
Dieses Mal werde ich Ihnen eine Zusammenfassung der Webpack-Lademodulmethoden geben. Was sind die Vorsichtsmaßnahmen für Webpack-Lademodule?
1 Es gibt nur zwei Arten von Bereichen in js
a: globaler Bereich
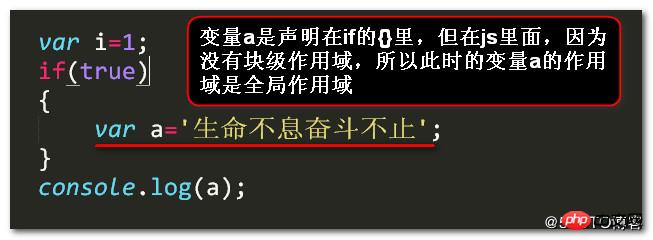
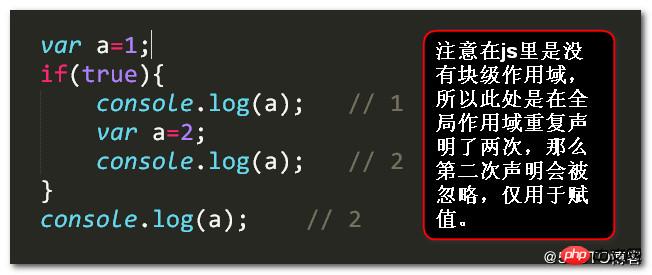
Vor ES6 hatte js keinen Gültigkeitsbereich auf Blockebene.
Erklären wir zunächst, warum es keinen Bereich auf Blockebene gibt.

Zu diesem Zeitpunkt kann also der Wert der Variablen a gedruckt werden.
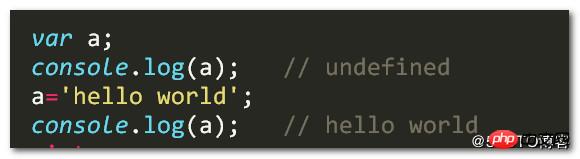
2: Was ist Variablenförderung?
In unserem js wird der Code in zwei Schritten ausgeführt: 1. Parsen 2. Schritt-für-Schritt-Ausführung
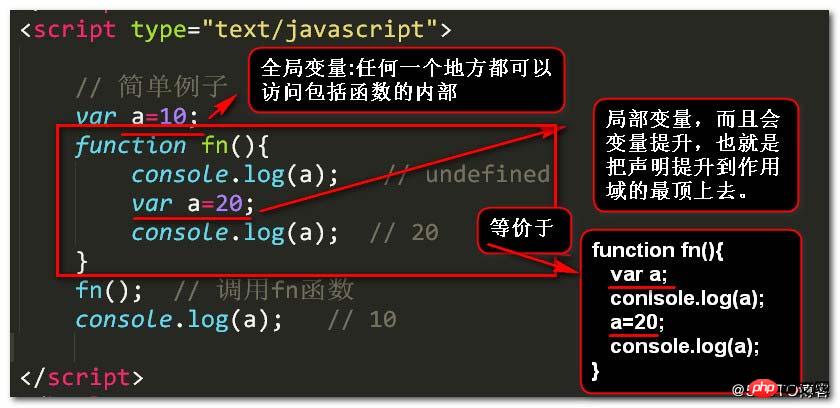
Dann bedeutet die Variablenförderung, dass die Variablendeklaration an die Spitze des Bereichs heraufgestuft wird, dh die Variable wird an die Spitze des Bereichs heraufgestuft, unabhängig davon, wo sie deklariert wird.

Dann entspricht die obige Schreibweise tatsächlich der folgenden Schreibweise:

Sehen Sie sich einige an Beispiele:

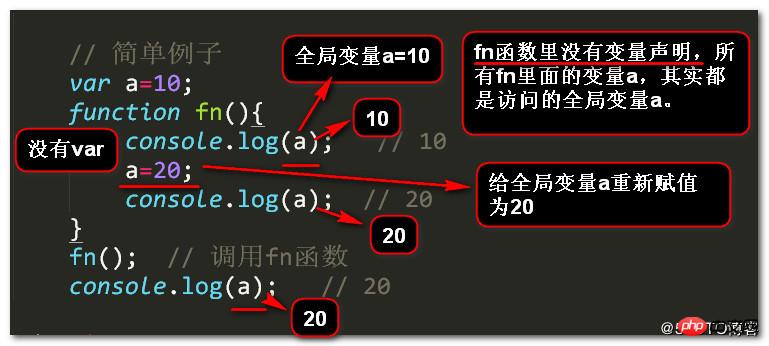
Ändern Sie das obige Beispiel leicht:
Das Ergebnis wird ganz anders sein,

Schauen wir uns ein weiteres Beispiel an:

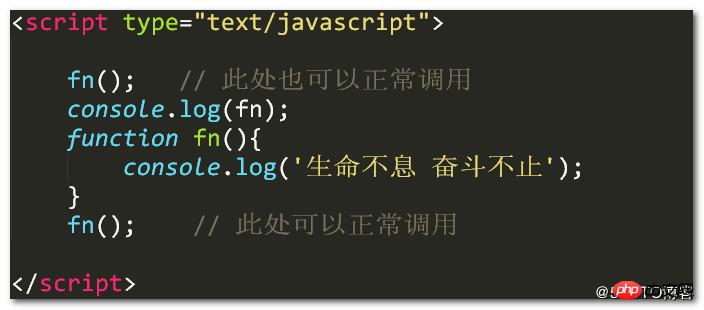
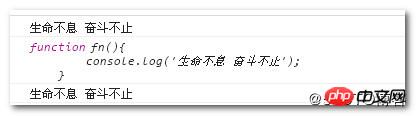
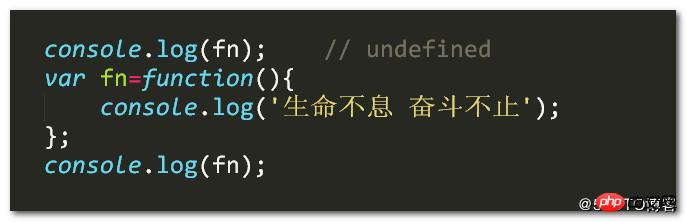
3: Was ist Funktionsförderung? Ausgabe Das Ergebnis ist:

Funktionsausdruck Deklarierte Funktion
Deklarierte Funktion



Detaillierte Erläuterung der Schritte zur Erfassung regulärer Ausdrücke Verwendung von regulären Ausdrucksobjekten
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Laden von Webpack-Modulen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Fokus
Was bedeutet Fokus
 Tutorial zur Erstellung von Word-Dokumenttabellen
Tutorial zur Erstellung von Word-Dokumenttabellen
 Verwendung zum Löschen der Datenbank
Verwendung zum Löschen der Datenbank
 So entfernen Sie Personen von der Blacklist auf WeChat
So entfernen Sie Personen von der Blacklist auf WeChat
 So reparieren Sie LSP
So reparieren Sie LSP
 Was ist ein Root-Domain-Nameserver?
Was ist ein Root-Domain-Nameserver?
 So verwenden Sie die Fit-Funktion in Python
So verwenden Sie die Fit-Funktion in Python
 Lösung für die Meldung „Schwarzer Bildschirm' des Computers, fehlendes Betriebssystem
Lösung für die Meldung „Schwarzer Bildschirm' des Computers, fehlendes Betriebssystem
 Die Hauptgefahren von Trojanern
Die Hauptgefahren von Trojanern




