
Ajax-Technologie wird sehr häufig in Webanwendungen verwendet. In diesem Artikel wird asp.net MVC als Beispiel verwendet, um eine einfache Implementierungsmethode bereitzustellen. Ajax zeigt während des Anfragevorgangs einen Fortschrittsbalken an. Wie wird es implementiert? Dieser Artikel wird durch eine Kombination aus Code und Textbeschreibung mit allen geteilt.
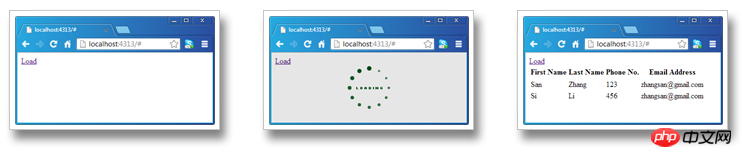
Ajax wird immer häufiger in Webanwendungen eingesetzt. Bei Ajax-Aufrufen geschieht dies im Allgemeinen: Zeigen Sie eine GIF-Bildanimation an, um anzuzeigen, dass der Hintergrund funktioniert, und verhindern Sie gleichzeitig, dass der Benutzer diese Seite bedient (z. B. wird die Ajax-Anfrage durch eine bestimmte Funktion ausgelöst). und der Benutzer kann nicht häufig auf die Schaltfläche klicken, um mehrere gleichzeitige Ajax-Anfragen zu generieren. Nachdem der Aufruf abgeschlossen ist, verschwindet das Bild und die aktuelle Seite wird erneut bearbeitet. Die folgende Abbildung ist ein Beispiel. Die Seite lädt Daten über eine Ajax-Anfrage über einen Load-Link (links). Wenn der Benutzer auf den Link klickt, wird die Ajax-Anfrage gestartet, das GIF-Bild zeigt den Status „Laden“ an und die aktuelle Seite wird „verdeckt“, um zu verhindern, dass der Benutzer weiterhin auf die Schaltfläche „Laden“ (Mitte) klickt. Die Ajax-Anfrage ist abgeschlossen und das Antwortergebnis wird zurückgegeben und das Ergebnis wird angezeigt. Gleichzeitig verschwinden das GIF-Bild und die „Maske“ gleichzeitig (rechts).

Quellcode-Download
Hier nehme ich auch die ASP.NET MVC-Anwendung als Beispiel, um eine einfache Implementierungsmethode bereitzustellen. Unsere GIF-Bilder und
als Masken werden in der Layoutdatei definiert und das entsprechende CSS wird dafür angepasst. Der Z-Index von GIF und mask
wird auf 2000 bzw. 1000 gesetzt (dies ist willkürlich, solange die Maske
die aktuelle Seite abdecken kann und das GIF-Bild auf der obersten Ebene angezeigt wird). Letzterer kann die gesamte Seite abdecken, indem er die Position oben, unten, links und rechts festlegt und den Hintergrund auf Schwarz setzt.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<p>@RenderBody()</p>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<p id="maskOfProgressImage" class="mask hide"></p>
</body>
</html>Dann definieren wir eine weitere Methode ajax2 für jQuery, um den Ajax-Aufruf über den folgenden Code zu implementieren, der immer noch $ ) implementiert Ajax-Aufrufe. In der Ajax2-Methode „kapseln“ wir das vollständige Attribut des Optionsparameters, sodass das angezeigte GIF-Bild und die Maske ausgeblendet werden können. Gleichzeitig wird das async-Attribut von Optionen überschrieben, so dass es immer asynchron ausgeführt wird, denn nur so kann der Browser nicht gesperrt werden und GIF normal angezeigt werden. Bevor wir $.ajax(options) aufrufen, um eine Ajax-Anfrage zu stellen, zeigen wir das GIF-Bild und die Maske
an und positionieren es in der Mitte. Die Transparenz der Maske
wird entsprechend eingestellt, sodass der oben (Mitte) gezeigte Effekt auftritt.
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>Wenn Sie jetzt Ajax-Anrufe tätigen, müssen Sie nur noch $.ajax2 aufrufen, wie unten gezeigt, ist die „Last“ im Beispiel „Registrierungscode für das Klickereignis des Links:
<a href="#" id="load">Load</a>
<p id="result"></p>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
SSH+ JQuery+Ajax-Framework-Integration
Ähnlichkeiten und Unterschiede zwischen Ajax und traditioneller Webentwicklung
Das obige ist der detaillierte Inhalt vonEinfache Implementierung von Ajax zur Anzeige des Fortschritts während der Anfrage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So lesen Sie eine Spalte in Excel in Python
So lesen Sie eine Spalte in Excel in Python
 Kernelpanic-Lösung
Kernelpanic-Lösung
 Wie wäre es mit einem N5095-Prozessor?
Wie wäre es mit einem N5095-Prozessor?
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 So verwenden Sie die Notnull-Annotation
So verwenden Sie die Notnull-Annotation




