 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Beispiele für Sortieralgorithmen im Frontend
Detaillierte Erläuterung der Beispiele für Sortieralgorithmen im Frontend
Detaillierte Erläuterung der Beispiele für Sortieralgorithmen im Frontend
Dieses Mal werde ich Ihnen ein Beispiel für den Sortieralgorithmus im Frontend ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Sortieralgorithmus im Frontend? Praktischer Fall, werfen wir einen Blick darauf.
Vorwort
Vorgestern habe ich einen Artikel über Zhihu gesehen, in dem er sich über den schnellen Sortieralgorithmus von Lehrer Ruan Yifeng beschwert hat. Ich denke, ohne ihn kann niemand Fehler machen Ich bin davon überzeugt, dass Bücher schlimmer sind als keine Bücher. Wir sollten uns freuen, wenn uns jemand hilft, diesen Fehler zu korrigieren Lehrer Ruan Yifeng lernt und korrigiert auch ständig Fehler, also besteht kein Grund zur Irreführung. Was ist, wenn nicht er den Fehler gemacht hat? JavaScript? Also wird jeder Fehler machen, und wir sollten es auch akzeptieren und immer darüber nachdenken, ob das die optimale Lösung ist und ob es meiner Meinung nach eine bessere Lösung gibt
Und da ich als Front-End-Profi in der Informatik verschiedene Aufgaben nicht gut umsetzen kann, habe ich mich für den auf dieser Idee basierenden Sortieralgorithmus sehr geschämt, also habe ich mir die Zeit genommen, das Buch „Daten“ sorgfältig zu lesen Struktur- und Algorithmusanalyse: C-SpracheBeschreibung + chinesische Version.pdf>> Ich hoffe, dass es Ihnen einige Hinweise und Vorteile geben kann Wenn etwas nicht stimmt, weisen Sie bitte darauf hin, was Ihrer Meinung nach eine bessere Idee ist. Am glücklichsten ist es, gemeinsam zu lernen und Fortschritte zu machen.
1 Seien Sie vertraut mit
1.1 Zeitkomplexität
(1) Das Konzept der Zeitkomplexität
Algorithmus Die Zeitkomplexität ist eine Funktion, die die Laufzeit eines Algorithmus qualitativ beschreibt wird häufig verwendet, mit Ausnahme der Terme niedriger Ordnung und der Termkoeffizienten hoher Ordnung dieser Funktion
(2) Berechnungsmethode
- Im Allgemeinen die Anzahl der Ausführungen grundlegender Operationen in Ein Algorithmus ist eine Funktion der Problemgröße n, dargestellt durch T(n), wenn es eine bestimmte Hilfsfunktion f(n) gibt, sodass bei Annäherung an die Unendlichkeit der Grenzwert von T(n)/f(n) erreicht wird ) eine Konstante ungleich Null ist, dann ist f(n) eine Funktion in der gleichen Größenordnung wie T(n), bezeichnet als T(n) = O(f (n)), nennen Sie O(f(n) ) die asymptotische Zeitkomplexität des Algorithmus, die als Zeitkomplexität bezeichnet wird. Analyse: Wenn Modul n zu jedem Zeitpunkt zunimmt, ist die Wachstumsrate der Ausführungszeit proportional zum Wachstum Rate von f(n), also je kleiner f(n), desto geringer ist die Zeitkomplexität des Algorithmus und desto höher ist die Effizienz des Algorithmus.
- Bei der Berechnung der Zeitkomplexität gilt: Finden Sie zuerst die Grundoperationen des Algorithmus heraus, berechnen Sie dann die Anzahl der Ausführungen der Grundoperationen und finden Sie f(n) in der gleichen Größenordnung wie T(n) (die gleiche Größenordnung hat im Allgemeinen Folgendes: 1 , log₂n , n, nlog₂n, n quadriert, n kubisch), wenn T(n) / f(n) den Grenzwert findet, um eine Konstante c zu erhalten, dann ist die Zeitkomplexität T(n) = O(f(n)):
- Zum Beispiel:
for(i = 1; iWir können T(n) = n^3 + n^2 erhalten und wir können bestimmen, dass n^3 dasselbe ist wie T(n) Größenordnung, f(n)=n^3; dann ist T(n) / f(n) = 1 + 1/n. Der Grenzwert ist konstant 1, also ist die Zeitkomplexität dieses Algorithmus:
Nach dem Login kopieren T(n) = O(n^3);
2.1 Blasensortierung
2.1.1 Hauptidee:Die Hauptidee der Blasensortierung besteht darin, ein Array von zu durchlaufen Die Länge n liegt zwischen n-1 und 1, und der Maximalwert der ersten i-Elemente wird an der i-Position platziert. Stellen Sie sich vor, dass die Blasensortierung eine vertikale Wassersäule ist (schwer) sinkt weiter, kleine Werte (leicht) schweben weiter nach oben, sodass nach Abschluss der Durchquerung der Wert an jeder Position größer als der vorherige Wert ist und die Sortierung abgeschlossen ist.
2.1.2 ZeitkomplexitätZeitkomplexität im schlimmsten Fall: o(n^2);Zeitkomplexität im besten Fall: o(n^2);
2.1.3 Darstellung des Sortiervorgangs:
Die Ausgangsschleife im Diagramm dient zum Verlassen der inneren Schleife
2.1.4 代码实现:
冒泡排序-非递归实现
function bubbleSort(arr) {
for(var i = arr.length - 1; i > 1; i--) {
for(var j=0; j arr[j+1]) {
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
return arr;
}
var arr = [34,8,64,51,32,21];
bubbleSort(arr); // [8, 21, 32, 34, 51, 64]冒泡排序-递归实现
function bubbleSort(arr, n) {
if(n arr[j+1]) {
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
return bubbleSort(arr, --n);
}
}
var arr = [34,8,64,51,32,21];
bubbleSort(arr, arr.length); // [8, 21, 32, 34, 51, 64]2.2 插入排序
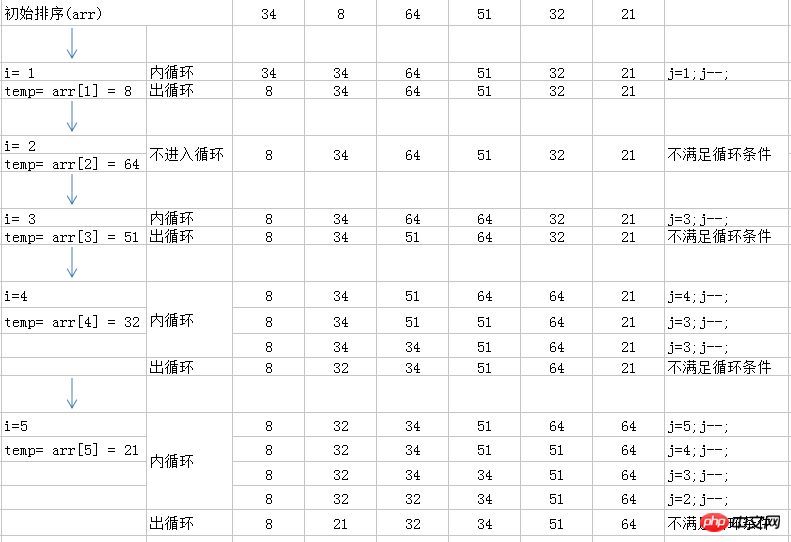
2.2.1 主要思想:
插入排序有 n-1 趟排序组成,对于 i=1 到 i=n-1 趟,内层循环j从 i 到 1, 如果这其中有 j-1 位置上的元素大于 i 位置上的元素,就将该元素后移,知道条件不成立退出循环,这个时候大的值都被移动到后面了,j这个位置就是i位置上的元素应该在的位置.这样保证了每次循环i位置前的所有元素都是排好序的,新的循环就只需要 将 i 位置上的元素 和 j-1(也就是初始的 i-1) 位置上的元素作比较,如果大于则无需再往前比较,如果小于则继续往前比较后移.
2.2.2 时间复杂度
最坏情况下的时间复杂度: o(n^2);
最好情况下的时间复杂度: o(n);
2.2.3 Detaillierte Erläuterung der Beispiele für Sortieralgorithmen im Frontend:
图解中的出循环是退出内层循环
2.2.4 代码实现
插入排序-非递归实现
function insertSort(arr) {
var n = arr.length,temp = 0;
for(var i = 1; i 0 && arr[j-1] > temp; j--) {
arr[j] = arr[j - 1];
}
arr[j] = temp;
}
return arr;
}
var arr = [34,8,64,51,32,21];
insertSort(arr); // [8, 21, 32, 34, 51, 64]插入排序-递归实现
function insertSort(arr, n) {
if(n > 0 && n 0 && arr[j - 1] > temp) {
arr[j] = arr[j - 1];
j--;
}
arr[j] = temp;
i++;
return insertSort(arr, i);
}
return arr;
}
var arr = [34,8,64,51,32,21];
insertSort(arr, 1); // [8, 21, 32, 34, 51, 64]; // 这个函数的调用限定了第一次调用n的值只能传12.3 快速排序
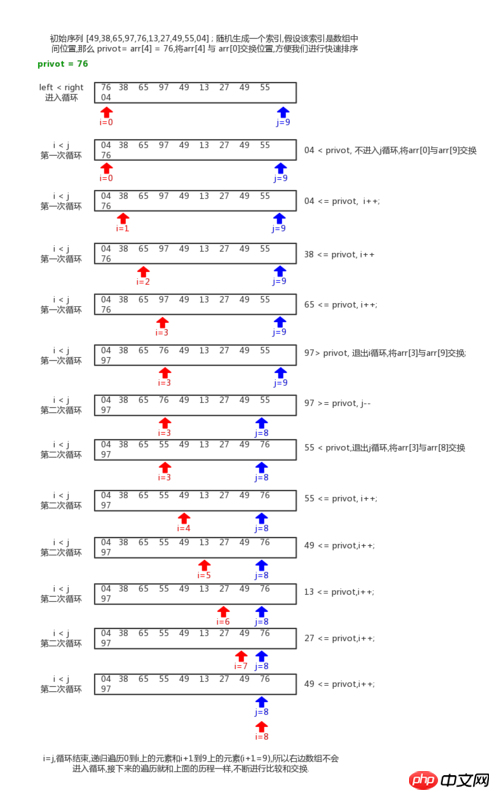
顾名思义,快速排序是在实践中最快的已知排序算法,它的平均运行时间是O(Nlog₂N).快速排序的关键在于枢纽元的选取,有一种比较推荐的选取方法就是选取左端的值,右端的值,中间位置的值(L(left + right) / 2)这三个数的中位数.举例: 输入为8,1,4,9,6,3,5,2,7,0, 左边元素8, 右边元素0,中间位置上的元素L(0+9)/2是4位置上的元素是6,L在表示向下取整.
8,0,6的中位数,先排序0,6,8, 这三个数的中位数是6.
2.3.1 基本思想
通过一趟排序将要排序的部分分割成独立的两部分,其中一部分数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据进行快速排序,整个排序过程可以递归进行,依次达到整个数据变成有序序列.
2.3.2 实现步骤
第一步: 设置两个变量i,j,排序开始的时候: i=left,j=right-1,left和right分别表示要进行快速排序序列的起始索引和结束索引;
第二步: 从数组中随机选取一个元素,将其与arr[left]进行交换,即privot = arr[left],保证每一次的基准值都在序列的最左边;
第三步: 由j开始向前搜索,即由后开始向前搜索(j--),找到第一个小于privot 的值arr[j],将arr[i]与arr[j]互换;
第四步: 从i开始向后搜索,即由前开始向后搜索(i++),找到一个大于privot 的arr[i],将arr[i]与arr[j]互换;
第五步: 重复第三步和第四步,直到不满足i
2.3.3 时间复杂度:
平均情况下的时间复杂度: o(nlog₂n);
最好情况下的时间复杂度: o(n);
2.3.4 Detaillierte Erläuterung der Beispiele für Sortieralgorithmen im Frontend

2.3.5 代码实现:
快速排序-递归实现
function quickSort(arr, left, right) {
if(left >= right) return;
var i = left;
var j = right - 1;
var privot = arr[left];
//console.log(privot);
while(i = privot) j--;
arr[i] = arr[j];
while(i<j var quicksort><h4 id="快速排序-非递归实现">快速排序-非递归实现</h4>
<pre class="brush:php;toolbar:false">function mainProduce(arr, left, right) {
var i = left, j = right - 1;
var rendomIndex = Math.floor(Math.random() * (j - i)) + left;
var temp = arr[left];arr[left] = arr[rendomIndex];arr[rendomIndex] = temp;
var privot = arr[left];
while(i = privot) j--;
var temp = arr[i];arr[i] = arr[j];arr[j] = temp;
while(i<j> left + 1) {
s.push(left);s.push(mid);
}
if(mid left + 1) {
s.push(left);s.push(mid);
}
if(mid <h2 id="希尔排序">2.4 希尔排序</h2>
<h3 id="主要思想">2.4.1 主要思想</h3>
<p style="text-align: left;">希尔排序是把记录按照下标的一定增量分组,对每组使用插入排序;随着增量逐渐减少,分割的数组越来越大,当增量减至1,整个<a href="http://www.php.cn/code/54.html" target="_blank">数组排序</a>完成,算法终止.</p>
<h3 id="主要步骤">2.4.2主要步骤</h3>
<p style="text-align: left;">第一步: 选取一个增量d,初始值是Math.floor(len/2);<br>第二步: 然后将数组中间隔为增量d的组成新的分组,然后对这个分组的元素排序,完成排序后,增量除以2得到新的增量;<br>第三步: 重复第二步,直到增量为1,间隔为1的元素组成的分组就是整个数组,然后再对整个数组进行插入排序,得到最后排序后数组.</p>
<p style="text-align: left;">希尔排序是不稳定的,它在不断地交换的过程中会改变原来相等的元素的顺序.</p>
<h3 id="时间复杂度">2.4.3 时间复杂度</h3>
<p style="text-align: left;">平均情况下的时间复杂度: o(nlog₂n);<br>最好情况下的时间复杂度: o(n);</p>
<h3 id="Detaillierte-Erläuterung-der-Beispiele-für-Sortieralgorithmen-im-Frontend">2.4.4 Detaillierte Erläuterung der Beispiele für Sortieralgorithmen im Frontend</h3>
<p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/2f13ca0ab50333d1dad5851595e7225d-3.jpg" class="lazy" alt="Detaillierte Erläuterung der Beispiele für Sortieralgorithmen im Frontend" title="Detaillierte Erläuterung der Beispiele für Sortieralgorithmen im Frontend"></p>
<p style="text-align: left;">图片源于自百度百科: 图片来源</p>
<h3 id="代码实现">2.4.5 代码实现:</h3>
<h4 id="希尔排序-递归实现">希尔排序-递归实现</h4>
<pre class="brush:php;toolbar:false">function shellSort(arr, increment) {
var len = arr.length;
if(increment > 0) {
for(var i = increment; i = 0 && arr[j] > arr[j + increment]; j -= increment) {
var temp = arr[j];
arr[j] = arr[j + increment];
arr[j + increment] = temp;
}
}
return shellSort(arr, Math.floor(increment/2));
}
return arr;
}
var arr = [49,38,65,97,76,13,27,49,55,04];
shellSort(arr, Math.floor(arr.length / 2));希尔排序-非递归实现
function shellSort(arr) {
var len = arr.length;
for(var increment = Math.floor(len / 2); increment > 0; increment = Math.floor(increment / 2)) {
for(var i = increment; i = 0 && arr[j] > arr[j + increment]; j -= increment) {
var temp = arr[j];
arr[j] = arr[j + increment];
arr[j + increment] = temp;
}
}
}
return arr;
}
var arr = [49,38,65,97,76,13,27,49,55,04];
shellSort(arr);2.5 归并排序
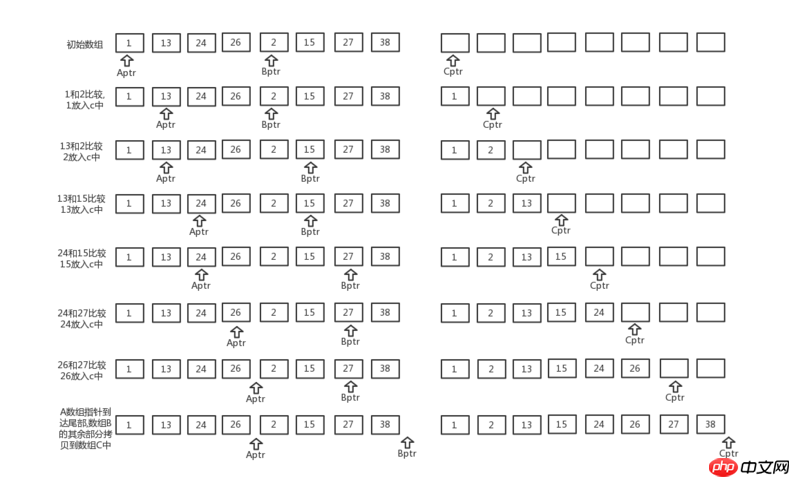
2.5.1 主要思想
第一步: 将一个数组以中间值截取为为两个数组,分别将其排好序;
第二步: 申请一个空间,使其大小为两个已经排序的序列之和,该空间用来存放合并后的序列;
第三步: 设定两个指针,分别指向两个已排序序列的起始位置;
第四步: 比较两个指针所指向的元素,选择相对小的元素放入到合并空间,并移动指针到下一位置.
重复第四步直到有一个某一指针超出序列尾;
将另一序列的所有元素复制到合并序列尾.
归并排序是稳定的,它在不会改变原来相等的元素的顺序.
2.5.2 时间复杂度
平均情况下的时间复杂度: O(nlog₂n);
最好情况下的时间复杂度: O(nlog₂n) ;
2.5.3 Detaillierte Erläuterung der Beispiele für Sortieralgorithmen im Frontend

2.5.4 代码实现:
归并排序-递归实现
var result = [];
function mergeArray(left, right) {
result = [];
while(left.length > 0 && right.length > 0) {
if(left[0] <p>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!</p><p>推荐阅读:</p><p><a href="http://www.php.cn/js-tutorial-398003.html" target="_blank">React结合TypeScript和Mobx步骤详解</a><br></p><p><a href="http://www.php.cn/js-tutorial-398045.html" target="_blank">react实现选中li高亮步骤详解</a><br></p>Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Beispiele für Sortieralgorithmen im Frontend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 CLIP-BEVFormer: Überwacht explizit die BEVFormer-Struktur, um die Leistung der Long-Tail-Erkennung zu verbessern
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: Überwacht explizit die BEVFormer-Struktur, um die Leistung der Long-Tail-Erkennung zu verbessern
Mar 26, 2024 pm 12:41 PM
Oben geschrieben und das persönliche Verständnis des Autors: Derzeit spielt das Wahrnehmungsmodul im gesamten autonomen Fahrsystem eine entscheidende Rolle Das Steuermodul im autonomen Fahrsystem trifft zeitnahe und korrekte Urteile und Verhaltensentscheidungen. Derzeit sind Autos mit autonomen Fahrfunktionen in der Regel mit einer Vielzahl von Dateninformationssensoren ausgestattet, darunter Rundumsichtkamerasensoren, Lidar-Sensoren und Millimeterwellenradarsensoren, um Informationen in verschiedenen Modalitäten zu sammeln und so genaue Wahrnehmungsaufgaben zu erfüllen. Der auf reinem Sehen basierende BEV-Wahrnehmungsalgorithmus wird von der Industrie aufgrund seiner geringen Hardwarekosten und einfachen Bereitstellung bevorzugt, und seine Ausgabeergebnisse können problemlos auf verschiedene nachgelagerte Aufgaben angewendet werden.
 Implementierung von Algorithmen für maschinelles Lernen in C++: Häufige Herausforderungen und Lösungen
Jun 03, 2024 pm 01:25 PM
Implementierung von Algorithmen für maschinelles Lernen in C++: Häufige Herausforderungen und Lösungen
Jun 03, 2024 pm 01:25 PM
Zu den häufigsten Herausforderungen, mit denen Algorithmen für maschinelles Lernen in C++ konfrontiert sind, gehören Speicherverwaltung, Multithreading, Leistungsoptimierung und Wartbarkeit. Zu den Lösungen gehören die Verwendung intelligenter Zeiger, moderner Threading-Bibliotheken, SIMD-Anweisungen und Bibliotheken von Drittanbietern sowie die Einhaltung von Codierungsstilrichtlinien und die Verwendung von Automatisierungstools. Praktische Fälle zeigen, wie man die Eigen-Bibliothek nutzt, um lineare Regressionsalgorithmen zu implementieren, den Speicher effektiv zu verwalten und leistungsstarke Matrixoperationen zu nutzen.
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Entdecken Sie die zugrunde liegenden Prinzipien und die Algorithmusauswahl der C++-Sortierfunktion
Apr 02, 2024 pm 05:36 PM
Entdecken Sie die zugrunde liegenden Prinzipien und die Algorithmusauswahl der C++-Sortierfunktion
Apr 02, 2024 pm 05:36 PM
Die unterste Ebene der C++-Sortierfunktion verwendet die Zusammenführungssortierung, ihre Komplexität beträgt O(nlogn) und bietet verschiedene Auswahlmöglichkeiten für Sortieralgorithmen, einschließlich schneller Sortierung, Heap-Sortierung und stabiler Sortierung.
 Kann künstliche Intelligenz Kriminalität vorhersagen? Entdecken Sie die Möglichkeiten von CrimeGPT
Mar 22, 2024 pm 10:10 PM
Kann künstliche Intelligenz Kriminalität vorhersagen? Entdecken Sie die Möglichkeiten von CrimeGPT
Mar 22, 2024 pm 10:10 PM
Die Konvergenz von künstlicher Intelligenz (KI) und Strafverfolgung eröffnet neue Möglichkeiten zur Kriminalprävention und -aufdeckung. Die Vorhersagefähigkeiten künstlicher Intelligenz werden häufig in Systemen wie CrimeGPT (Crime Prediction Technology) genutzt, um kriminelle Aktivitäten vorherzusagen. Dieser Artikel untersucht das Potenzial künstlicher Intelligenz bei der Kriminalitätsvorhersage, ihre aktuellen Anwendungen, die Herausforderungen, denen sie gegenübersteht, und die möglichen ethischen Auswirkungen der Technologie. Künstliche Intelligenz und Kriminalitätsvorhersage: Die Grundlagen CrimeGPT verwendet Algorithmen des maschinellen Lernens, um große Datensätze zu analysieren und Muster zu identifizieren, die vorhersagen können, wo und wann Straftaten wahrscheinlich passieren. Zu diesen Datensätzen gehören historische Kriminalstatistiken, demografische Informationen, Wirtschaftsindikatoren, Wettermuster und mehr. Durch die Identifizierung von Trends, die menschliche Analysten möglicherweise übersehen, kann künstliche Intelligenz Strafverfolgungsbehörden stärken
 Verbesserter Erkennungsalgorithmus: zur Zielerkennung in hochauflösenden optischen Fernerkundungsbildern
Jun 06, 2024 pm 12:33 PM
Verbesserter Erkennungsalgorithmus: zur Zielerkennung in hochauflösenden optischen Fernerkundungsbildern
Jun 06, 2024 pm 12:33 PM
01Ausblicksübersicht Derzeit ist es schwierig, ein angemessenes Gleichgewicht zwischen Detektionseffizienz und Detektionsergebnissen zu erreichen. Wir haben einen verbesserten YOLOv5-Algorithmus zur Zielerkennung in hochauflösenden optischen Fernerkundungsbildern entwickelt, der mehrschichtige Merkmalspyramiden, Multierkennungskopfstrategien und hybride Aufmerksamkeitsmodule verwendet, um die Wirkung des Zielerkennungsnetzwerks in optischen Fernerkundungsbildern zu verbessern. Laut SIMD-Datensatz ist der mAP des neuen Algorithmus 2,2 % besser als YOLOv5 und 8,48 % besser als YOLOX, wodurch ein besseres Gleichgewicht zwischen Erkennungsergebnissen und Geschwindigkeit erreicht wird. 02 Hintergrund und Motivation Mit der rasanten Entwicklung der Fernerkundungstechnologie wurden hochauflösende optische Fernerkundungsbilder verwendet, um viele Objekte auf der Erdoberfläche zu beschreiben, darunter Flugzeuge, Autos, Gebäude usw. Objekterkennung bei der Interpretation von Fernerkundungsbildern
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen



