 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Nutzen Sie die H5-Funktion FormData, um Dateien ohne Aktualisierung hochzuladen
Nutzen Sie die H5-Funktion FormData, um Dateien ohne Aktualisierung hochzuladen
Nutzen Sie die H5-Funktion FormData, um Dateien ohne Aktualisierung hochzuladen
Mein Freund sagte zuvor, dass hochgeladene Dateien nicht aktualisiert werden sollten. Die gewalttätigste Lösung besteht darin, im Internet nach verschiedenen JS-Bibliotheken zu suchen, die das Hochladen mehrerer Bilder, die Vorschau und sogar die Bildverarbeitung und andere Spezialeffekte bieten. Im Folgenden werde ich Ihnen zeigen, wie Sie die H5-Funktion FormData zum Hochladen von Dateien ohne Aktualisierung verwenden können.
Mein Freund sagte zuvor, dass ich Dateien ohne Aktualisierung hochladen kann. Die gewalttätigste Lösung besteht darin, im Internet nach verschiedenen JS-Bibliotheken zu suchen, die das Hochladen mehrerer Bilder, die Vorschau und sogar die Bildverarbeitung und andere Spezialeffekte bieten. Wenn Sie also keine Bibliotheken von Drittanbietern kontaktieren, können Sie dies dann mit Ajax tun? In Bezug auf dieses Problem besteht die von jemandem angegebene Lösung darin, iframe zu verwenden, worauf ich hier nicht näher eingehen werde. Aber Html5 ist eine gute Sache. FormData kann uns dabei helfen, Parameter und sogar Dateiressourcen zusammenzustellen. Auf diese Weise können wir mit $.ajax problemlos Hochladen ohne Aktualisierung durchführen. Natürlich wird auch kein Iframe benötigt.
Code
Das Folgende ist der Front-End-Teil.
<!DOCTYLE html>
<meta charset=utf->
<head>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/../jquery.min.js"></script>
</head>
<script type="text/javascript">
$(function(){
$('#add').submit(function(){
var data = new FormData($('#add')[]);
console.log(data);
$.ajax({
url: 'ajax.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false,
success:function(data){
//alert(data);
alert("UploadFile Success");
}
});
return false;
});
});
</script>
<form id='add'>
<input type="text" name='book'></input>
<input type="file" name='source'></input>
<input type="submit">
</form>Ich werde nicht näher auf den darin enthaltenen Code eingehen, sondern nur auf eine Codezeile eingehen
var data = new FormData($('#add')[0]);
FormData Es handelt sich um ein Formularobjekt, das key=>value für die Formularfelder des Formularobjekts bilden kann. Sollten wir also den zusätzlichen Schlüsselwert selbst zusammenfügen? Die Antwort lautet: Ja. Details finden Sie in Baidu FormData.
Und warum ist es $('#add')[0]?
Ich kann nur sagen js = jQuery[0];
PHP-Teil
<?php header('Content-Type:application/json; charset=utf-8'); echo json_encode(array($_FILES,$_REQUEST)); ?>
Dies ist nur ein Test. Wenn Sie etwas in $_FILES sehen, beweist das, dass wir hochladen können.
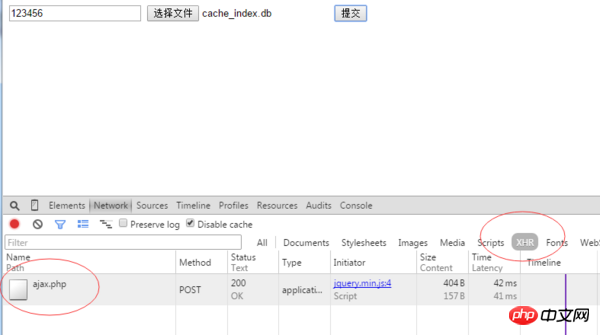
Test-Upload
Sie können sehen, dass die Ajax-Anfrage an ajax.php geht

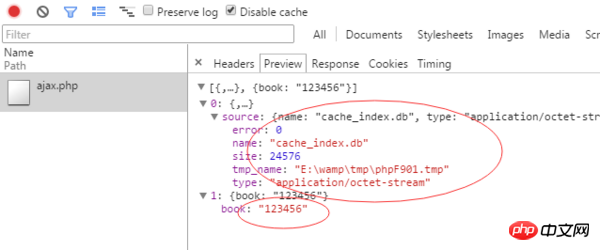
Schauen Sie sich die Vorschau an und Sie können das sehen $_FILES wird zurückgegeben. Zugehörige Informationen.

Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Eine detaillierte Erklärung der Verwendung verschiedener AJAX-Methoden
So verwenden Sie Ajax-Postdaten in Django, um einen 403-Fehler zu erhalten? Lösen Sie
Eine kurze Analyse des IE-Caching-Problems für Ajax-Anfrageergebnisse
Das obige ist der detaillierte Inhalt vonNutzen Sie die H5-Funktion FormData, um Dateien ohne Aktualisierung hochzuladen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



