
Dieses Mal werde ich Ihnen die Verwendung von setState in React ausführlich erklären. Was sind die Vorsichtsmaßnahmen bei der Verwendung von setState in React?
class Example extends Component {
contructor () {
super()
this.state = {
value: 0,
index: 0
}
}
componentDidMount () {
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第一次输出
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第二次输出
setTimeout(() => {
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第三次输出
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第四次输出
}, 0);
this.refs.button.addEventListener('click', this.click)
}
click = () => {
this.setState({value: this.state.index + 1})
this.setState({value: this.state.index + 1})
}
render () {
return (
<p><span>value: {this.state.value}index: {this.props.index}</span>
<button>点击</button>
</p>
)
}
}Die vier Ausgänge sind laut gesundem Menschenverstand: 1, 2, 3, 4. Die tatsächliche Ausgabe ist jedoch: 0, 0, 2, 3
setState ändert den Status im nicht sofort Reaktionskomponente Der Wert von (d. h. setState ist eine asynchrone Aktualisierung)
setState implementiert die Statusaktualisierung über einen Warteschlangenmechanismus
Wenn setState ausgeführt wird, wird der Status, der aktualisiert werden muss, zusammengeführt und in die Statuswarteschlange gestellt, anstatt sofort aktualisiert zu werden. Die Warteschlange kann den Status effizient in Stapeln aktualisieren Der durch this.state direkt geänderte Status wird nicht in die Statuswarteschlange gestellt. Wenn setState das nächste Mal aufgerufen und die Statuswarteschlange zusammengeführt wird, wird der zuvor direkt geänderte Status ignoriert
setState löst einen Aktualisierungsprozess der Komponente aus
Neuzeichnen bezieht sich hier auf die Aktualisierung von React
LebenszyklusÄnderungen mehrerer benachbarter Zustände können zusammengeführt und gleichzeitig ausgeführt werden
this.setState({name: 'Pororo'})
this.setState({age: 20}) this.setState({name: 'Pororo',age: 20})this.setState({value: this.state.val + 1});
console.log(this.state.value); // 第一次输出
this.setState({value: this.state.val + 1});
console.log(this.state.value); // 第二次输出 Dies kann zwar den Status von this.state.value ändern, aber keine wiederholte Darstellung verursachen. this.state.value=this.state.value+1;
Zweimal setState in setTimeout:
setTimeout(() => {
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第三次输出
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第四次输出
}, 0);wird synchron aktualisiert:
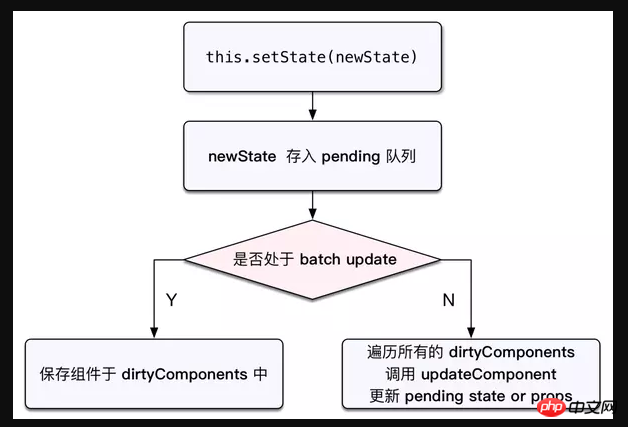
ist die von React ausgelösteAbbildung des this.setState-Aktualisierungsmechanismus:
setState wird generiert Jedes Mal wird der neue Status der Reihe nach in einer Warteschlange gespeichert und dann anhand der Variablen isBathingUpdates beurteilt, ob this.state direkt aktualisiert oder in dirtyComponent abgelegt und später besprochen werden soll. 
但是,当React在调用事件处理函数之前就会调用batchedUpdates,这个函数会把isBatchingUpdates修改为true,造成的后果就是由React控制的事件处理过程setState不会同步更新this.state。
如果this.setState的参数不是一个对象而是一个函数时,这个函数会接收到两个参数,第一个是当前的state值,第二个是当前的props,这个函数应该返回一个对象,这个对象代表想要对this.state的更改;
换句话说,之前你想给this.setState传递什么对象参数,在这种函数里就返回什么对象。不过,计算这个对象的方法有些改变,不再依赖于this.state,而是依赖于输入参数state。
function increment(state, props) {
return {count: state.count + 1};
}
function incrementMultiple() {
this.setState(increment);
this.setState(increment);
this.setState(increment);
}假如当前this.state.count的值是0,第一次调用this.setState(increment),传给increment的state参数是0,第二调用时,state参数是1,第三次调用是,参数是2,最终incrementMultiple让this.state.count变成了3。
对于多次调用函数式setState的情况,React会保证调用每次increment时,state都已经合并了之前的状态修改结果。
要注意的是,在increment函数被调用时,this.state并没有被改变,依然,要等到render函数被重新执行时(或者shouldComponentUpdate函数返回false之后)才被改变。
function incrementMultiple() {
this.setState(increment);
this.setState(increment);
this.setState({count: this.state.count + 1});
this.setState(increment);
}在几个函数式setState调用中插入一个传统式setState调用,最后得到的结果是让this.state.count增加了2,而不是增加4。
这是因为React会依次合并所有setState产生的效果,虽然前两个函数式setState调用产生的效果是count加2,但是中间出现一个传统式setState调用,一下子强行把积攒的效果清空,用count加1取代。
所以,传统式setState与函数式setState一定不要混用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
EasyCanvas绘图库在Pixeler项目开发中使用实战总结
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von setState in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




