieren wir zunächst die Idee:
Zuerst müssen Sie ein Ereignis registrieren: das Ereignis, das durch das Textfeld ausgelöst wird, in dem die Menge geändert wird;
In diesem Fall erhalten wir die Benutzereingabe der Nummer, um die Rechtmäßigkeit der Eingabe festzustellen, da es notwendig ist, Benutzer an willkürlicher Eingabe zu hindern
Wenn es legal ist, senden Sie es Die Daten werden über eine Ajax-Anfrage in den Hintergrund übertragen.
Der Hintergrund ruft das entsprechende Unternehmen für die neue Menge auf. Die logische Methode ruft das neue Ergebnis ab und gibt es über den Stream in den Vordergrund zurück Ajax empfängt das Ergebnis und aktualisiert die Daten an der entsprechenden Stelle. Der gesamte Vorgang ist abgeschlossen.
Wenn es illegal ist, wird die Nummer vor der Änderung angezeigt. Es erfolgt keine Verarbeitung
2. Implementierung der Ajax-Anfrage Nachdem wir den Prozess analysiert haben, beginnen wir mit der Implementierung. Zuerst js Teil Der Code wird hier veröffentlicht, und dann analysieren wir ihn im Detail basierend auf dem obigen Prozess:
<script type="text/javascript">
$(function(){
//1. 注册事件
$(".text").change(function(){
//2. 验证数据的有效性
var number = this.value; //也可以使用$(this).val();
//isNaN(number)表示若number不是数字就返回真
if(!isNaN(number) && parseInt(number)==number && number>0){
//如果合法,同步更新的数
$(this).attr("lang", number);
//找到当前标签中第一个是tr的父节点,然后拿到属性为lang的值,也就是商品的id
var pid = $(this).parents("tr:first").attr("lang");
//发送Ajax请求,传输当前的数量与商品的id,返回修改数量后的总价格
$.post("sorder_updateSorder.action",
{number:number, 'product.id':pid},
function(total){
$("#total").html(total); //所有商品小计
var yunfei = $("#yunfei").html();
$("#totalAll").html((total*1 + yunfei*1).toFixed(2));//所有商品小计和运费的和
}, "text");
//计算单个商品的小计,保留两位小数
var price = ($(this).parent().prev().html()*number).toFixed(2);
$(this).parent().next().html(price);
} else {
//如果非法,还原为刚刚合法的数
this.value = $(this).attr("lang");
}
})
})
</script>Das können wir aus dem obigen Code sehen Das Registrierungsereignis muss zuerst positioniert werden. Gehen Sie zu diesem Textfeld, das sich über den Klassenselektor befindet. Da es sich um ein Textfeld handelt, verwenden Sie change(), um das Ereignis zu registrieren, und definieren Sie dann darin eine function()-Funktion, um das Ereignis zu verarbeiten .
2.2 Bestimmen Sie die Rechtmäßigkeit der DatenOkay, nach der Registrierung der Veranstaltung müssen wir zunächst die Rechtmäßigkeit der vom Benutzer eingegebenen Nummer beurteilen, da der Benutzer Möglicherweise wurde 0 oder eine negative Zahl eingegeben, es kann eine Dezimalzahl eingegeben werden, es können sogar Buchstaben oder andere Zeichen eingegeben werden usw. Es muss also überprüft werden.
isNaN(number) bedeutet, dass „true“ zurückgegeben wird, wenn die Zahl keine Zahl ist. Mit dieser Funktion können wir feststellen, ob es sich um eine Zahl handelt. parseInt(number) bedeutet, das Array zu runden und dann zu vergleichen Mit sich selbst. Dies wird geschickt verwendet, um zu bestimmen, ob Zahl eine ganze Zahl ist.
2.3 Ajax-Anfrage sendenWenn die Daten legal sind, können wir nach Erhalt der Daten eine Ajax-Anfrage an den Hintergrund senden. Wir müssen eine Frage berücksichtigen : Brauchen Welche Parameter werden übergeben? Wenn der Benutzer die Menge aktualisieren möchte, besteht zunächst kein Zweifel daran, dass die vom Benutzer eingegebene Nummer übergeben werden muss. Zweitens: Welches Produkt soll übergeben werden? Das heißt, wir müssen die ID-Nummer des Produkts ermitteln, das der Benutzer ändern möchte. Nachdem wir die zu übergebenden Parameter kennen, können wir einen Weg finden, die ID-Nummer zu erhalten.
Hier liegt möglicherweise ein Problem vor. Der Benutzer hat möglicherweise mehr als ein Produkt im Warenkorb. Es wäre natürlich sehr gut, wenn Sie eine Anweisung verwenden könnten, um die IDs verschiedener Produkte zu erhalten. Deshalb habe ich mir überlegt, dass Sie das übergeordnete Tag des Textfelds verwenden können, da verschiedene Produkte dasselbe übergeordnete Tag haben, nämlich das erste
Als nächstes beginnen Sie mit dem Senden der Ajax-Anfrage mit der Post-Methode. Die Post-Methode enthält vier Parameter: Der erste Parameter ist an Der zweite Parameter der Aktion
gesendet an ist der zu übergebende Parameter im JSON-Format
Der dritte Parameter ist eine Funktion (Ergebnis), und das Ergebnis wird zum Empfangen verwendet Hintergrundtransaktion Eingehende Daten
Die vierte Möglichkeit besteht darin, anzugeben, welche Art von Daten empfangen werden sollen Alle Waren, also In der Funktion erhalten wir zunächst die Elemente der Zwischensumme aller Produkte basierend auf der ID und weisen dann den Wert „total“ zu. Alles ist der Gesamtpreis plus Fracht, und letzteres bedeutet, dass zwei Dezimalstellen beibehalten werden Orte. Rufen Sie dann das Element der Zwischensumme eines einzelnen Produkts ab und berechnen Sie die Zwischensumme eines einzelnen Produkts, sodass die Startseite den Teil aktualisiert, den wir aktualisieren möchten, ohne ihn neu zu laden. Dies ist die Stärke von Ajax. Dies und das vorherige wie EasyUI ist auch eine Ajax-Anfrage.
Okay, das ist alles für den Ajax-Teil. Das Folgende ist die Hintergrundverarbeitung der Anfrage, die für mein eigenes Projekt gilt und zur Aufzeichnung des Projektfortschritts verwendet wird.
3. 后台的更新
刚刚Ajax请求的action是SortedAction中的updateSorder()方法,所以我们去SorderAction中完成updateSorder()方法:
@Controller
@Scope("prototype")
public class SorderAction extends BaseAction<Sorder> {
public String addSorder() {
//省略无关的代码……
//根据商品编号更新商品数量
public String updateSorder() {
Forder forder = (Forder) session.get("forder");
//更新购物项,传进来的product.id被封装到了model中
forder = sorderService.updateSorder(model, forder);
//计算新的总价格
forder.setTotal(forderService.cluTotal(forder));
session.put("forder", forder);
//以流的形式返回新的总价格
inputStream = new ByteArrayInputStream(forder.getTotal().toString().getBytes());
return "stream";
}
}相应的Service中的方法完善如下:
//SorderService接口
public interface SorderService extends BaseService<Sorder> {
//省去无关的代码……
//根据商品id和数量更新商品数量
public Forder updateSorder(Sorder sorder, Forder forder);
}
//SorderServiceImpl实现类
@Service("sorderService")
public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
SorderService {
//省略无关的代码……
@Override
public Forder updateSorder(Sorder sorder, Forder forder) {
for(Sorder temp : forder.getSorders()) {
if(temp.getProduct().getId().equals(sorder.getProduct().getId())) {
temp.setNumber(sorder.getNumber());
}
}
return forder;
}
}最后struts.xml文件中的配置,是把”stream”配在了
<global-results> <!-- 省去其他公共配置 --> <result name="stream" type="stream"> <param name="inputName">inputStream</param> </result> </global-results>
好了,现在Action中计算出的总价格就可以通过流的形式传到前台了,Ajax就可以在它的function中接收到,放到total中了,跟前面的就接上了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonBeispielcode für die Verwendung der Ajax-Technologie zur teilweisen Aktualisierung der Produktmenge und des Gesamtpreises. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
 Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com
Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com
 So verwenden Sie eine Python-for-Schleife
So verwenden Sie eine Python-for-Schleife
 Methoden zur Behebung von Schwachstellen in Computersystemen
Methoden zur Behebung von Schwachstellen in Computersystemen




