
Dieser Artikel führt Sie in das eigenständige Schreiben von Ajax ohne Bibliothek (Framework) ein.
Normalerweise wird Ajax zum Anfordern von Daten und zum Laden einer Bibliothek (Framework) verwendet Vielleicht habe ich den Ajax-Teil davon verwendet.
Erstens können Sie den Prozess der Problemlösung erleben und Ihre technischen Fähigkeiten verbessern. Zweitens brauchen Sie in Ihrer Arbeit wirklich keine so große Bibliothek (Framework). selbst? Warum.
Schauen wir uns zunächst an, wie das beliebte jQuery Ajax aufruft
$.ajax({
url: 'test.php', //发送请求的URL字符串
type: 'GET', //发送方式
dataType: 'json', //预期服务器返回的数据类型 xml, html, text, json, jsonp, script
data: 'k=v&k=v', //发送的数据
async: true, //异步请求
cache: false, //缓存
timeout: 5000, //超时时间 毫秒
beforeSend: function(){}, //请求之前
error: function(){}, //请求出错时
success: function(){}, //请求成功时
complete: function(){} //请求完成之后(不论成功或失败)
});Ist ein solcher Aufruf sehr komfortabel und bequem, wenn Sie sich wohl fühlen? Dann können Sie sich auch beim Schreiben selbst auf diese Entwurfsmethode beziehen. Sie muss nicht zu kompliziert sein, sondern nur Ihren Anforderungen entsprechen.
Verstehen Sie zunächst die Grundkenntnisse von Ajax
XMLHttpRequest-Objekt
Der Server erhält die Daten und alle modernen Browser (IE7+, Firefox, Chrome, Safari , Opera) unterstützen das XMLHttpRequest-Objekt (IE5 und IE6 verwenden ActiveXObject).
Erstellen Sie ein kompatibles XMLHttpRequest-Objekt
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP');
Anfrage an den Server senden
xhr.open(method,url,async);
//Methode: Art der Anfrage; GET oder POST
//url : Angeforderte URL
//async: true (asynchron) oder false (synchron)
xhr.send(string);
//Anfrage an den Server senden
//string: nur für POST Anfrage
//GET ist einfacher und schneller als eine POST-Anfrage und kann in den meisten Fällen verwendet werden
//In den folgenden Situationen verwenden Sie bitte eine POST-Anfrage:
//Cache-Dateien können nicht verwendet werden (Dateien aktualisieren). oder Datenbanken auf dem Server)
//Sende eine große Datenmenge an den Server (POST hat kein Datenlimit)
//POST ist stabiler und zuverlässiger als GET, wenn Benutzereingaben mit unbekannten Zeichen gesendet werden
Serverantwort
Verwenden Sie das Attribut „responseText“ oder „responseXML“ des XMLHttpRequest-Objekts, um die Antwort vom Server zu erhalten.
Wenn die Antwort vom Server XML ist und als XML-Objekt geparst werden muss, verwenden Sie das Attribut „responseXML“.
Wenn die Antwort vom Server nicht XML ist, verwenden Sie das Attribut „responseText“, das die Antwort als Zeichenfolge zurückgibt.
onreadystatechange event
Wenn eine Anfrage an den Server gesendet wird, müssen wir einige antwortbasierte Aufgaben ausführen. Immer wenn sich readyState ändert, wird das Ereignis onreadystatechange ausgelöst. Das readyState-Attribut speichert die Statusinformationen von XMLHttpRequest.
Drei wichtige Attribute des XMLHttpRequest-Objekts:
onreadystatechange //Speicherfunktion (oder Funktionsname), Wann immer das readyState-Attribut ändert sich, diese Funktion wird aufgerufen
>0: Die Anfrage ist nicht initialisiert1: Die Serververbindung wurde hergestellt2: Die Anfrage wurde empfangen3: Die Anfrage wird verarbeitet4: Die Anfrage wurde abgeschlossen und die Antwort ist bereit
Status
//200: „OK“, 404: Seite nicht gefunden
Im onreadystatechange-Ereignis legen wir fest, dass die während der Vorbereitung ausgeführten Aufgaben verarbeitet werden, wenn readyState gleich 4 und der Status 200 ist Die Antwort ist fertig. xhr.onreadystatechange = function(){
if( xhr.readyState == 4 && xhr.status == 200 ){
//准备就绪 可以处理返回的 xhr.responseText 或者 xhr.responseXML
}
};
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP');
xhr.onreadystatechange = function(){
if( xhr.readyState == 4 && xhr.status == 200 ){
//准备就绪 可以处理返回的 xhr.responseText 或者 xhr.responseXML
}
};
xhr.open(method,url,async);
xhr.send(string);url += (url.indexOf('?') < 0 ? '?' : '&') + '_='+ (+new Date()); xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
Beginnen Sie mit dem Schreiben Ihres eigenen Ajax
Schreiben Sie zunächst einen einfachen , verschiedene Parameteroptionen als Referenz definieren
var $ = (function(){
//辅助函数 序列化参数
function param(data){
//..
}
function ajax(opts){
var _opts = {
url : '/', //发送请求URL地址
type : 'GET', //发送请求的方式 GET(默认), POST
dataType : '', //预期服务器返回的数据类型 xml, html, text, json, jsonp, script
data : null, //发送的数据 'key=value&key=value', {key:value,key:value}
async : true, //异步请求 ture(默认异步), false
cache : true, //缓存 ture(默认缓存), false
timeout : 5, //超时时间 默认5秒
load : function(){}, //请求加载中
error : function(){}, //请求出错时
success : function(){}, //请求成功时
complete : function(){} //请求完成之后(不论成功或失败)
}, aborted = false, key,
xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP');
for(key in opts) _opts[key] = opts[key];
/*
if(_opts.dataType.toLowerCase() === 'script'){
//..
}
if(_opts.dataType.toLowerCase() === 'jsonp'){
//..
}
*/
if(_opts.type.toUpperCase() === 'GET'){
if(param(_opts.data) !== ''){
_opts.url += (_opts.url.indexOf('?') < 0 ? '?' : '&') + param(_opts.data);
}
!_opts.cache && ( _opts.url += (_opts.url.indexOf('?') < 0 ? '?' : '&') + '_='+(+new Date()) );
}
function checkTimeout(){
if(xhr.readyState !== 4){
aborted = true;
xhr.abort();
}
}
setTimeout(checkTimeout, _opts.timeout*1000);
xhr.onreadystatechange = function(){
if( xhr.readyState !== 4 ) _opts.load && _opts.load(xhr);
if( xhr.readyState === 4 ){
var s = xhr.status, xhrdata;
if( !aborted && ((s >= 200 && s < 300) || s === 304) ){
switch(_opts.dataType.toLowerCase()){
case 'xml':
xhrdata = xhr.responseXML;
break;
case 'json':
xhrdata = window.JSON && window.JSON.parse ? JSON.parse(xhr.responseText) : eval('(' + xhr.responseText + ')');
break;
default:
xhrdata = xhr.responseText;
}
_opts.success && _opts.success(xhrdata,xhr);
}else{
_opts.error && _opts.error(xhr);
}
_opts.complete && _opts.complete(xhr);
}
};
xhr.open(_opts.type,_opts.url,_opts.async);
if(_opts.type.toUpperCase() === 'POST'){
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
}
xhr.send(_opts.type.toUpperCase() === 'GET' ? null : param(_opts.data));
}
return {
ajax: ajax
}
})();
Nachdem wir die Parameteroptionen definiert haben, analysieren wir sie. Unter diesen steht dataType im Mittelpunkt des gesamten Ajax und bestimmt, ob der Code einfach oder komplex ist.
Hier ist dataType der Datentyp, der voraussichtlich vom Server zurückgegeben wird: xml, html, text, json, jsonp, script
1. Wenn es sich um XML handelt, lautet die Antwort vom Server XML, verwenden Sie das Attribut „responseXML“, um die zurückgegebenen Daten abzurufen
2. Wenn es sich um HTML, Text oder JSON handelt, verwenden Sie das Attribut „responseText“, um die zurückgegebenen Daten abzurufen
a. 为html时,返回纯文本HTML信息,其中包含的script标签是否要在插入dom时执行 ( 代码复杂度+3 )
b. 为json时, 返回JSON数据,要安全、要便捷、要兼容 ( 代码复杂度+2 )
3. 为jsonp时,一般跨域才用它,不用原来的ajax请求了,用创建script法( 代码复杂度+2 )
4. 为script时: 要跨域时,不用原来的ajax请求了,用创建script法( 代码复杂度+1 ); 不跨域,返回纯文本JavaScript代码, 使用 responseText 属性获取返回的数据 ( 代码复杂度+1 )
其中,在html片段中的script标签、jsonp、script,都要用到创建script标签的方式。
处理dataType为json
xhrdata = window.JSON && window.JSON.parse ? JSON.parse(xhr.responseText) : eval('(' + xhr.responseText + ')');
这是最简单的处理方式了,要JSON兼容,可以用json2.js。
处理dataType为jsonp
jsonp是要通过script标签来请求跨域的,先了解下流程:

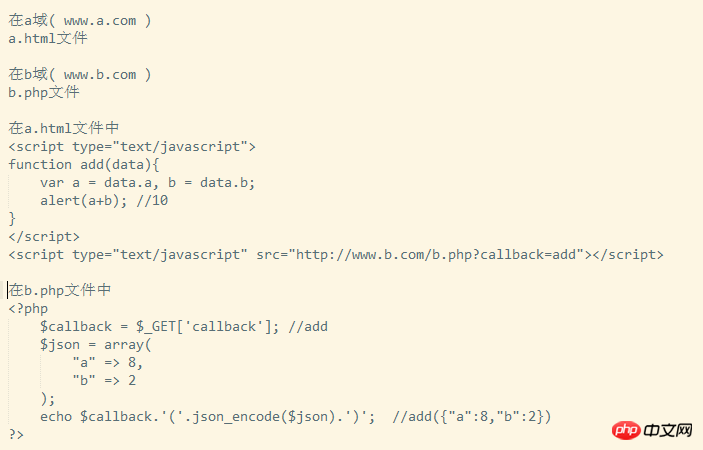
这上图中 a.html中请求了 http://www.b.com/b.php?callback=add (在ajax程序中请求url就是这个链接),在b.php中读取了传过来的参数 callback=add 根据获取到的参数值(值为add),以JS语法生成了函数名,并把json数据作为参数传入了这个函数,返回以JS语法生成的文档给a.html,a.html解析并执行返回的JS文档,调用了定义好的add函数。
在程序中一般采用更通用的方式去调用,比如下面这个广泛使用的loadJS函数:
function loadJS(url, callback) {
var doc = document, script = doc.createElement('script'), body = doc.getElementsByTagName('body')[0];
script.type = 'text/javascript';
if (script.readyState) {
script.onreadystatechange = function() {
if (script.readyState == 'loaded' || script.readyState == 'complete') {
script.onreadystatechange = null;
callback && callback();
}
};
} else {
script.onload = function() {
callback && callback();
};
}
script.src = url;
body.appendChild(script);
}这样把请求的url,传入loadJS函数,得到一样的结果。
loadJS('http://www.b.com/b.php?callback=add');
因为是动态创建script,请求成功返回,JS代码就立即执行,如果请求失败是没有任何提示的。因此自定义的参数选项: _opts.success 能调用,_opts.error不能调用。
ajax处理jsonp也有两种情况:
1. 设置了请求URL后的参数 callback=add 特别是定义了函数名add,请求成功返回,JS代码就立即执行(这里就是调用 add({"a":8,"b":2}) )
2. 在_opts.success中处理JSON数据,就是请求成功返回,JS代码不执行,并把函数中的参数挪出来,作为_opts.success的参数返回( 这里相当于处理字符串 'add({"a":8,"b":2})' ,去掉 'add(' 和 ‘)',得到 {"a":8,"b":2} )
处理dataType为html
如果不处理HTML片段中script标签,直接把responseText返回值插入DOM树就可以了。如果要处理script,就要把HTML片段中的script标签找出来,对买个script单独处理,并注意是script标签中包含的JS代码还是通过src请求的。
处理dataType为script
如果要跨域时,用创建script的方式,和处理jsonp类似; 不跨域,使用 responseText 属性获取返回的数据,可以用 eval 来让代码执行,也可以创建script来执行。
function addJS(text) {
var doc = document, script = doc.createElement('script'), head = doc.getElementsByTagName('body')[0];
script.type = 'text/javascript';
script.text = text;
body.appendChild(script);
}到此ajax差不多分析完了,根据实际需要,添加各种功能,去思考每种功能是怎样实现的,并能找到解决方法。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
初步了解JavaScript,Ajax,jQuery,并比较三者关系
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in das eigene Schreiben von Ajax ohne Verwendung einer Bibliothek (Framework). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 SVN ignoriert Dateieinstellungen
SVN ignoriert Dateieinstellungen
 So vergrößern Sie den Webstorm
So vergrößern Sie den Webstorm
 Welche Datentypen gibt es?
Welche Datentypen gibt es?
 So beheben Sie einen CPU-Lüfterfehler
So beheben Sie einen CPU-Lüfterfehler
 Konfigurieren Sie die Java-Laufzeitumgebung
Konfigurieren Sie die Java-Laufzeitumgebung
 So definieren Sie Strings in PHP
So definieren Sie Strings in PHP
 Offizielle App des Euro-Italienischen Austauschs
Offizielle App des Euro-Italienischen Austauschs




