
In diesem Artikel werden Ihnen die Gemeinsamkeiten und Unterschiede zwischen Ajax und der traditionellen Webentwicklung vorgestellt. Interessierte Freunde können gemeinsam lernen
AJAX:
Was ist AJAX
AJAX ist „Asynchronous Javascript And XML“ (asynchrones JavaScript und XML), was sich auf eine Webentwicklung bezieht, die interaktives Web erstellt Anwendungstechnik.
AJAX = Asynchrones JavaScript und XML (eine Teilmenge der Standard Universal Markup Language).
AJAX ist eine Technologie zur Erstellung schneller, dynamischer Webseiten. Durch den Austausch einer kleinen Datenmenge mit dem Server im Hintergrund
AJAX kann die Webseite asynchron aktualisieren, was bedeutet, dass ein bestimmter Teil der Webseite aktualisiert werden kann, ohne dass die gesamte Webseite neu geladen werden muss.
Funktionen von AJAX
Basierend auf Webstandards, unter Verwendung des Document Object Model für dynamische Anzeige und Interaktion · Lösung der Seitendatenerfassung, Serverdatenanalyse, kein Aktualisieren der Seite zum Aktualisieren
Verwenden Sie XML und XSLT für den Datenaustausch und zugehörige Vorgänge
Verwenden Sie XMLHTTPRequest für die asynchrone Datenabfrage und den asynchronen Datenempfang · Lösen Sie das Problem der asynchronen Interaktion
Verwenden Sie JavaScript, um alles miteinander zu verbinden · Andere AJAX-Technologien Bridge, am meisten wichtige Programmiersprache basierend auf JS. Erweiterte Inhalte für JS. JSON-Format
Denkmodus
Benutzererfahrung
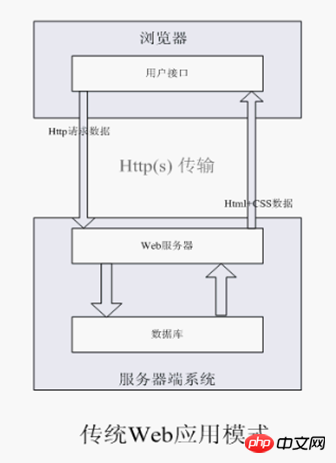
In der traditionellen Webentwicklung, wenn Sie die Serverseite erhalten möchten Datenbank oder Datei Um Informationen zu erhalten oder Client-Informationen an den Server zu senden, müssen Sie ein HTML-Formular erstellen und dann die Daten per GET oder POST an den Server senden. Benutzer müssen auf die Schaltfläche „Senden“ klicken, um Dateninformationen zu senden oder zu empfangen, und dann warten, bis der Server auf die Anfrage antwortet und die Seite neu geladen wird. Da der Server jedes Mal eine neue Seite zurückgibt, können herkömmliche Webanwendungen langsam und benutzerfreundlich sein. Das heißt: Anzeigen –>Senden –>Warten –>Neue Seitenansicht –>Neue Übermittlung ... Die Seite springt und die gesamte Seite wird aktualisiert. Das Benutzererlebnis wird unterbrochen

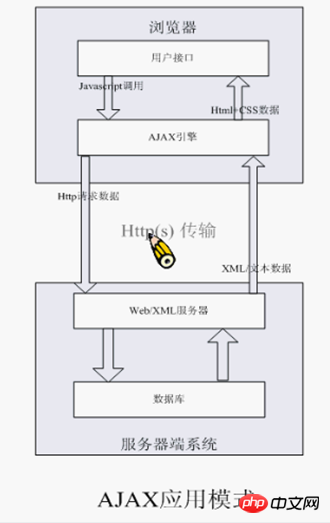
Mithilfe der AJAX-Technologie kann Javascript über das XMLHttpRequest-Objekt direkt mit dem Server interagieren. Über eine HTTP-Anfrage kann eine Webseite eine Anfrage an den Webserver senden und die vom Webserver zurückgegebenen Informationen akzeptieren (ohne die Seite neu zu laden). Der Benutzer hat das Gefühl, dass die Seite aktualisiert ist Die Javascript-Hintergrundverarbeitung zum Senden von Anfragen und Empfangen von Antworten kann nicht angezeigt werden.
AJAX-Prozess im Hinblick auf die Benutzererfahrung: Anzeigen –>Senden –>Weitersuchen –>Alte Seite anzeigen –>Neue Übermittlung... Die Seite wird nicht aktualisiert, und der Benutzer Erfahrung ist konsistent.

AJAX verwendet asynchron, während das traditionelle Web synchron verwendet. Bei synchronen Aktualisierungen muss die gesamte Seite aktualisiert und als neue Seite angezeigt werden.

Asynchrone Aktualisierung ist ein kleiner Datenaustausch zwischen dem Hintergrund und dem Server, dh ein bestimmter Teil der Webseite kann aktualisiert werden, ohne dass die gesamte Webseite neu geladen werden muss. Und AJAX verkürzt die Wartezeit des Benutzers.

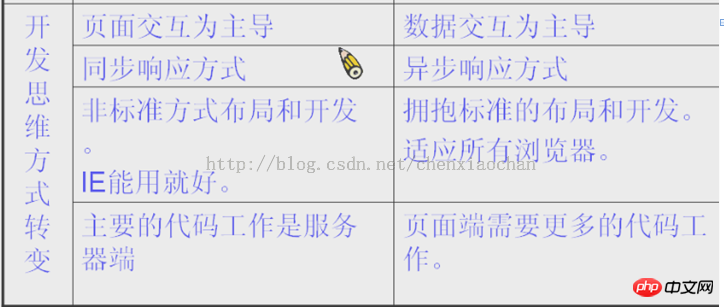
Entwicklungsdenken
Traditionelle Web-PK-AJAX-Methode
Formel

Vor- und Nachteile
Vorteile:
1. Durch den asynchronen Modus muss die Webseite nicht aktualisiert werden, was das Benutzererlebnis verbessert.
2. Optimieren Sie die Übertragung zwischen Browser und Server, reduzieren Sie unnötige Datenumläufe und reduzieren Sie die Bandbreitennutzung.
3. Die Ajax-Engine läuft auf dem Client und übernimmt einen Teil der ursprünglich vom Server geleisteten Arbeit, wodurch die Serverlast bei großen Benutzermengen reduziert wird.
4. Basierend auf standardisierter und weithin unterstützter Technologie ist es nicht erforderlich, Plug-Ins oder kleine Programme herunterzuladen.
Nachteile:
1. Ajax unterstützt die Zurück-Schaltfläche des Browsers nicht.
2. Sicherheitsprobleme AJAX legt die Details der Interaktion mit dem Server offen.
3. Die Unterstützung für Suchmaschinen ist relativ schwach.
4. Der Ausnahmemechanismus des Programms wurde zerstört.
5. Nicht einfach zu debuggen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verwenden von Objekten zum Kapseln wiederholter Ajax-Aufrufe
Ajax sendet und empfängt Anfragen
Das obige ist der detaillierte Inhalt vonÄhnlichkeiten und Unterschiede zwischen Ajax und traditioneller Webentwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 location.search
location.search
 So zahlen Sie Geld auf Binance ein
So zahlen Sie Geld auf Binance ein
 So starten Sie die Oracle-Datenüberwachung
So starten Sie die Oracle-Datenüberwachung
 So beantragen Sie die Registrierung einer E-Mail-Adresse
So beantragen Sie die Registrierung einer E-Mail-Adresse
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?




