
Wir verwenden eine ASP.NET MVC-Anwendung, um das Caching der Ajax-Anfrageergebnisse durch den IE zu reproduzieren. In einer leeren ASP.NET MVC-Anwendung definieren wir den folgenden Standard-HomeController, der eine Aktionsmethode „GetCurrentTime“ enthält, die die aktuelle Zeit zurückgibt.
Standardmäßig speichert IE die Ergebnisse von Ajax-Anfragen basierend auf der Anfrageadresse zwischen. Mit anderen Worten: Bevor der Cache abläuft, wird nur die erste von mehreren Ajax-Anfragen, die für dieselbe Adresse initiiert wurden, tatsächlich an den Server gesendet. In einigen Fällen ist dieser Standard-Caching-Mechanismus nicht das, was wir wollen (z. B. beim Abrufen von Echtzeitdaten). In diesem Artikel wird dieses Problem kurz erläutert und verschiedene Lösungen vorgestellt.
Verzeichnis
Reproduzieren Sie das Problem
2 Lösen Sie das Problem, indem Sie der Adresse ein Suffix hinzufügen
3. Lösen Sie das Problem über die Ajax-Einstellungen von JQuery
4 . Anpassen Reagieren, um das Problem zu lösen
1. Reproduzieren Sie das Problem
Wir verwenden eine ASP.NET MVC-Anwendung, um das Caching von Ajax-Anfrageergebnissen zu reproduzieren. In einer leeren ASP.NET MVC-Anwendung definieren wir den folgenden Standard-HomeController, der eine Aktionsmethode „GetCurrentTime“ enthält, die die aktuelle Zeit zurückgibt.
public class HomeController Controller
{
public ActionResult Index()
{
return View();
}
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}Die Ansicht, die dem Standard-Aktionsmethodenindex entspricht, ist wie folgt definiert. Wir verwenden die JQuery-Methode, um alle 5 Sekunden die GetCurrentTime-Operation in Ajax aufzurufen und die zurückgegebenen Ergebnisse anzuzeigen.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<script type="text/javascript" src="@Url.Coutent(“~/Scripts/jquery-...min.js”)"></script>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")',
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
<body>
<ul></ul>
</body>
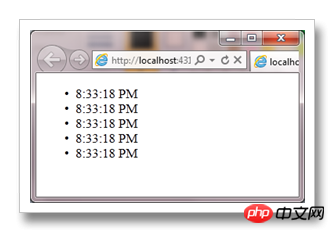
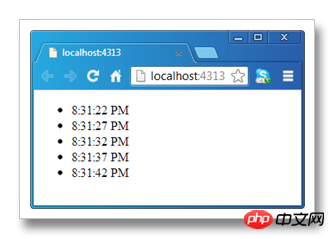
</html>Das Ausführen des Programms in verschiedenen Browsern führt zu unterschiedlichen Ausgabeergebnissen, wie in der Abbildung unten gezeigt. Der Chrome-Browser kann jedoch die Echtzeitzeit anzeigen Die im IE angezeigte Zeit ist dieselbe.


2. Lösen Sie das Problem, indem Sie der URL-Adresse ein Suffix hinzufügen
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")?'+ new Date().toTimeString() ,
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
</html>3. Lösen Sie das Problem durch die Ajax-Einstellungen von jQuery
Tatsächlich verfügt jQuery dafür über eine Ajax-Einstellung , Wir müssen nur die Methode $.ajaxSetup wie folgt aufrufen, um den Caching-Mechanismus von Ajaz zu deaktivieren.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
$.ajaxSetup({ cache false });
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")',
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
</html>
4. Lösen Sie das Problem, indem Sie die Antwort anpassen
Wir können die Zwischenspeicherung der Ergebnisse durch den Browser steuern, z Daher definieren wir den folgenden ActionFilter mit dem Namen NoCacheAttribute. In der implementierten OnActionExecuted-Methode rufen wir die SetCacheability-Methode der aktuellen HttpResponse auf, um die Cache-Option auf NoCache zu setzen. Nachdem das NoCacheAttribute-Attribut auf die GetCurrentTime-Methode angewendet wurde, können wir weiterhin die Echtzeitzeit abrufen, wenn wir unser Programm im IE ausführen.public class HomeController Controller
{
public ActionResult Index()
{
return View();
}
[NoCache]
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}
public class NoCacheAttribute FilterAttribute, IActionFilter
{
public void OnActionExecuted(ActionExecutedContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetCacheability(HttpCacheability.NoCache);
}
public void OnActionExecuting(ActionExecutingContext filterContext)
{}
}HTTP/. OK Server ASP.NET Development Server/... Date Thu, Jan GMT X-AspNet-Version .. X-AspNetMvc-Version . Cache-Control no-cache Pragma no-cache Expires - Content-Type text/html; charset=utf- Content-Length Connection Close PM
Schreiben leichter Ajax-Komponenten 02 – Eine kurze Analyse von AjaxPro
Was tun, wenn das Ajax-Anfragesitzung schlägt fehl. Lösen Sie das Problem von Vorwärts- und Rückwärts-Ajax basierend auf Jquery.history
Das obige ist der detaillierte Inhalt vonEine kurze Analyse des Caching-Problems des IE für Ajax-Anfrageergebnisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 So legen Sie ein PPT-Hintergrundbild fest
So legen Sie ein PPT-Hintergrundbild fest




