Anwendungsfallanalyse der leichten Diagrammbibliothek von Chart.j
Dieses Mal werde ich Ihnen eine Analyse der Anwendungsfälle der Chart.js-Lightweight-Diagrammbibliothek bringen. Was sind die Vorsichtsmaßnahmen bei der Verwendung der Chart.js-Lightweight-Diagrammbibliothek? . Lasst uns einmal einen Blick darauf werfen.
Vorwort
Bei einem kürzlich durchgeführten Projekt musste ich ein Diagramm auf die Seite zeichnen. Dazu sind ein Fächerdiagramm und ein Histogramm erforderlich Obwohl das Zeichnen mit SVG oder Canvas nicht unbedingt einfach ist, haben wir gängige Diagrammbibliotheken von Drittanbietern für die Projektnutzung recherchiert und verbunden. Im Folgenden werden hauptsächlich einige meiner Erfahrungen und Lösungen während der Verwendung aufgeführt. Spezifische Tutorials finden Sie in der offiziellen Dokumentation.
Technische Auswahl
Studie zu Highcharts, Baidus ECharts, Alibabas G2 und Charts.js Chart-Bibliothek, seit dem Da das Projekt wenig Bedarf an Diagrammen hat und die Diagramme nicht komplex sind, wird das leichtgewichtige Charts.js eingeführt. Der Einstieg in Chart.js ist einfach. Sie müssen lediglich auf die Skriptdatei auf der Seite verweisen und einen
https://github.com/nnnick/Chart.jsChart.js-Dokumentation: http://www.bootcss.com/p/chart .js/
EinführenLaden Sie den Quellcode auf GitHub herunter und fügen Sie die Datei dist/Chart.bundle.js in das Projekt ein Verwenden Sie den Quellcode und stellen Sie fest, dass er mit mehreren Modullademethoden kompatibel ist. Daher habe ich requireJs verwendet, um ihn auf die Seite zu laden.
Nutzungserfahrung①Die Anzahl der Diagrammfarbwerte muss nicht gleich der Anzahl der Daten sein, z. B.
var pieConfig = {
type: 'pie',
data: {
datasets: [{
data: [10, 20],
backgroundColor: ['#debd5a', '#ff6d4a', '#3cc9bf', '#7599e9',]
}]
}
}②Ja Responsive-Optionen abbrechen: {responsive: false}, um die Steuerung der Diagrammgröße zu erleichtern. Das Diagramm wird nicht automatisch so groß sein wie die Leinwand.
③ Brechen Sie das Klickereignis der Legende ab, da durch Klicken auf die Legende standardmäßig der Anteil der Daten ausgeblendet wird. Daher muss ich das Klickereignis entfernen und die Legende festlegen: {onClick: function () {}} , und ändern Sie das Klickereignis.
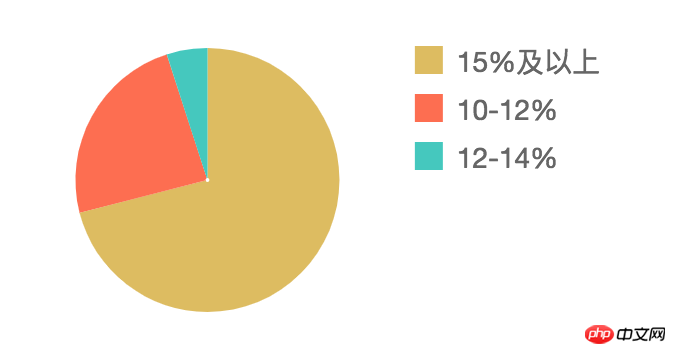
④ Ändern Sie die Legende vom Standardrechteck in ein Quadrat und legen Sie die Schriftgröße und den Farbwert der Legende fest
options: {
legend: {
position: 'right',
labels: {
boxWidth: 14,// 修改宽度
fontSize: 14,
fontColor: '#666666'
}
}Der Effekt ist wie folgt
 ⑤ Entfernen Sie die Gitterlinien aus dem Histogramm, legen Sie die Achsenfarbe und die Breite des Rechtecks fest und zeigen Sie die Y-Achsendaten beginnend bei 0 an. Seit der Verwendung von Chart.js 2.0 haben sich die Konfigurationsparameter stark geändert, sodass viele Beispiele im Internet ungültig geworden sind. Hier ist der effektive Konfigurationscode
⑤ Entfernen Sie die Gitterlinien aus dem Histogramm, legen Sie die Achsenfarbe und die Breite des Rechtecks fest und zeigen Sie die Y-Achsendaten beginnend bei 0 an. Seit der Verwendung von Chart.js 2.0 haben sich die Konfigurationsparameter stark geändert, sodass viele Beispiele im Internet ungültig geworden sind. Hier ist der effektive Konfigurationscode
options: {
scales: {
xAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏x轴方向轴线
zeroLineColor: '#666666'// 设置轴颜色
},
barPercentage: 0.2,// 设置柱宽度
ticks: {// 设置轴文字字号和色值
fontSize: 12,
fontColor: '#666666'
}
}],
yAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏要y轴轴线
zeroLineColor: '#666666'
},
ticks: {
fontSize: 12,
beginAtZero: true,// y轴数据从0开始展示
fontColor: '#666666'
}
}]
}
}Der Effekt ist wie folgt
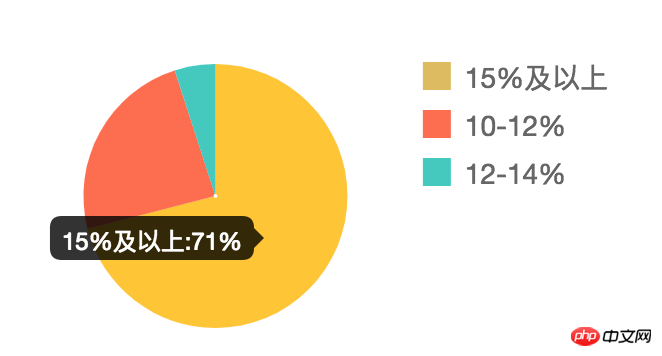
 ⑥Um Einheiten zu den Daten von Diagramm-Tooltips hinzuzufügen, können Sie die Rückruffunktion von Tooltips verwenden, um
⑥Um Einheiten zu den Daten von Diagramm-Tooltips hinzuzufügen, können Sie die Rückruffunktion von Tooltips verwenden, um
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
var value = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index] + '%';
var title = data.labels[tooltipItem.index] + ':';
return title + value;
}
}
}Der Effekt ist wie folgt
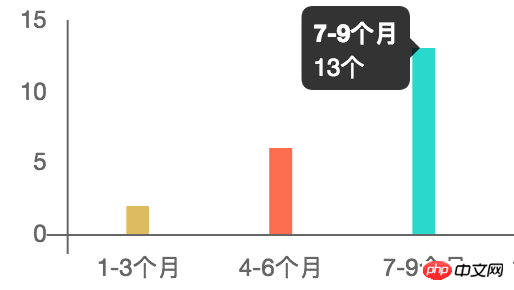
tooltips: {
callbacks: {
label: function (tooptipItem) {
return tooptipItem.yLabel + '个' ;
}
}
} Der Effekt ist wie folgt
Der Effekt ist wie folgt
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte achten Sie darauf zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte achten Sie darauf zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Teilen der Schritte zum Erstellen eines Ghost-Blogs in CentosAnalyse der Verwendung von Node. js-Clustermodul im DetailDas obige ist der detaillierte Inhalt vonAnwendungsfallanalyse der leichten Diagrammbibliothek von Chart.j. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Beste leichte Linux-Distributionen für Low-End- oder ältere Computer
Mar 06, 2024 am 09:49 AM
Beste leichte Linux-Distributionen für Low-End- oder ältere Computer
Mar 06, 2024 am 09:49 AM
Suchen Sie nach der perfekten Linux-Distribution, um Ihrem alten oder Low-End-Computer neues Leben einzuhauchen? Wenn ja, dann sind Sie bei uns genau richtig. In diesem Artikel stellen wir einige unserer Top-Tipps für leichtgewichtige Linux-Distributionen vor, die speziell auf ältere oder weniger leistungsstarke Hardware zugeschnitten sind. Unabhängig davon, ob die Motivation dahinter darin besteht, ein in die Jahre gekommenes Gerät wiederzubeleben oder einfach nur die Leistung bei kleinem Budget zu maximieren, sind diese leichten Optionen genau das Richtige für Sie. Warum eine leichte Linux-Distribution wählen? Die Wahl einer leichtgewichtigen Linux-Distribution bietet mehrere Vorteile. Der erste davon besteht darin, die beste Leistung bei geringsten Systemressourcen zu erzielen, was sie ideal für ältere Hardware mit begrenzter Verarbeitungsleistung, RAM und Speicherplatz macht. Darüber hinaus mit höherem Ressourcenaufwand
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Analysieren Sie, warum Golang für die Verarbeitung mit hoher Parallelität geeignet ist.
Feb 29, 2024 pm 01:12 PM
Analysieren Sie, warum Golang für die Verarbeitung mit hoher Parallelität geeignet ist.
Feb 29, 2024 pm 01:12 PM
Golang (Go-Sprache) ist eine von Google entwickelte Programmiersprache mit dem Ziel, ein effizientes, prägnantes, gleichzeitiges und leichtes Programmiererlebnis zu bieten. Es verfügt über integrierte Parallelitätsfunktionen und bietet Entwicklern leistungsstarke Tools für eine gute Leistung in Situationen mit hoher Parallelität. In diesem Artikel werden die Gründe erläutert, warum Golang für die Verarbeitung mit hoher Parallelität geeignet ist, und es werden konkrete Codebeispiele zur Veranschaulichung bereitgestellt. Golang-Parallelitätsmodell Golang übernimmt ein Parallelitätsmodell, das auf Goroutine und Kanal basiert. goro
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).




