Beispiel für ein Ajax-Validierungsformular mit Eingabeaufforderungen
In diesem Artikel wird hauptsächlich das Ajax-Verifizierungsformular mit Eingabeaufforderungen vorgestellt, das die Funktion von Echtzeit-Eingabeaufforderungen für die Formulareingabe realisieren kann. Es ist sehr einfach und praktisch.
Das Beispiel In diesem Artikel wird das Bestätigungsformular für Ajax-Eingabeaufforderungen beschrieben. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt:
Dies ist ein häufig verwendetes Ajax-Formularüberprüfungsprogramm. Es fragt Sie in Echtzeit, ob die von Ihnen eingegebenen Zeichen den Anforderungen entsprechen. Es ist in JavaScript implementiert und ist nicht mit anderen Framework-Codes vermischt, daher ist es praktischer.
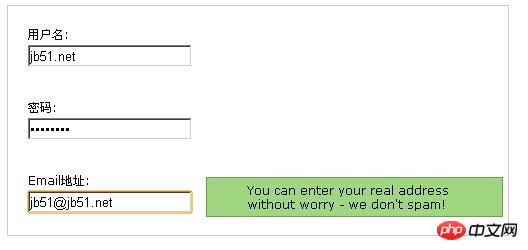
Der Screenshot des Laufeffekts lautet wie folgt:

Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>带提示的Ajax验证表单</title>
<style type="text/css">
form {
width:500px;
border:1px solid #ccc;
}
fieldset {
border:0;
padding:10px;
margin:10px;
position:relative;
}
label {
display:block;
font:normal 12px/17px verdana;
}
input {width:160px;}
span.hint {
font:normal 11px/14px verdana;
background:#eee url(images/bg-span-hint-gray.gif) no-repeat top left;
color:#444;
border:1px solid #888;
padding:5px 5px 5px 40px;
width:250px;
position:absolute;
margin: -12px 0 0 14px;
display:none;
}
fieldset.welldone span.hint {
background:#9fd680 url(images/bg-span-hint-welldone.jpg) no-repeat top left;
border-color:#749e5c;
color:#000;
}
fieldset.kindagood span.hint {
background:#ffffcc url(images/bg-span-hint-kindagood.jpg) no-repeat top left;
border-color:#cc9933;
}
fieldset.welldone {
background:transparent url(images/bg-fieldset-welldone.gif) no-repeat 194px 19px;
}
fieldset.kindagood {
background:transparent url(images/bg-fieldset-kindagood.gif) no-repeat 194px 19px;
}
</style>
<script type="text/javascript">
function checkUsernameForLength(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 5) {
fieldset.className = "welldone";
}
else {
fieldset.className = "";
}
}
function checkPassword(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 3 && txt.length < 8) {
fieldset.className = "kindagood";
} else if (txt.length > 7) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function checkEmail(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(txt)) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
function prepareInputsForHints() {
var inputs = document.getElementsByTagName("input");
for (var i=0; i<inputs.length; i++){
inputs[i].onfocus = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "inline";
}
inputs[i].onblur = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "none";
}
}
}
addLoadEvent(prepareInputsForHints);
</script>
</head>
<body>
<form
action="#"
name="basicform"
id="basicform" >
<fieldset>
<label for="username">用户名:</label>
<input
type="text"
id="username"
onkeyup="checkUsernameForLength(this);" />
<span class="hint">用户名最低6位哦</span>
</fieldset>
<fieldset>
<label for="password">密码:</label>
<input
type="password"
id="password"
onkeyup="checkPassword(this);" />
<span class="hint">密码需要4到8位哦</span>
</fieldset>
<fieldset>
<label for="email">Email地址:</label>
<input
type="text"
id="email"
onkeyup="checkEmail(this);" />
<span class="hint">You can enter your real address without worry - we don't spam!</span>
</fieldset>
</form>
</body>
</html>Das Obige ist, was ich Für alle zusammengestellt, ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Implementierung der Verknüpfungsanzeige von Daten in Dropdown-Boxen basierend auf Ajax
Detaillierte Erläuterung der Ajax-Synchronisation und Asynchronität in jquery
Ajax asynchroner Upload in jquery
Das obige ist der detaillierte Inhalt vonBeispiel für ein Ajax-Validierungsformular mit Eingabeaufforderungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Tipps zur Verwendung von Laravel-Formularklassen: Möglichkeiten zur Verbesserung der Effizienz
Mar 11, 2024 pm 12:51 PM
Tipps zur Verwendung von Laravel-Formularklassen: Möglichkeiten zur Verbesserung der Effizienz
Mar 11, 2024 pm 12:51 PM
Formulare sind ein wesentlicher Bestandteil beim Schreiben einer Website oder Bewerbung. Laravel bietet als beliebtes PHP-Framework umfangreiche und leistungsstarke Formularklassen, die die Formularverarbeitung einfacher und effizienter machen. In diesem Artikel werden einige Tipps zur Verwendung von Laravel-Formularklassen vorgestellt, die Ihnen dabei helfen, die Entwicklungseffizienz zu verbessern. Im Folgenden wird anhand spezifischer Codebeispiele ausführlich erläutert. Erstellen eines Formulars Um ein Formular in Laravel zu erstellen, müssen Sie zunächst das entsprechende HTML-Formular in die Ansicht schreiben. Wenn Sie mit Formularen arbeiten, können Sie Laravel verwenden
 Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Golang ist eine leistungsstarke und effiziente Programmiersprache, mit der sich verschiedene Anwendungen und Dienste entwickeln lassen. In Golang sind Zeiger ein sehr wichtiges Konzept, das uns helfen kann, Daten flexibler und effizienter zu verwalten. Die Zeigerkonvertierung bezieht sich auf den Prozess der Zeigeroperation zwischen verschiedenen Typen. In diesem Artikel werden anhand konkreter Beispiele die Best Practices der Zeigerkonvertierung in Golang erläutert. 1. Grundkonzepte In Golang hat jede Variable eine Adresse, und die Adresse ist der Speicherort der Variablen im Speicher.
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.






