Erstellen Sie ein einfaches Spielverwaltungssystem
Dieses Mal zeige ich Ihnen, wie Sie ein einfaches Spielverwaltungssystem erstellen. Was sind die Vorsichtsmaßnahmen für den Aufbau eines einfachen Spielverwaltungssystems? Werfen wir einen Blick darauf.
1. Analyse & Layout-Design
Die aktuelle Schnittstelle unseres Projekts sieht so aus: 
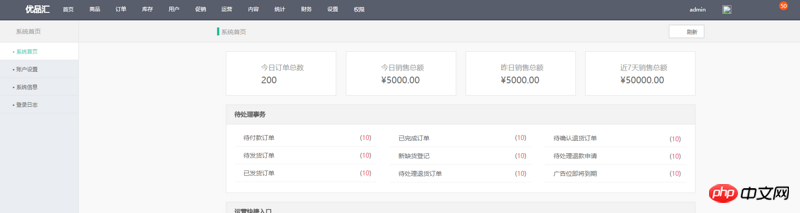
Einfach ausgedrückt gibt es kein Managementsystem Es sieht so aus, als ob ich auf die chinesische Website von Axure gegangen bin und nachgeschlagen habe. Der Prototyp der Management-Website sollte so aussehen: 
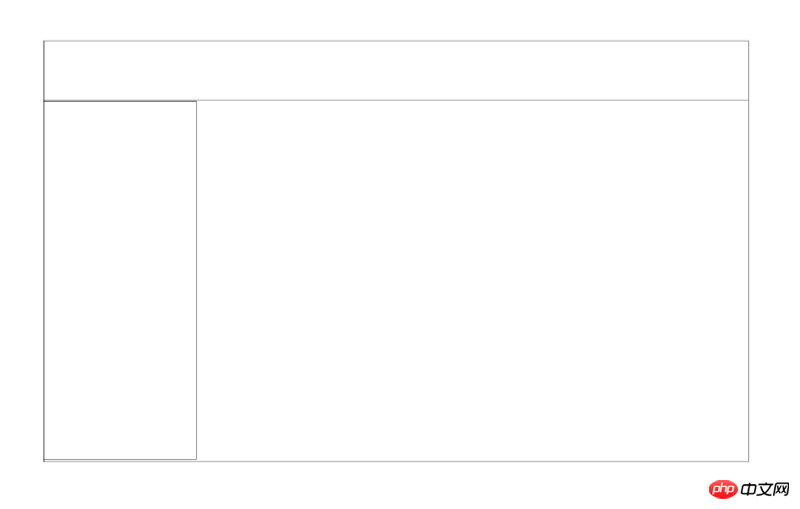
Nehmen Sie einfach eine allgemeine Managementsystem-Schnittstelle besteht aus der oberen Navigations- und Statusleiste. Sie besteht aus drei Teilen: , linke Navigationsleiste und rechtem Inhaltsbereich, der so aussieht: 
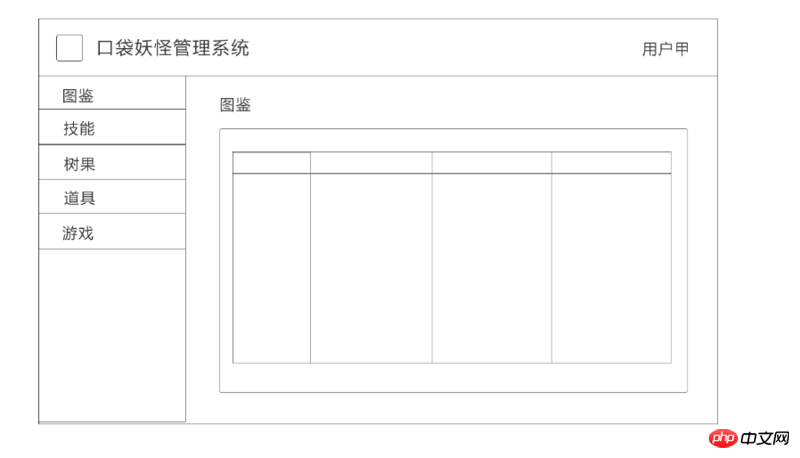
Unsere Website hat weniger Inhalt, daher ist oben keine Navigationsleiste erforderlich. Das heißt, Sie müssen nur den Titel links und den Statusteil rechts oben belassen und dann den Systemnamen hinzufügen und Logo auf der linken Seite der Oberseite, fügen Sie den Benutzernamen auf der rechten Seite der Oberseite hinzu, füllen Sie die Navigationsleiste auf der linken Seite mit Navigationselementen und füllen Sie die Inhaltsleiste auf der rechten Seite entsprechend dem ausgewählten Navigationselement auf der linken Seite Zeigt den entsprechenden Inhalt an: 
Nach dem Ausfüllen des Layouts scheint es besser lesbar zu werden, daher werden wir die Benutzeroberfläche basierend auf den Renderings vervollständigen.
2. Technologieauswahl
Mit Hilfe des Frameworks können Sie schnell den gängigsten Stil-Framework Bootstrap3 erkennen, um die Benutzeroberfläche zu vervollständigen. aber wenn Sie Bootstrap3 einführen möchten Für Steuerelemente muss jQuery eingeführt werden, was wir nicht wollen.
Zu diesem Zeitpunkt können wir erwägen, Angular-UI-Bootstrap zu verwenden, das am besten mit dem Angular-Projekt kompatibel ist, um die Bootstrap3-Steuerelemente zu ersetzen, eine Reihe von UI-Elementen, die vom AngularUI-Team implementiert wurden AngularJS basiert auf Bootstrap Control. Es ist großartig, den gleichen Effekt wie Bootstrap Control zu erzielen, ohne jQuery einzuführen.
Also haben wir einfach die Kombination aus Bootstrap + angular-ui-bootstrap ausgewählt, um die Schnittstellenentwicklung zu beschleunigen.
3. Entwicklung
3.1 Installation
3.1.1 Angular-UI-Bootstrap-Installation
Weitere Informationen finden Sie im Dokument „Angular-UI-Bootstrap“. Die Wahl seiner Version entspricht der Angular-Version, aber wir verwenden die AngularJS1.6.10-Version, damit wir den neuesten Angular-UI-Bootstrap direkt installieren können:
yarn add angular-ui-bootstrap --save
Da das obige Dokument auch Angular-UI-Bootstrap erwähnt erfordert Angular-animate, Angular-touch und Bootstrap CSS. Übrigens, aktualisieren Sie Angular auf 1.7.0:
yarn add angular --save yarn add angular-animate --save yarn add angular-touch --save yarn add bootstrap@3 --save
Fügen Sie einen Verweis auf app.js hinzu und fügen Sie ihn dem „pokemon-“ hinzu. app'-Modulabhängigkeiten (Bootstrap3-Stil wird vorerst nicht hinzugefügt):
import ngAnimate from 'angular-animate';
import ngTouch from 'angular-touch';
import uibootstrap from 'angular-ui-bootstrap';
...
angular.module('pokemon-app', [
...
ngAnimate,
ngTouch,
ngUIBootstrap
...
])Fügen Sie einen Testcode im Dokument zu index.tpl.html hinzu:
<h4 id="Single-toggle">Single toggle</h4>
<pre class="brush:php;toolbar:false">{{singleModel}}Dann fügen Sie ihn dem AppController hinzu app.js:
$scope.singleModel = 1;
Die Ergebnisse sind wie folgt: 
In der Mitte befindet sich ein zusätzlicher Button und die Zahl kann durch Anklicken geändert werden, d.h dass Angular-UI-Bootstrap erfolgreich installiert wurde~
3.1.2 Bootstrap3-Konfiguration
Als nächstes fügen wir Bootstrap.css zum Projekt hinzu, das über Webpack gepackt und dann in das Projekt geladen werden kann Eintragsdateiapp.js, die wir hier verwenden werden, CSS-Loader, Style-Loader, Datei-Loader (Laden von Schriftarten, wenn es keinen solchen Loader gibt, kann die Schriftart nicht geladen werden):
yarn add css-loader style-loader file-loader --save-dev
Ändern Sie das Modul von webpack.config.js wie folgt:
module: {
rules: [{
test: /\.html$/,
loader: 'raw-loader'
}, { // 负责css模块加载
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.(woff|woff2|eot|ttf|svg)$/,
use: ['file-loader']
}]
},app
import 'bootstrap/dist/css/bootstrap.min.css';
wird in .js eingeführt. Schauen Sie sich nun die Seite nach dem automatischen Neuladen an und Sie werden es finden dass der bekannte Bootstrap-Seitenstil endlich erschienen ist: 
3.2 界面开发
首先去掉上面添加的Erstellen Sie ein einfaches Spielverwaltungssystem代码,然后开始界面开发:
3.2.1 顶部状态栏
顶部栏使用navbar样式编写,去掉原来的h1标签然后左边填充icon和系统名右边填充用户名,编写代码如下(图源来自神奇宝贝百科,承诺不用于商业用途):
<nav> <p> </p> <p> <a> <img src="/static/imghw/default1.png" data-src="http://s1.52poke.wiki/wiki/5/5e/Bag_%E7%B2%BE%E7%81%B5%E7%90%83_Sprite.png" class="lazy" alt="Erstellen Sie ein einfaches Spielverwaltungssystem" > </a> <a>口袋妖怪管理系统v0.0.1</a> </p> <p> </p> <ul> <li><a>Nodreame</a></li> </ul> </nav>
效果如下:
为了防止链接丢失导致图片加载失败,把图片下载下来放在本地assert/img文件夹下,命名为spriteball-common.png。按照Webpack模块化规则,图片也应该作为一个模块来加载,于是参考文档url-loader,在webpack.config.js文件的module中加入:
{
test: /\.(png|svg|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
fallback: 'file-loader'
}
}
]
}用url-loader作为小于8192byte图片的加载器,如果符合条件图片链接将会转为一个Erstellen Sie ein einfaches Spielverwaltungssystem,如果超过改限制,将会默认使用file-loader作为图片的加载器,修改后重新编译通过.
现在继续修改index.tpl.html中图片位置的a标签,加入id="icon"并屏蔽原来图片:
<a> <!-- <img src="/static/imghw/default1.png" data-src="http://s1.52poke.wiki/wiki/5/5e/Bag_%E7%B2%BE%E7%81%B5%E7%90%83_Sprite.png" class="lazy" style="max-width:90%" style="max-width:90%" alt=""> --> <!-- <img src="/static/imghw/default1.png" data-src="../assert/img/spriteball-common.png" class="lazy" alt=""> --> </a>
在app.js中引入图片,并通过DOM操作把图片插入页面:
import icon from '../assert/img/spriteball-common.png'
...
function AppController ($scope) {
// $scope.singleModel = 1;
var sysIcon = new Image();
sysIcon.src = icon;
sysIcon.width = 20;
sysIcon.height = 20;
document.getElementById('icon').appendChild(sysIcon);
}重新编译,在浏览器元素检测中看到图片已成功插入页面并以Erstellen Sie ein einfaches Spielverwaltungssystem形式被引用:
顶部栏基本编写完成~
3.2.2 Erstellen Sie ein einfaches Spielverwaltungssystem & 右侧内容区域
顶部栏完成之后,左右将分成两部分,这里的页面布局划分Bootstrap3似乎没有提供响应的样式,不过在Bootstrap的官网样例中我们找到了类似的Dashboard,他提供了一个现成的dashboard.css我们可以直接用起来,将dashboard.css放到assert/css文件夹下,并在app.js中引用:
import '../assert/css/dashboard.css'
然后开始跟随Demo简单布局:
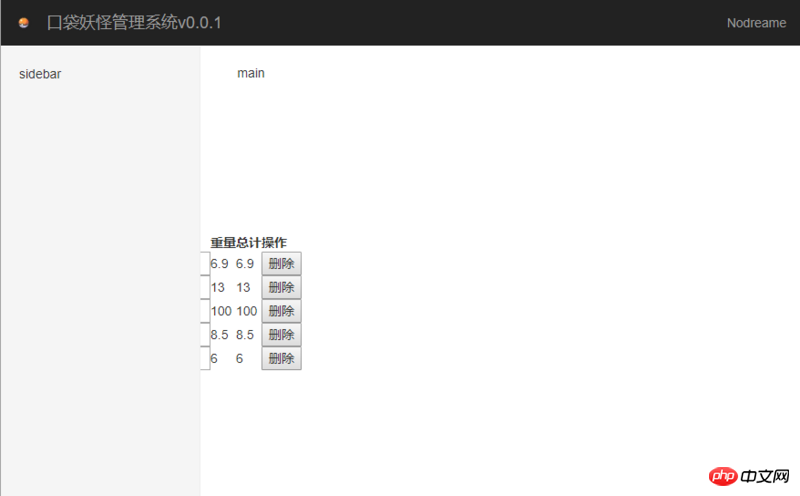
<p> </p><p> </p><p>sidebar</p> <p>main</p>
很简单就完成了页面布局划分(这里Erstellen Sie ein einfaches Spielverwaltungssystem在小于768px时将自动隐藏):
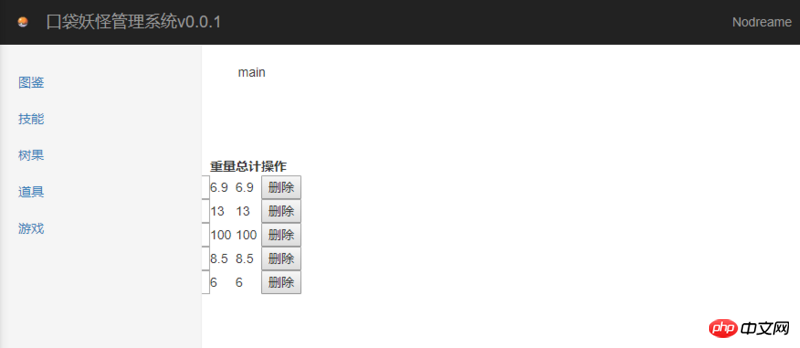
然后继续编写Erstellen Sie ein einfaches Spielverwaltungssystem:
<p> </p>

简单的Erstellen Sie ein einfaches Spielverwaltungssystem已经基本完成,并且点击能够看到内容切换,现在我们将被部分遮蔽的内容移动到右侧内容区域:
<p> </p>
简单移动完成页面:
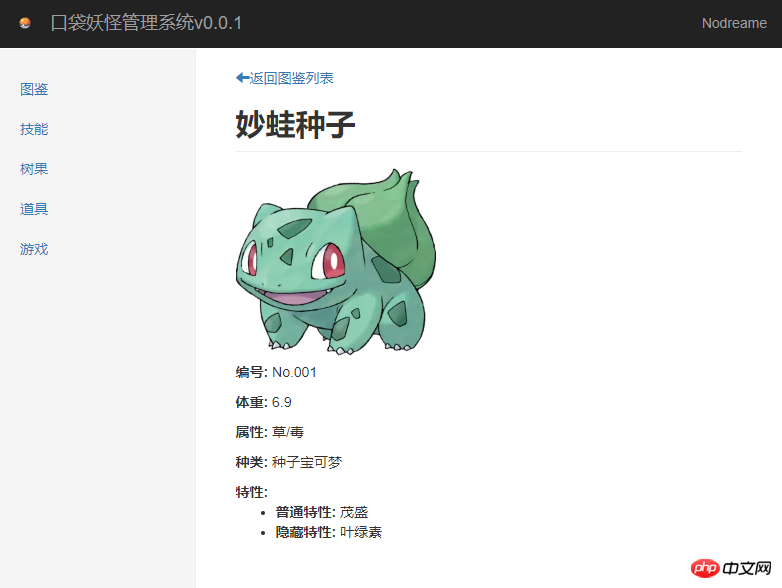
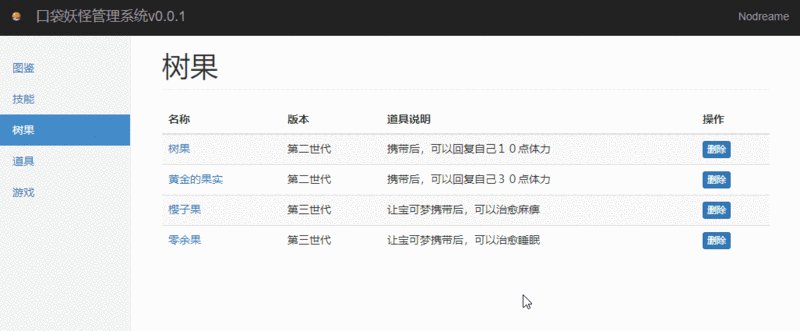
Erstellen Sie ein einfaches Spielverwaltungssystem之后,看看内容样式还是比较丑,跟随dashboard例子和Bootstrap修改其样式,对图鉴页(原来的口袋妖怪详情页)进行修改:
pm-list.html
图鉴
<p> </p>
| NO. | 名称 | 数量 | 重量 | 总计 | 操作 |
|---|---|---|---|---|---|
| {{pokemon.no}} | {{pokemon.name}} | {{pokemon.weight}} | {{pokemon.weight * pokemon.count}} |
pm-detail.html
<p>
<a>
<span></span>返回图鉴列表
</a>
</p>
<h2 id="b-pokemon-name-b"><b>{{pokemon.name}}</b></h2>
<img src="/static/imghw/default1.png" data-src="{{pokemon.img}}" class="lazy" alt="Erstellen Sie ein einfaches Spielverwaltungssystem" >
<p><b>编号: </b>No.{{pokemon.no}}</p>
<p><b>体重: </b>{{pokemon.weight}}</p>
<p><b>属性: </b>{{pokemon.property}}</p>
<p><b>种类: </b>{{pokemon.type}}</p>
<p>
<b>特性: </b>
</p>- 普通特性: {{pokemon.character.common}}
- 隐藏特性: {{pokemon.character.conceal}}
其他形象:

{{form.name}}
上面代码中,pm-list修改了标题和表格样式,pm-detail修改了返回样式并稍微修缮了布局,修改结果如下:

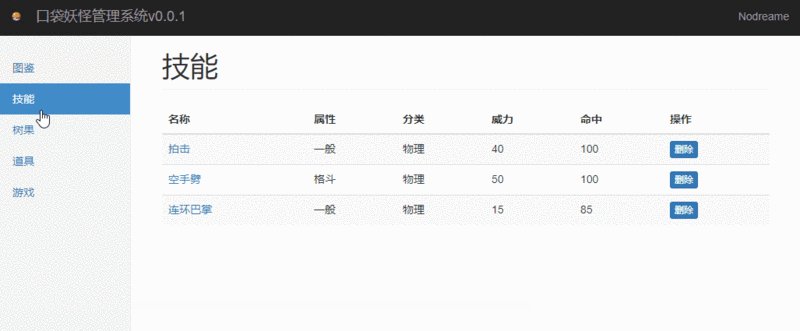
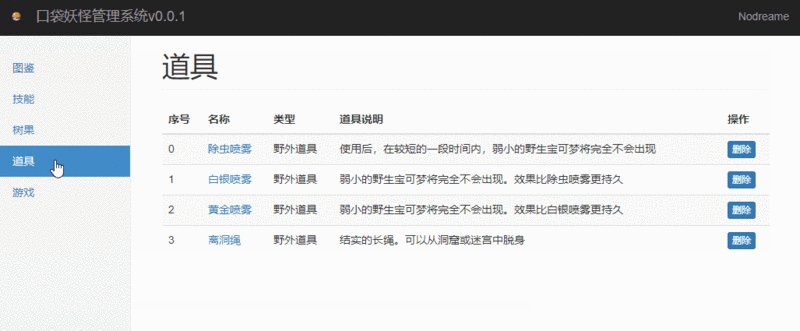
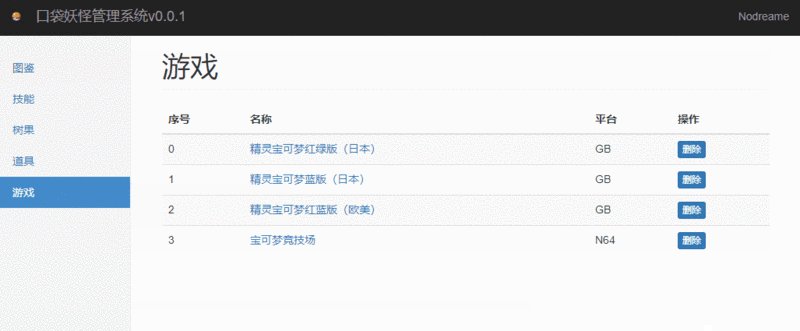
其他界面也进行类似的修改,结果如下:
至此基本网站布局已完成。
3.3 操作体验升级
现在网站布局和样式得到了优化,但是一些细节暂时还没处理好,列出一些比较直观能看到的不足:
Erstellen Sie ein einfaches Spielverwaltungssystem交互缺乏选中感
删除按钮没有二次确认容易导致误删
现在我们就来完善这些细节。
3.3.1 Erstellen Sie ein einfaches Spielverwaltungssystem交互
dashboard.css已经帮我们写好了选中Erstellen Sie ein einfaches Spielverwaltungssystem某项之后变蓝底白字的样式,只需要简单在选中项的
.run(['$rootScope', '$location', function ($rootScope, $location) {
$rootScope.$on('$locationChangeSuccess', function () {
$rootScope.nowUrl = $location.url();
console.log('nowUrl:', $rootScope.nowUrl);
// console.log('$route,routes.null.redirectTo:', $route.routes.null.redirectTo);
});
}])监听页面切换的日志结果如下:
ke'yi看到获取到的nowUrl都是http://localhost:8080/#!后面的部分,那么了解到这点之后我们就可以尝试在index.tpl.html中借助ng-class指令来完成"根据当前url选中对应导航项"的操作了,修改index.tpl.html中
- 元素部分如下:

3.3.2 删除二次确认
为了达到二次确认删除的效果,我们可以使用angular-ui-bootstrap提供的模态框Modal,参考Modal.
首先我们在src目录下新建文件夹common来存放通用的html模板,新建文件deleteDialog.tpl.html作为模态框的模板文件:
<p> </p>{{modalTitle}}
{{modalBody}}
接下来就可以编写触发模态框的逻辑了,模仿文档修改pokemon.js中PMListController如下:
PMListController.$inject = ['$scope', '$uibModal'];
function PMListController ($scope, $uibModal) {
$scope.pokemons = pokemons;
console.log($scope.pokemons);
$scope.remove = function (index) {
console.log('index:', index);
var modalInstance = $uibModal.open({
animation: true,
ariaLabelledBy: 'modal-title',
ariaDescribedBy: 'modal-body',
template: delDiage,
controller: 'DeleteInstanceController',
resolve: {
pokemon: function () {
return $scope.pokemons[index];
}
}
});
modalInstance.result.then(function (content) {
console.log('Delete!', content);
$scope.pokemons.splice(index, 1);
}, function (content) {
console.log('Cancel!', content);
});
};
}上面我们做了两处修改:
1. 为PMListController加入了依赖$uibModal,用以调用模态框; 2. 修改remove方法,使用$uibModal.open()创建模态框实例,并用实例编写模态框关闭的promise,关闭时选择close或cancel将触发不同事件。
完成了模态框触发逻辑编写之后,我们开始编写模态框的逻辑:
DeleteInstanceController.$inject = ['$scope', '$uibModalInstance', 'pokemon'];
function DeleteInstanceController ($scope, $uibModalInstance, pokemon) {
// console.log('thisIndex:', thisIndex);
console.log('pokemon:', pokemon);
$scope.modalTitle = '删除';
$scope.modalBody = '是否删除' + pokemon.name + '的数据';
$scope.ok = function () {
console.log('delete!');
$uibModalInstance.close(pokemon);
};
$scope.cancel = function () {
console.log('cancel!');
$uibModalInstance.dismiss('cancel');
};
}这里加入了$uibModalInstance和pokemon依赖,$uibModalInstance代表当前模态框对象,pokemon是$uibModal.open()配置中resolve传递过来的数据。在该controller中完成模态框的内容编写以及两个button触发的事件。接下来我们把这个controller加入module:
export default angular.module('pokemon-app.pokemon', [ngRoute])
.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/pokemons', {
template: pmlist,
controller: 'PMListController'
})
.when ('/pokemon/:no', {
template: pmdetail,
controller: 'PMDetailController'
})
}])
.controller('PMListController', PMListController)
.controller('PMDetailController', PMDetailController)
.controller('DeleteInstanceController', DeleteInstanceController)
.name;倒数第二行就是新加入module的controller,pm-list.html不用作任何修改,保存等待自动编译重载。
至此,系统的操作体验升级已经基本完成,为了系统体验同步,我们需要把模态框的效果也应用到其他的界面上。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonErstellen Sie ein einfaches Spielverwaltungssystem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie hoch sollte die CPU-Auslastung beim Spielen sein?
Feb 19, 2024 am 11:21 AM
Wie hoch sollte die CPU-Auslastung beim Spielen sein?
Feb 19, 2024 am 11:21 AM
Es kommt häufig vor, dass Spiele Ihren Computer verlangsamen, weil sie viele Ressourcen verbrauchen. Es ist wichtig, die CPU-Auslastung beim Spielen zu kennen, um eine Überlastung zu vermeiden. Daher ist es wichtig, die angemessene CPU-Auslastung im Auge zu behalten, um ein reibungsloses Spielerlebnis zu gewährleisten. In diesem Artikel schauen wir uns die angemessene CPU-Auslastung an, die Sie erreichen sollten, während Ihr Spiel läuft. CPU-Auslastung beim Gaming Die CPU-Auslastung ist ein wichtiger Indikator für die Prozessorauslastung und hängt von den Leistungsspezifikationen der CPU ab. Leistungsstärkere CPUs haben im Allgemeinen eine höhere Auslastung. Eine CPU mit mehr Kernen und Threads kann die Gesamtleistung Ihres Systems verbessern. Die Multi-Threading-Unterstützung hilft dabei, das volle Potenzial Ihrer CPU auszuschöpfen. In Spielen hängt die CPU-Auslastung von der Prozessorauslastung ab, was sich auf das Spiel auswirken kann
 Nvgpucomp64.dll führt zum Absturz von Windows-PC-Spielen;
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll führt zum Absturz von Windows-PC-Spielen;
Mar 26, 2024 am 08:20 AM
Wenn Nvgpucomp64.dll dazu führt, dass Ihr Spiel häufig abstürzt, können Ihnen die hier bereitgestellten Lösungen helfen. Dieses Problem wird normalerweise durch veraltete oder beschädigte Grafikkartentreiber, beschädigte Spieledateien usw. verursacht. Das Beheben dieser Probleme kann Ihnen dabei helfen, Spielabstürze zu beheben. Die Datei Nvgpucomp64.dll ist mit NVIDIA-Grafikkarten verknüpft. Wenn diese Datei abstürzt, stürzt auch Ihr Spiel ab. Dies geschieht normalerweise in Spielen wie LordsoftheFallen, LiesofP, RocketLeague und ApexLegends. Nvgpucomp64.dll stürzt Spiele auf Windows-PCs ab, wenn N
 Der einfachste Weg, die Seriennummer der Festplatte abzufragen
Feb 26, 2024 pm 02:24 PM
Der einfachste Weg, die Seriennummer der Festplatte abzufragen
Feb 26, 2024 pm 02:24 PM
Die Seriennummer der Festplatte ist eine wichtige Kennung der Festplatte und dient in der Regel zur eindeutigen Identifizierung der Festplatte und zur Identifizierung der Hardware. In einigen Fällen müssen wir möglicherweise die Seriennummer der Festplatte abfragen, beispielsweise bei der Installation eines Betriebssystems, der Suche nach dem richtigen Gerätetreiber oder der Durchführung von Festplattenreparaturen. In diesem Artikel werden einige einfache Methoden vorgestellt, mit denen Sie die Seriennummer der Festplatte überprüfen können. Methode 1: Verwenden Sie die Windows-Eingabeaufforderung, um die Eingabeaufforderung zu öffnen. Drücken Sie im Windows-System die Tasten Win+R, geben Sie „cmd“ ein und drücken Sie die Eingabetaste, um den Befehl zu öffnen
 NAT Boost vs. Qos für Spiele; was ist besser?
Feb 19, 2024 pm 07:00 PM
NAT Boost vs. Qos für Spiele; was ist besser?
Feb 19, 2024 pm 07:00 PM
In der heutigen Situation, in der fast alle Spiele online stattfinden, ist es nicht ratsam, die Optimierung des Heimnetzwerks außer Acht zu lassen. Fast alle Router sind mit NATBoost- und QoS-Funktionen ausgestattet, die das Spielerlebnis der Benutzer verbessern sollen. In diesem Artikel werden die Definition, Vor- und Nachteile von NATBoost und QoS untersucht. NATBoost vs. Qos für Spiele; welches ist besser? NATBoost, auch bekannt als Network Address Translation Boost, ist eine in Router integrierte Funktion, die deren Leistung verbessert. Dies ist besonders wichtig für Spiele, da es dazu beiträgt, die Netzwerklatenz zu reduzieren, also die Zeit, die für die Datenübertragung zwischen dem Spielgerät und dem Server benötigt wird. Durch die Optimierung der Datenverarbeitungsmethode innerhalb des Routers erreicht NATBoost eine schnellere Datenverarbeitungsgeschwindigkeit und eine geringere Latenz und verändert so die
 NVIDIA führt RTX HDR-Funktion ein: Nicht unterstützte Spiele nutzen KI-Filter, um wunderschöne visuelle HDR-Effekte zu erzielen
Feb 24, 2024 pm 06:37 PM
NVIDIA führt RTX HDR-Funktion ein: Nicht unterstützte Spiele nutzen KI-Filter, um wunderschöne visuelle HDR-Effekte zu erzielen
Feb 24, 2024 pm 06:37 PM
Laut Nachrichten dieser Website vom 23. Februar hat NVIDIA gestern Abend die NVIDIA-Anwendung aktualisiert und gestartet und bietet Spielern ein neues einheitliches GPU-Kontrollzentrum, das es Spielern ermöglicht, wunderbare Momente durch das leistungsstarke Aufzeichnungstool des In-Game-Floating festzuhalten Fenster. In diesem Update hat NVIDIA auch die RTXHDR-Funktion eingeführt. Die offizielle Einführung ist wie folgt beigefügt: RTXHDR ist ein neuer KI-gestützter Freestyle-Filter, der die großartigen visuellen Effekte von High Dynamic Range (HDR) nahtlos in Spiele einführen kann, die dies ursprünglich nicht tun unterstützt HDR. Sie benötigen lediglich einen HDR-kompatiblen Monitor, um diese Funktion mit einer Vielzahl von DirectX- und Vulkan-basierten Spielen nutzen zu können. Nachdem der Player die RTXHDR-Funktion aktiviert hat, läuft das Spiel auch dann, wenn es HD nicht unterstützt
 Einführung in das Herunterladen und Installieren des Superpeople-Spiels
Mar 30, 2024 pm 04:01 PM
Einführung in das Herunterladen und Installieren des Superpeople-Spiels
Mar 30, 2024 pm 04:01 PM
Das Superpeople-Spiel kann über den Steam-Client heruntergeladen werden. Die Größe dieses Spiels beträgt normalerweise eineinhalb Stunden. Hier ist ein spezielles Download- und Installations-Tutorial. Neue Methode zur Beantragung globaler geschlossener Tests 1) Suchen Sie nach „SUPERPEOPLE“ im Steam-Store (Steam-Client-Download) 2) Klicken Sie unten auf der „SUPERPEOPLE“-Store-Seite auf „Zugriff auf geschlossene SUPERPEOPLE-Tests anfordern“ 3) Nachdem Sie auf geklickt haben Schaltfläche „Zugriff anfordern“. Das Spiel „SUPERPEOPLECBT“ kann in der Steam-Bibliothek bestätigt werden. 4) Klicken Sie auf die Schaltfläche „Installieren“ in „SUPERPEOPLECBT“ und laden Sie es herunter
 Wo ist Spider Solitaire in Win11? Wie spielt man das Spider Solitaire-Spiel in Win11?
Mar 01, 2024 am 11:37 AM
Wo ist Spider Solitaire in Win11? Wie spielt man das Spider Solitaire-Spiel in Win11?
Mar 01, 2024 am 11:37 AM
Freunde, die genug AAA-Meisterwerke und Handyspiele gespielt haben, möchten Sie die Computerspiele Ihrer Kindheit noch einmal erleben? Dann lasst uns gemeinsam nach Spider Solitaire in Windows 11 suchen! Klicken Sie auf der Benutzeroberfläche auf das Startmenü und dann auf die Schaltfläche „Alle Apps“. Suchen und wählen Sie „MicrosoftSolitaireCollection“, die Spieleanwendung der Solitaire-Serie von Microsoft. Nachdem der Ladevorgang abgeschlossen ist, rufen Sie die Auswahloberfläche auf und suchen Sie nach „Spider Solitaire“. Wählen Sie „Spider Solitaire“. Obwohl sich die Benutzeroberfläche geringfügig geändert hat, ist sie immer noch dieselbe wie zuvor
![Thrustmaster-Bedienfeld funktioniert nicht oder wird nicht richtig angezeigt [Behoben]](https://img.php.cn/upload/article/000/887/227/170831073283375.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Thrustmaster-Bedienfeld funktioniert nicht oder wird nicht richtig angezeigt [Behoben]
Feb 19, 2024 am 10:45 AM
Thrustmaster-Bedienfeld funktioniert nicht oder wird nicht richtig angezeigt [Behoben]
Feb 19, 2024 am 10:45 AM
Thrustmaster ist ein Unternehmen, das sich auf die Herstellung von Gaming-Rädern und anderem Gaming-Zubehör spezialisiert hat. Seine Lenkradprodukte erfreuen sich in der Gaming-Community großer Beliebtheit. Thrustmaster-Radeinstellungen können über das Thrustmaster-Bedienfeld installiert und angepasst werden. Wenn Sie Probleme damit haben, dass das Bedienfeld nicht funktioniert oder nicht angezeigt wird, kann dies Ihr Spielerlebnis beeinträchtigen. Daher müssen Sie in diesem Fall überprüfen, ob die Verbindung normal ist und sicherstellen, dass der Softwaretreiber korrekt installiert und auf die neueste Version aktualisiert ist. Darüber hinaus können Sie auch versuchen, das Gerät neu zu starten oder das Gerät erneut anzuschließen, um mögliche Fehler zu beheben. Wenn Sie auf Probleme stoßen, können Sie die offizielle Website von Thrustmaster besuchen oder sich für weitere Hilfe an den Kundendienst wenden. So greifen Sie auf Thrustma zu




