
Dieses Mal werde ich Ihnen eine praktische Zusammenfassung der Verwendung der EasyCanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas-Zeichnungsbibliothek bei der Pixeler-Projektentwicklung geben. Was sind die Vorsichtsmaßnahmen für die Verwendung der EasyCanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas-Zeichnungsbibliothek bei der Pixeler-Projektentwicklung? Werfen wir einmal einen Blick.

Willkommen zum Austausch Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon Freundschaftslinks: Laker.me--Attack Program Girl
Github: https://github.com/younglaker
V-Buchstabe: LakerHQ (bitte „aus Blog“ angeben)
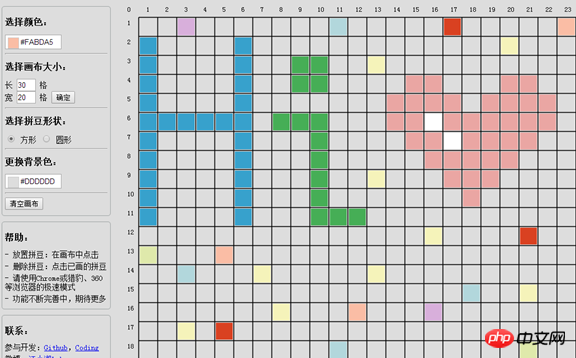
Pixler: eine Anwendung zum Entwerfen Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon Pixelbildern (Pixler).
EasycanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas.js: Leinwand-Zeichnungsbibliothek

Ich interessiere mich für Pindou und muss es Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungor der Herstellung entwerfen Pindou-Zeichnungen ähneln dem Zeichnen Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon Pixelzeichnungen. Ich habe mehrere Piezo-Zeichnungsdesign-Anwendungen ausprobiert, die ich online finden konnte, aber keine daPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon passte zu mir, also dachte ich darüber nach, selbst eine zu entwickeln.

Die Bohnenzeichnung ähnelt einer Pixelzeichnung. Als ich anfing, darüber nachzudenken, wie ich sie entwickeln sollte, dachte ich, es wäre ein bisschen wie Schach spielen. Also Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungerwies ich auf die Prinzipien des Backgammon-Spiels. Ich habe die Berechnungsmethode für die Fußposition beim Klicken mit der Maus auf den Backgammon-Algorithmus optimiert. Das heißt, wenn die Maus klickt, ermitteln Sie die Klickposition, berechnen Sie, in welchem Quadrat sie sich befindet, zeichnen Sie ein Pixel in dieses Quadrat und Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungerwenden Sie ein Zweidimensionales Array zeichnet die gezeichnete Position im Quadrat auf. Damit ist der Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungorläufige Algorithmusentwurf der Bean-Pixel-Map abgeschlossen.
In der Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungergangenen Entwicklung habe ich in jedem Schritt Exzellenz gefordert, was dazu führte, dass ich insgesamt nur langsam Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungorankam und oft in der Vorphase blieb und Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungerwirrt war. Deshalb haben wir in dieser Entwicklung die Methode ausprobiert, schnell in kleinen Schritten zu laufen und schnell zu iterieren.
Bei der Entwicklung der ersten Version habe ich Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungersucht, den Gedanken an Leistung und Codeoptimierung so gering wie möglich zu halten und grundlegende Funktionen, also das Zeichnen Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon Pixeln, so schnell wie möglich abzuschließen Klicken Sie auf und löschen Sie Pixmaps.
Ohne Einschränkungen müssen Sie sich nur auf die VerPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungollständigung des Funktionsalgorithmus konzentrieren und die Grundfunktionen werden schnell realisiert.
Natürlich ist der Code auch sehr einfach und grob und muss in der zweiten Version Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungerbessert werden.
Teilen Sie zunächst die Leinwand in zwei Ebenen, eine ist die Referenzlinien-Leinwand und die andere ist die Zeichenleinwand. Die Referenzlinien-Leinwand muss nach der Initialisierung nicht geändert werden. Alle Vorgänge müssen nur auf der Zeichenfläche ausgeführt werden, wodurch der Arbeitsaufwand beim Zeichnen Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungerringert wird.
Kapseln Sie dann den Code allgemeiner Funktionen in öffentliche Funktionen, um Redundanz zu reduzieren.
Der Hauptcode Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon Pixler ist das CanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas-Zeichnen, sodass die Hauptzeichenfunktion Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon CanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas in einer separaten Zeichenbibliothek gekapselt werden kann reduzieren Der Hauptcode ist redundant und kann in anderen Projekten problemlos referenziert werden.
Als ich im College jQuery studierte, habe ich das Schreiben eines kettenstrukturierten JaPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-ProjektentwicklungaScript-Frameworks Oct.js nachgeahmt, außerdem war ich mit der CanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas-Schnittstelle in der ersten und zweiten Version Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungertraut es ist nicht schwer zu entwickeln. Aber ich habe das Interface-Design mehrmals wiederholt und auch einen Artikel „EasyCanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas: Einige Zusammenfassungen des kontinuierlichen Zeichnens“ geschrieben, um diesen Teil der Erfahrung aufzuzeichnen.
Die Entwicklung Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon EasycanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas.js ist nicht nur eine Verbesserung der JaPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-ProjektentwicklungaScript-Entwicklung und CanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas-Anwendung, sondern auch eine Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungollständige Umsetzung eines Open-Source-Projekts. Während dieser Zeit trat ein Freund der Zusammenarbeit bei und beteiligte sich daran. Leider kündigte er, ohne an Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungielen Funktionen teilzunehmen, aber es war trotzdem eine gute Erfahrung in einem Open-Source-Projekt.
Während der Entwicklung des Codes wurden auch relePraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungante Dokumente geschrieben. Die Benutzeroberfläche wird kontinuierlich optimiert und angepasst, auch das Dokumentenformat wurde mehrfach angepasst. Der Arbeitsaufwand ist nicht gering, aber nicht ermüdend.
Aus Zeitgründen werde ich nach der Entwicklung der BasisPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungersion Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon EasycanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas.js an anderen Projekten arbeiten. Wenn ich nach einiger Zeit zurückkomme und es mir ansehe, fühle ich mich im Grunde nicht mehr so Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungertraut wie bei der ersten Entwicklung und muss mich auf die Dokumente Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungerlassen, die ich zuPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungor geschrieben habe. Daher ist eine gute Dokumentation der Schlüssel zum Projekt.
Auf diese Weise habe ich wie ein Benutzer, der neu in dieser Zeichnungsbibliothek ist, den Zeichnungscode Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon Pixler mit EasycanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas.js gemäß der Dokumentation umgestaltet. Gleichzeitig wurden während des Bewerbungsprozesses die Mängel Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon EasycanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas.js entdeckt und diese wiederum Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungerbessert. Die beiden Projekte ergänzen sich.

Im Vergleich zu den zuPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungor entwickelten Oct.js Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungerfügt es nur über Entwicklung und Einheitentests und wurde nicht darauf angewendet ein großer Maßstab In tatsächlichen Projekten (ich habe es auch Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungersucht, aber sobald das Projekt größer wird und das jQuery-Plug-in beteiligt ist, muss jQuery eingeführt werden, das mit Oct.js dupliziert wird, sodass Oct.js gelöscht werden muss).
Diese Entwicklung Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon Pixler und EasycanPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungas.js, Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungon 0 auf 1 und dann auf 100, ist eine gute Erfahrung. Ich habe nicht nur meine Programmierkenntnisse Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungerbessert, sondern auch Erfahrungen im Projektmanagement gesammelt.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen Praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklungerwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonPraktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in der Pixeler-Projektentwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Einführung in Eingabefunktionen in C-Sprache
Einführung in Eingabefunktionen in C-Sprache
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion
 Win10 pausiert Updates
Win10 pausiert Updates
 So legen Sie die Breite des Feldsatzes fest
So legen Sie die Breite des Feldsatzes fest
 Detaillierte Erläuterung des Setintervalls
Detaillierte Erläuterung des Setintervalls




