 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 vue-cli generiert Testpakete und Produktionspakete basierend auf der Umgebung
vue-cli generiert Testpakete und Produktionspakete basierend auf der Umgebung
vue-cli generiert Testpakete und Produktionspakete basierend auf der Umgebung
Dieses Mal bringe ich Ihnen vue-cli mit, um Testpakete und Produktionspakete basierend auf der Umgebung zu generieren. Was sind die Vorsichtsmaßnahmen für vue-cli, um Testpakete und Produktionspakete basierend auf der Umgebung zu generieren? Das Folgende ist ein praktischer Fall. Schauen wir uns
Schritt 1 an: Fügen Sie den Befehlszeilenskript-Testbefehl in package.json hinzu Zeigen Sie auf den Test im Build-Ordner js.
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
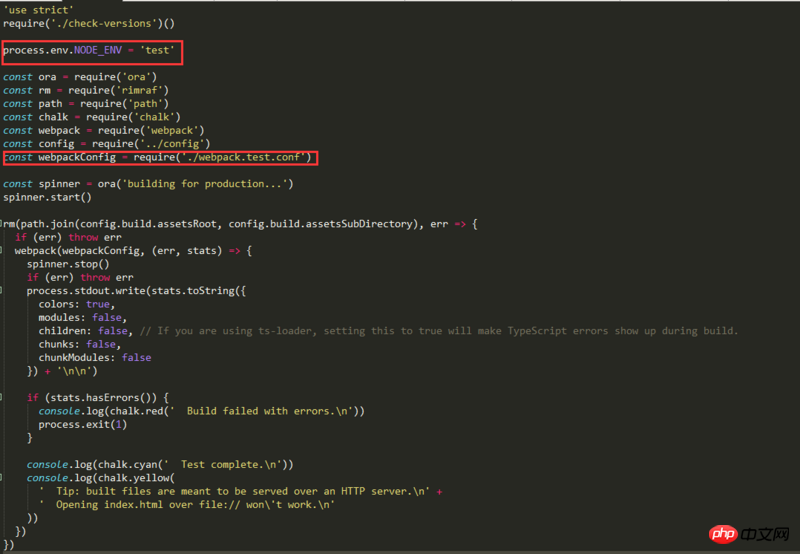
},Schritt 2 Erstellen Sie eine neue test.js im Build-Ordner. Sie können den Inhalt von build.js direkt in dasselbe Verzeichnis kopieren und einige Parameter ändern.

Dadurch entsteht eine weitere Testumgebung.
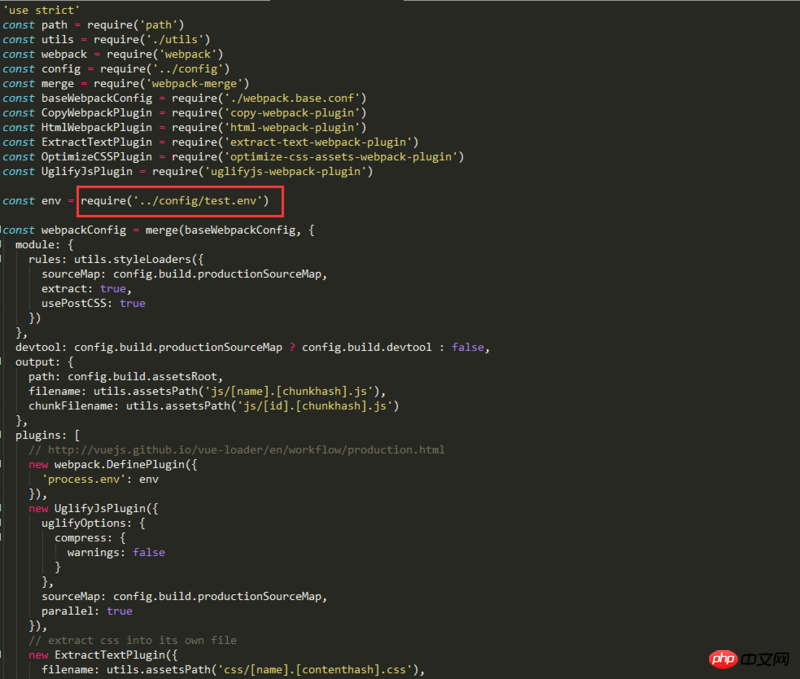
Schritt 3 Erstellen Sie eine neue webpack.test.conf.js im Build-Ordner. Sie können den Inhalt von webpack.prod.conf.js direkt in dasselbe Verzeichnis kopieren und ändern Parameter.

Auf diese Weise wird beim Erstellen zu test.env.js im Konfigurationsordner gewechselt, um die Umgebungsvariable zu finden 🎜>.
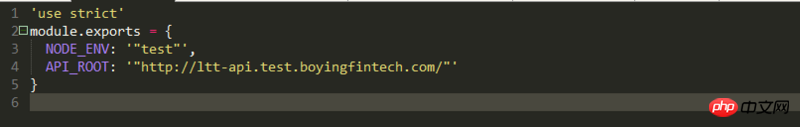
Schritt 4 Erstellen Sie eine neue test.env.js im Konfigurationsordner. Der Inhalt kann direkt in den Inhalt von prod.env.js im selben Verzeichnis kopiert und einige Parameter geändert werden .

Schnittstelle anfordern.
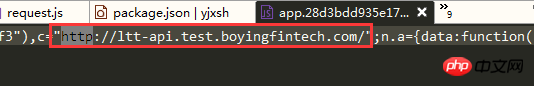
Sie können überprüfen, ob die Verpackung in dist-->js-->app.js erfolgreich ist.
Detaillierte Erklärung des Unterschieds zwischen Component und PureComponent
Detaillierte Erklärung des Routings in React
Das obige ist der detaillierte Inhalt vonvue-cli generiert Testpakete und Produktionspakete basierend auf der Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was halten Sie von Furmark? - Wie wird Furmark als qualifiziert angesehen?
Mar 19, 2024 am 09:25 AM
Was halten Sie von Furmark? - Wie wird Furmark als qualifiziert angesehen?
Mar 19, 2024 am 09:25 AM
Was halten Sie von Furmark? 1. Stellen Sie den „Ausführungsmodus“ und den „Anzeigemodus“ in der Hauptoberfläche ein, passen Sie auch den „Testmodus“ an und klicken Sie auf die Schaltfläche „Start“. 2. Nach einer Weile sehen Sie die Testergebnisse, darunter verschiedene Parameter der Grafikkarte. Wie wird Furmark qualifiziert? 1. Verwenden Sie eine Furmark-Backmaschine und überprüfen Sie das Ergebnis etwa eine halbe Stunde lang. Die Temperatur liegt im Wesentlichen bei etwa 85 Grad, mit einem Spitzenwert von 87 Grad und einer Raumtemperatur von 19 Grad. Großes Gehäuse, 5 Gehäuselüfteranschlüsse, zwei vorne, zwei oben und einer hinten, aber nur ein Lüfter ist installiert. Sämtliches Zubehör ist nicht übertaktet. 2. Unter normalen Umständen sollte die normale Temperatur der Grafikkarte zwischen „30-85℃“ liegen. 3. Auch wenn die Umgebungstemperatur im Sommer zu hoch ist, beträgt die normale Temperatur „50-85℃“
 Machen Sie sich keine Sorgen mehr darüber, dass Ihr Chef Sie vor Feierabend zu einer kleinen Besprechung aufhält. Der KI-Assistent hilft Ihnen dabei, automatisch Besprechungsprotokolle zu erstellen.
Sep 04, 2023 pm 11:21 PM
Machen Sie sich keine Sorgen mehr darüber, dass Ihr Chef Sie vor Feierabend zu einer kleinen Besprechung aufhält. Der KI-Assistent hilft Ihnen dabei, automatisch Besprechungsprotokolle zu erstellen.
Sep 04, 2023 pm 11:21 PM
iFlytek hat die Funktion für Besprechungsprotokolle aktualisiert, mit der gesprochene Äußerungen direkt in schriftliche Entwürfe umgewandelt werden können, und KI kann Besprechungsprotokolle basierend auf Aufzeichnungen zusammenfassen. KI kann Ihnen beim Verfassen von Besprechungsprotokollen helfen. Am 31. August wurde die iFlytek-Webversion um eine Echtzeit-Aufzeichnungsfunktion auf der PC-Seite erweitert, die künstliche Intelligenz nutzen kann, um Besprechungsprotokolle intelligent zu erstellen. Die Einführung dieser Funktion wird die Effizienz der Benutzer bei der Organisation von Inhalten und der Nachverfolgung wichtiger Arbeitselemente nach Besprechungen erheblich verbessern. Für Menschen, die häufig an Besprechungen teilnehmen, ist diese Funktion zweifellos ein sehr praktisches Tool, das viel Zeit und Energie sparen kann. Das Anwendungsszenario dieser Funktion besteht hauptsächlich darin, Aufzeichnungen auf dem PC in Text umzuwandeln und Besprechungsprotokolle automatisch zu erstellen Benutzern die beste Qualität, Produkte mit exzellenten Dienstleistungen und modernster Technologie, um die Büroeffizienz schnell zu verbessern
 Nehmen Sie an einem neuen Xianxia-Abenteuer teil! Der Vorab-Download von „Zhu Xian 2' „Wuwei Test' ist jetzt verfügbar
Apr 22, 2024 pm 12:50 PM
Nehmen Sie an einem neuen Xianxia-Abenteuer teil! Der Vorab-Download von „Zhu Xian 2' „Wuwei Test' ist jetzt verfügbar
Apr 22, 2024 pm 12:50 PM
Der „Inaction Test“ des neuen Fantasy-Märchen-MMORPG „Zhu Xian 2“ startet am 23. April. Was für eine neue Märchen-Abenteuergeschichte wird auf dem Kontinent Zhu Die Six Realm Immortal World, eine Vollzeitakademie zur Kultivierung von Unsterblichen, ein freies Leben zur Kultivierung von Unsterblichen und jede Menge Spaß in der Welt der Unsterblichen warten darauf, von den unsterblichen Freunden persönlich erkundet zu werden! Der Vorab-Download von „Wuwei Test“ ist jetzt möglich. Sie können sich zum Herunterladen auf die offizielle Website begeben. Der Aktivierungscode kann nach dem Vorab-Download und der Installation verwendet werden abgeschlossen. „Zhu Als Blaupause wird der Spielhintergrund festgelegt
 So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie mit PHP aktualisierbare Bildverifizierungscodes: Um böswillige Angriffe und automatische Maschinenoperationen zu verhindern, verwenden viele Websites Verifizierungscodes zur Benutzerverifizierung. Eine gängige Art von Verifizierungscode ist der Bildverifizierungscode, der ein Bild mit zufälligen Zeichen generiert und den Benutzer auffordert, die richtigen Zeichen einzugeben, bevor er fortfahren kann. In diesem Artikel wird erläutert, wie Sie mit PHP aktualisierbare Bildüberprüfungscodes generieren und spezifische Codebeispiele bereitstellen. Schritt 1: Erstellen Sie ein Bestätigungscode-Bild. Zuerst müssen wir ein Bild erstellen
 Was sind die Unterschiede zwischen Funktionstests und Abdeckung in verschiedenen Sprachen?
Apr 27, 2024 am 11:30 AM
Was sind die Unterschiede zwischen Funktionstests und Abdeckung in verschiedenen Sprachen?
Apr 27, 2024 am 11:30 AM
Funktionstests überprüfen die Funktionsfunktionalität durch Black-Box- und White-Box-Tests, während die Codeabdeckung den Teil des Codes misst, der von Testfällen abgedeckt wird. Verschiedene Sprachen (wie Python und Java) verfügen über unterschiedliche Test-Frameworks, Abdeckungstools und Funktionen. Praktische Fälle zeigen, wie man Unittest und Coverage von Python sowie JUnit und JaCoCo von Java für Funktionstests und Coverage-Bewertung verwendet.
 Wie erstelle ich mit PHP einen zeitlich begrenzten QR-Code?
Aug 26, 2023 pm 04:34 PM
Wie erstelle ich mit PHP einen zeitlich begrenzten QR-Code?
Aug 26, 2023 pm 04:34 PM
Wie erstelle ich mit PHP einen zeitlich begrenzten QR-Code? Mit der Popularität mobiler Zahlungen und elektronischer Tickets sind QR-Codes zu einer gängigen Technologie geworden. In vielen Fällen müssen wir möglicherweise einen zeitlich begrenzten QR-Code generieren, der auch nach einer bestimmten Zeitspanne ungültig wird. In diesem Artikel wird erläutert, wie Sie mit PHP einen zeitlich begrenzten QR-Code generieren und Codebeispiele als Referenz bereitstellen. Installation der PHPQRCode-Bibliothek Um PHP zum Generieren von QR-Codes zu verwenden, müssen wir zuerst die PHPQRCode-Bibliothek installieren. Diese Bibliothek
 Was tun, wenn das Wortverzeichnis falsch generiert wird?
Feb 20, 2024 am 08:08 AM
Was tun, wenn das Wortverzeichnis falsch generiert wird?
Feb 20, 2024 am 08:08 AM
Was tun, wenn das Word-Inhaltsverzeichnis falsch generiert wird? Mit der Entwicklung der Technologie sind elektronische Dokumente zu einem unverzichtbaren Bestandteil unserer täglichen Arbeit und unseres Studiums geworden. Bei der Bearbeitung elektronischer Dokumente, insbesondere langer Artikel oder Aufsätze, ist die Erstellung eines Inhaltsverzeichnisses ein sehr wichtiger Schritt. Das Inhaltsverzeichnis kann es den Lesern erleichtern, den Inhalt und die Struktur des Artikels zu finden und die Leseeffizienz zu verbessern. Manchmal stoßen wir jedoch beim Generieren des Katalogs auf einige Probleme, wie z. B. Fehler bei der Kataloggenerierung, ungeordnete Reihenfolge usw. Wenn also das Wortverzeichnis falsch generiert wird, wie sollen wir es lösen? Kopf
 Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
„Operation Delta“ wird heute (7. März) einen groß angelegten PC-Test mit dem Namen „Codename: ZERO“ starten. Letztes Wochenende veranstaltete dieses Spiel in Shanghai eine Offline-Flashmob-Erlebnisveranstaltung, und 17173 hatte auch das Glück, zur Teilnahme eingeladen zu werden. Dieser Test liegt etwas mehr als vier Monate seit dem letzten Test zurück, was uns neugierig macht, welche neuen Highlights und Überraschungen wird „Operation Delta“ in so kurzer Zeit mit sich bringen? Vor mehr als vier Monaten habe ich „Operation Delta“ in einer Offline-Verkostung und der ersten Beta-Version erlebt. Damals öffnete das Spiel nur den „Dangerous Action“-Modus. Allerdings war die Operation Delta für ihre Zeit bereits beeindruckend. Im Kontext der großen Hersteller, die in den Markt für mobile Spiele strömen, ist ein solcher FPS mit internationalen Standards vergleichbar





