Zusammenfassung der Methoden zur Seitenoptimierung
May 24, 2018 pm 03:46 PMDieses Mal werde ich Ihnen eine Zusammenfassung der Seitenoptimierungsmethoden und der Vorsichtsmaßnahmen für die Seitenoptimierung geben. Schauen wir uns die folgenden praktischen Fälle an.
Hintergrundzweck
Sorgen Sie dafür, dass die Startseite der offiziellen Website schneller geladen wird, reagieren Sie schneller auf Benutzervorgänge und bieten Sie Benutzern ein benutzerfreundlicheres Erlebnis.
Reduzieren Sie die Anzahl der Seitenanfragen, reduzieren Sie die von Anfragen belegte Bandbreite und sparen Sie Ressourcen.
Optimierungsmittel
werden je nach Granularität in zwei Kategorien unterteilt:
Optimierung auf Seitenebene (Anzahl der HTTP-Anfragen, Ressourcenzusammenführung und -komprimierung, Ressourcenladezeit usw.)
Optimierung auf Codeebene (DOM-Operationsoptimierung, CSS-Selektoroptimierung, HTML-Strukturoptimierung)
Spezifische Maßnahmen
Optimierung auf Seitenebene
Das Optimierungsziel auf Seitenebene besteht im Wesentlichen darin, die Anzahl der HTTP-Anfragen und die Größe der angeforderten Ressourcen zu reduzieren. Jede Anfrage hat Kosten, einschließlich Zeit- und Ressourcenkosten (eine vollständige Anfrage erfordert einen „langen“ Prozess wie DNS-Adressierung, Herstellen einer Verbindung mit dem Server, Senden von Daten, Warten auf die Antwort des Servers und Empfangen von Daten). Komplex Prozess)
1. Statische Ressourcen zusammenführen und komprimieren
Je nach Art der statischen Dateien können Sie das Gulp-Tool zum Zusammenführen und Komprimieren von JS- und CSS-Dateien verwenden.
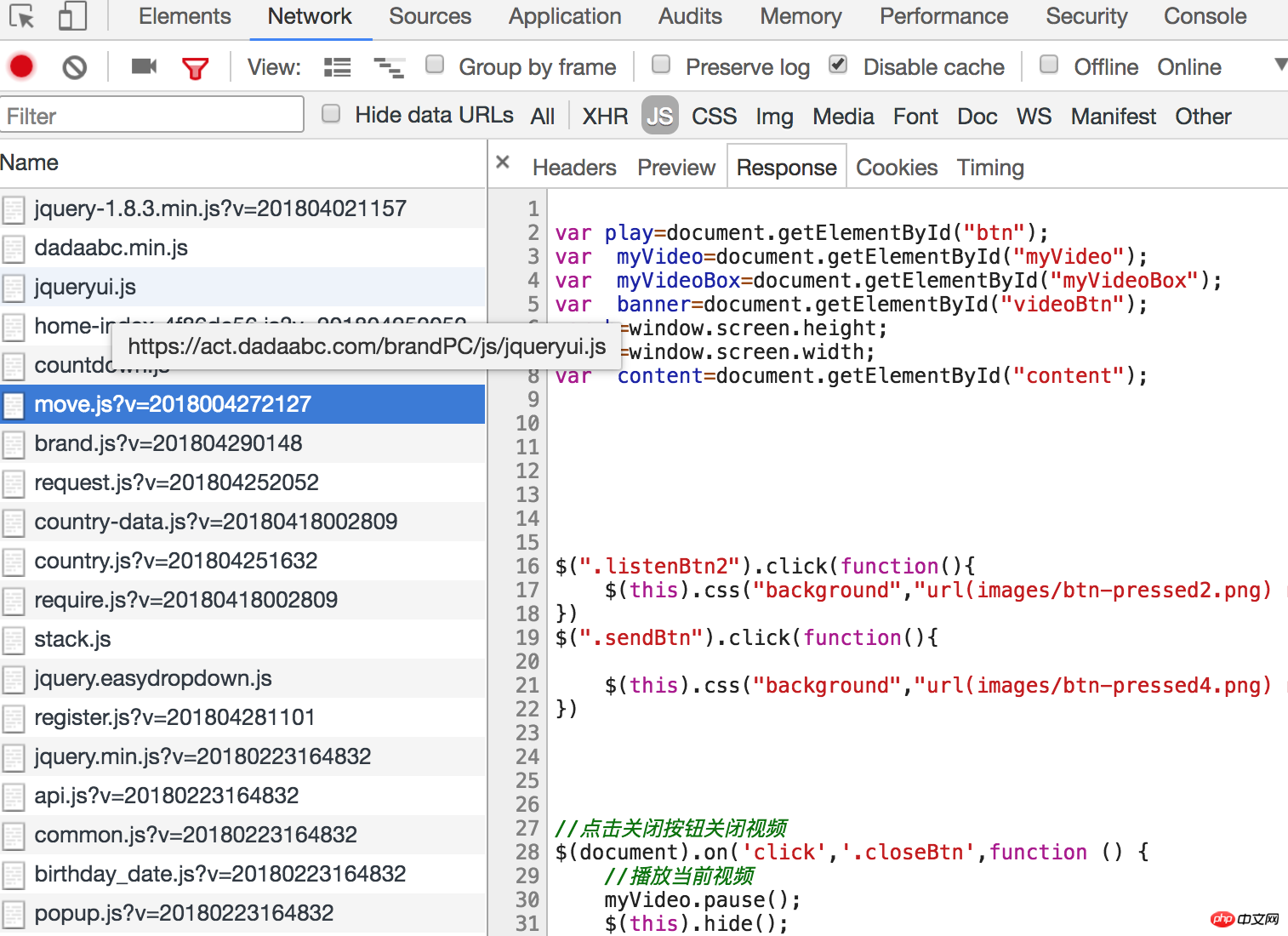
Zum Beispiel gibt es im offiziellen Website-Projekt sieben CSS-Dateien und mehr als zehn oder zwanzig JS-Dateien. Nach dem Zusammenführen und Komprimieren der statischen Ressourcen kann der HTTP-Overhead reduziert werden. 
Wir führen alle Ressourcen, die sich nicht häufig ändern (wie JQuery, verschiedene Bibliotheken, Plug-Ins usw.) zusammen und komprimieren sie in einer Datei mit dem Namen vender.css, vender.js. Dateien, die häufig online geändert werden, werden in einer Datei mit den Namen index.css und index.js zusammengeführt und komprimiert und mit Hash-Stempeln versehen. Der Inhalt von Index- und anderen Dateien ändert sich grundsätzlich jedes Mal, wenn sie online sind, daher wird der Hash danach hinzugefügt gulp wird automatisch erstellt. Der Poke ist ebenfalls anders, aber der Rendertyp bleibt unverändert, sodass wir den Caching-Mechanismus des Browsers sinnvoll nutzen können.
2. Bildverarbeitung
Verwenden Sie das
lazyload-Plug-in von jq, um das verzögerte Laden von Bildern zu implementieren. Warten Sie, bis die Bildlaufleiste an die entsprechende Stelle scrollt, bevor Sie die erforderlichen Bildressourcen laden.Verwenden Sie nicht direkt das vom Design bereitgestellte Doppelbild. Verwenden Sie CSS
devicePixelRatio, um das Pixelverhältnis des Geräts zu überprüfen, um die Unterscheidung zwischen Retina-Geräten und Nicht-Retina-Geräten zu erleichtern Entscheiden Sie, ob das Doppelbild oder die Bilder in Originalgröße geladen werden sollen.Bevor Sie das Bild auf CDN hochladen, verwenden Sie das Tool
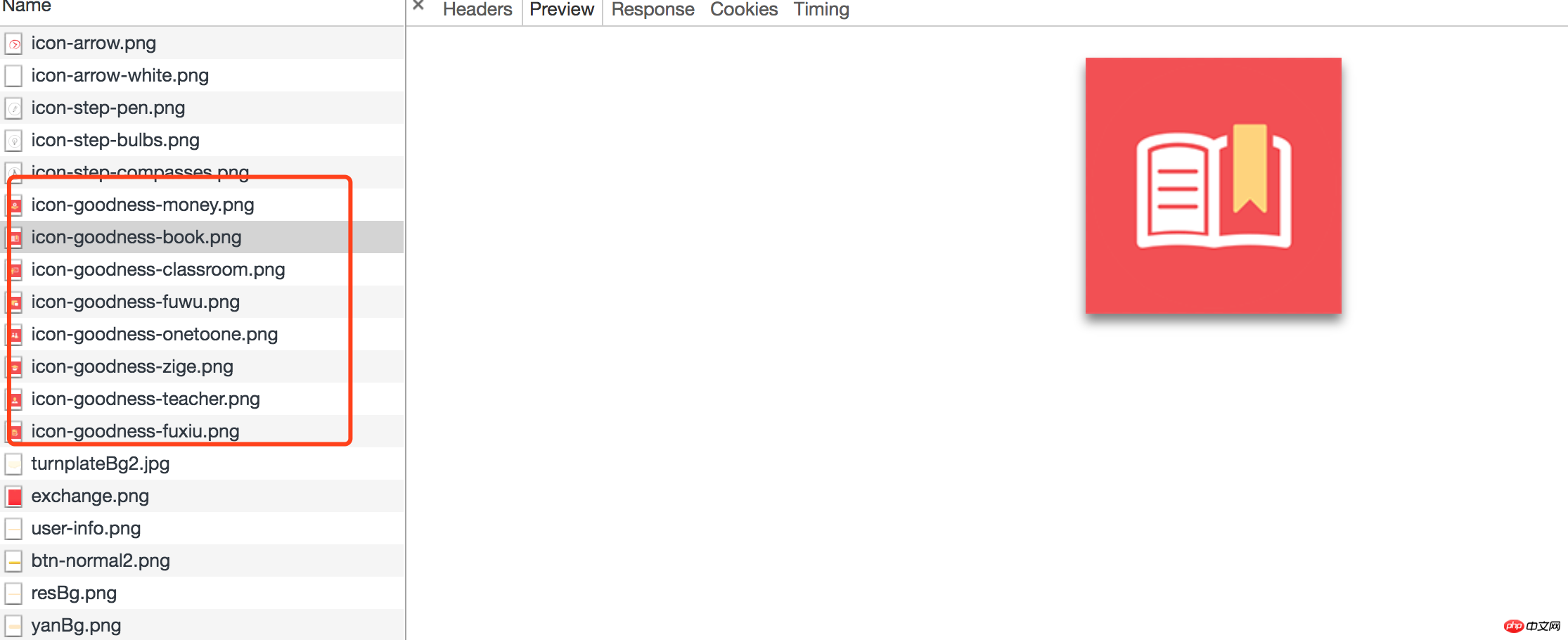
gulp-imagemin, um die Größe ohne Verzerrung zu komprimieren.Machen Sie alle kleinen Bilder wie das folgende in Sprite-Bilder um. Sie können
icon-fontverwenden, um Monochrom zu erreichen. Oder Sie können SVG-Code direkt auf die Seite schreiben, ihn in Base64 konvertieren und auf die Seite schreiben. Kurz gesagt, Sie müssen die Anzahl der HTTP-Anfragen reduzieren.

3. Laden des ersten Bildschirms
Präsentieren Sie dem Benutzer sofort den ersten Bildschirm.
Die spezifische Methode besteht darin, alle DOM-Elemente mit Ausnahme des ersten Bildschirm-DOM-Elements mit einem template-Element zu umschließen. Nachdem das Fenster das Ladeereignis überwacht, werden alle verbleibenden DOM-Teile in die Seite eingefügt. (Tipps: Um zu verhindern, dass Benutzer mit dem Scrollen der Seite beginnen, bevor sie auf das Ladeereignis des Fensters warten, können Sie den Bereich des ersten Bildschirms erweitern.)
DNS-Vorlesung
DNS Vorlesen Es handelt sich um eine Funktion, die es dem Browser ermöglicht, aktiv die Auflösung von Domänennamen durchzuführen. DNS-Anfragen erfordern sehr wenig Bandbreite, die Latenz ist jedoch etwas hoch.
Das Folgende ist ein Zitat von MDN:
In einigen Browsern erfolgt dieses Vorabrufverhalten parallel zum tatsächlichen Inhalt der Seite (und nicht seriell). Aus diesem Grund blockiert der Auflösungsprozess einiger Domänennamen mit hoher Latenz nicht das Laden von Ressourcen.
Dies kann das Laden von Seiten erheblich beschleunigen (insbesondere in mobilen Netzwerkumgebungen). Auf einigen Seiten mit vielen Bildern erhöht die Vorabauflösung des Domänennamens vor dem Initiieren einer Bildladeanfrage die Bildladegeschwindigkeit um mindestens 5 %.
Spezifische Methode: Fügen Sie
<link rel="dns-prefetch" href="https://data.dadaabc.com/">
head zum data.dadaabc.com-Tag als Domänennamen der statischen Ressource hinzu, fügen Sie diese zusammen.
5. 多域名分发静态资源
同域下浏览器能并发的请求有限,为了增加并发,尤其是一些静态资源上,可以使用多个域名。但由于域名DNS解析本身也是耗时的,所以也不是越多越好,chrome最大支持6路并发,所以一般设置2-4个域名较为合适。
具体的做法是:再增加cdn域名来下载静态资源。比如图片全部用img.dadaabc.com/域名,css资源全部用css.dadaabc.com/域名,这些域名最终全部指向同样的cdn服务器。静态资源域名加前缀可以用gulp-rev-replace来实现。
6. 统计代码
统计代码全部放到window的load事件之后执行。为了便于管理统计代码,例如页面加上一些埋点,增加删除统计产品,我们可以借助Google Tag Manager工具来统一管理。
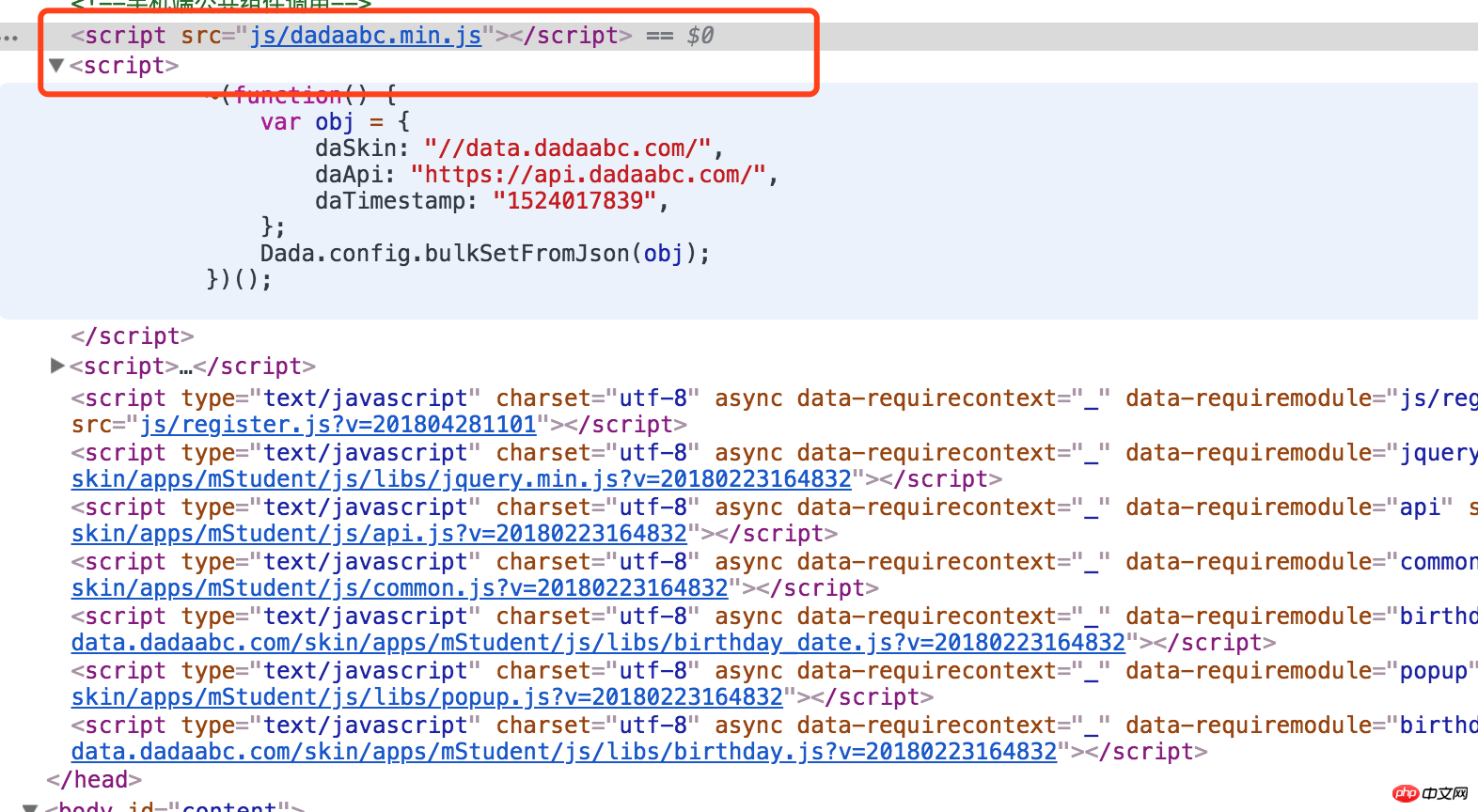
具体做法是:页面只拉取Google Tag Manager提供的gtm代码,该js代码含有全部的统计产品,例如百度、Inspelect等, 这些统计产品也都是通过创建script标签来动态插入到页面中的。另外需要注意的是,google提供的gtm代码是在google服务器上的,为了让获取该代码的速度更快,我们可以在自己的服务器上执行crontab定时任务,每分钟获取一次,然后gtm代码直接从自己服务器上获取。
代码级别优化
1. 合理的dom结构
css文件全部放到head里,script文件全部放到body的最底部。
原因:
把样式表移到head里允许页面逐步渲染。
浏览器负责渲染的GUI渲染线程与JS引擎线程是互斥的,当JS引擎执行时GUI线程会被挂起(相当于被冻结了),GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
参考资料:从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理
2. 最小化重排和重绘
多个属性改变一次性写:
举个例子:
var ele = document.getElementById('myp');
ele.style.borderLeft = '1px';
ele.style.borderRight = '2px';
ele.style.padding = '5px';三个样式属性被改变,每一个都会影响元素的几何结构,虽然大部分现代浏览器都做了优化,只会引起一次重排,但是像上文一样,如果一个及时的属性被请求,那么就会强制刷新队列,而且这段代码四次访问DOM,一个很显然的优化策略就是把它们的操作合成一次,这样只会修改DOM一次:
var ele = document.getElementById('myp');
ele.style.cssText = 'border-left: 1px; border-right: 2px; padding: 5px;';总结:同一个DOM的多个属性改变可以写在一起(减少DOM访问,同时把强制渲染队列刷新的风险降为0)
fragment元素的应用:
fragment是个轻量级的document对象,它的设计初衷就是为了完成更新和移动节点这样的任务。fragment的一个便利的语法特性是当你附加一个片断到节点时,实际上被添加的是该片断的子节点,而不是片断本身。只触发了一次重排,而且只访问了一次实时的DOM。
例如:
var fragment = document.createDocumentFragment();
var li = document.createElement('li');
li.innerHTML = 'apple';
fragment.appendChild(li);
var li = document.createElement('li');
li.innerHTML = 'watermelon';
fragment.appendChild(li);
document.getElementById('fruit').appendChild(fragment);3. 函数防抖和函数节流
触发大量回调函数的事件,例如拖拽时的mousemove事件,window对象的resize、scroll事件,文字输入、自动完成的keyup事件等,需要合理使用函数防抖和函数节流机制。具体可以参考我的另外一篇文章函数防抖和函数节流
4. CSS选择器
CSS选择器的解析式其实是从右到左的,例如:
#p1 a {
color: red
}如上面的选择器,浏览器必须遍历查找所有的a元素,再去找ID为p1的元素,这样查找的方式显然很低效。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Detaillierte Erläuterung der Komponentenkommunikation in React
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zur Seitenoptimierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
 Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
 Der Unterschied zwischen Methoden und Funktionen der Go-Sprache und Analyse von Anwendungsszenarien
Apr 04, 2024 am 09:24 AM
Der Unterschied zwischen Methoden und Funktionen der Go-Sprache und Analyse von Anwendungsszenarien
Apr 04, 2024 am 09:24 AM
Der Unterschied zwischen Methoden und Funktionen der Go-Sprache und Analyse von Anwendungsszenarien
 So wählen Sie eine Handy-Displayschutzfolie zum Schutz Ihres Handy-Displays aus (einige wichtige Punkte und Tipps zum Kauf von Handy-Displayschutzfolien)
May 07, 2024 pm 05:55 PM
So wählen Sie eine Handy-Displayschutzfolie zum Schutz Ihres Handy-Displays aus (einige wichtige Punkte und Tipps zum Kauf von Handy-Displayschutzfolien)
May 07, 2024 pm 05:55 PM
So wählen Sie eine Handy-Displayschutzfolie zum Schutz Ihres Handy-Displays aus (einige wichtige Punkte und Tipps zum Kauf von Handy-Displayschutzfolien)
 C++-Programmoptimierung: Techniken zur Reduzierung der Zeitkomplexität
Jun 01, 2024 am 11:19 AM
C++-Programmoptimierung: Techniken zur Reduzierung der Zeitkomplexität
Jun 01, 2024 am 11:19 AM
C++-Programmoptimierung: Techniken zur Reduzierung der Zeitkomplexität







