 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Schritte zur Verwendung der Front-End-Testpyramide
Detaillierte Erläuterung der Schritte zur Verwendung der Front-End-Testpyramide
Detaillierte Erläuterung der Schritte zur Verwendung der Front-End-Testpyramide
Dieses Mal werde ich Ihnen die Schritte zur Verwendung der Front-End-Testpyramide ausführlich erläutern. Welche Vorsichtsmaßnahmen sind für die Verwendung der Front-End-Testpyramide zu beachten? Hier sind praktische Fälle.
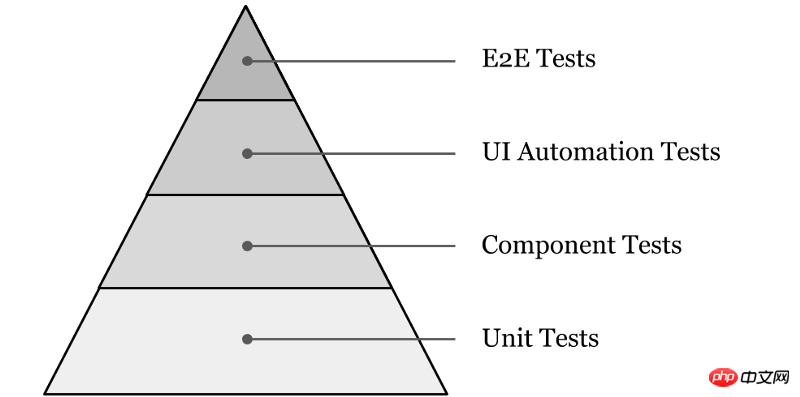
Die Testpyramide stammt von Leuten, die mehrschichtige Strukturen im Bereich des Front-End-Testens anwenden (Abbildung 1).

Über die Struktur der Pyramide gibt es unterschiedliche Meinungen. Hier übernehme ich den Standpunkt des ursprünglichen Autors und füge einige Technologie-Stacks bei, die ich tatsächlich verwendet habe Projekte:
End-to-End-Test: Testen Sie die gesamte App von außen. Führen Sie die App auf einem echten Browser oder Mobilgerät aus und verwenden Sie dabei echte serverseitige Daten. Unter normalen Umständen werden End-to-End-Tests von spezialisierten Testern innerhalb der Gruppe durchgeführt (manuelle Tests). Derzeit befinden sich die meisten Apps in der Produktionsphase oder Quasi-Produktionsphase und die verwendeten Daten sind echte Online-Daten.
UI-Automatisierungstests: Testen Sie die Hauptmodule der App von außen. Im Allgemeinen auf realen Geräten unter Verwendung simulierter Server ausgeführt. Es gibt viele Front-End-Frameworks für automatisierte Tests. Hier ist ein Link: Top 5 der am besten bewerteten Node.js-Frameworks für End-to-End-Webtests. CasperJS hat einige Probleme beim Rendern von React DOM und ist etwas mühsam zu konfigurieren, daher habe ich im Projekt nightmare.js verwendet. Es wird den von eletron virtualisierten Browser für automatisierte Tests aufrufen, und im Projekt haben wir es verwendet eine spezifische Datenbank zum Testen.
Komponententests: Tests von innen und integriert in UI und Geschäftslogik. Wird normalerweise auf einem Knoten unter Verwendung eines Scheinservers ausgeführt. Da wir in unserem Projekt Facebooks CRA (Create React App) verwenden, das mit Jest und einer eigenen Assertionsbibliothek geliefert wird und sehr bequem sofort zu verwenden ist, verwenden wir Jest + Enzyme für Komponententests. Es gibt viele grundlegende Tutorials online, und Sie können sie auch auf den offiziellen Websites von Jest und Enzyme lesen. Es gibt übersetzte Versionen.
Unit-Tests: Legen Sie die Benutzeroberfläche beiseite und teilen Sie das Projekt in mehrere Einheiten auf, um die Geschäftslogik zu testen. Führen Sie es mit Node aus und verwenden Sie Scheindaten außerhalb jeder Einheit.
Im Folgenden geht es hauptsächlich um Komponenten- und Unit-Tests:
Da es sich um eine einseitige Anwendung handelt, die auf React+Redux+Saga basiert, ist jede Seite oder die Basisanwendung Struktur der Komponente. Sie ist in vier Teile unterteilt: Sagas speichert die Geschäftslogik, der Index enthält verwandte Aktionen und Reduzierer, die Komponente führt nur das Rendern der Benutzeroberfläche durch und der Container ist für die Verknüpfung von Speicher und Komponente verantwortlich. Der Testplan, den ich übernommen habe, lautet also wie folgt:
Sagas: Verwenden Sie redux-saga-test-plan, um die Generierungsfunktion zu simulieren, verwenden Sie simulierte Daten zum Testen und verwenden Sie Provider, um http zu simulieren fordert Daten an. withReducer testet gleichzeitig verwandte Selektoren, Reduzierer und Aktionen.
Container: Verwenden Sie redux-mock-store, um Redux Store und entsprechende Aktions- und Statusversand-Matching-Tests zu simulieren.
Komponente: Verwenden Sie die Shallow- und Mock-Requisiten von Enzyme, um die Komponente zu rendern (wenn es sich um die niedrigste Komponente handelt, können Sie mount verwenden, um den Lebenszyklus der Reaktionskomponente zu testen), und verwenden Sie Jests Mock Funktion zum Simulieren von Klicks usw. Aktionen.
Index: Der Hauptteil des Index wurde in den Sagen- und Containerteilen getestet (ich denke, das ist nicht unbedingt notwendig), Sie können sich auf den offiziellen Test beziehen Dokument von Redux.
Allgemeine Entwicklungsteams in China haben dedizierte Tester, kleinere Teams im Ausland jedoch nicht. Daher ist es notwendig, den Testcode während der Entwicklung kontinuierlich zu aktualisieren.
Dies ist ein persönliches Verständnis der Tests der letzten Monate. Bitte korrigieren Sie mich, wenn etwas falsch oder nicht detailliert genug ist.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie können Module mit Webpack geladen werden?
Implementierung der Funktion des Miniprogramms zum Speichern von Bildern und teile sie mit Moments
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Verwendung der Front-End-Testpyramide. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
Die Standardkarte auf dem iPhone ist Maps, Apples proprietärer Geolokalisierungsanbieter. Obwohl die Karte immer besser wird, funktioniert sie außerhalb der Vereinigten Staaten nicht gut. Im Vergleich zu Google Maps hat es nichts zu bieten. In diesem Artikel besprechen wir die möglichen Schritte, um Google Maps als Standardkarte auf Ihrem iPhone zu nutzen. So machen Sie Google Maps zur Standardkarte auf dem iPhone. Das Festlegen von Google Maps als Standardkarten-App auf Ihrem Telefon ist einfacher als Sie denken. Befolgen Sie die nachstehenden Schritte – Erforderliche Schritte – Sie müssen Gmail auf Ihrem Telefon installiert haben. Schritt 1 – Öffnen Sie den AppStore. Schritt 2 – Suchen Sie nach „Gmail“. Schritt 3 – Klicken Sie auf neben der Gmail-App
 Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
WeChat ist eine der Social-Media-Plattformen in China, die ständig neue Versionen herausbringt, um ein besseres Benutzererlebnis zu bieten. Ein Upgrade von WeChat auf die neueste Version ist sehr wichtig, um mit Familie und Kollegen in Kontakt zu bleiben, mit Freunden in Kontakt zu bleiben und über die neuesten Entwicklungen auf dem Laufenden zu bleiben. 1. Verstehen Sie die Funktionen und Verbesserungen der neuesten Version. Es ist sehr wichtig, die Funktionen und Verbesserungen der neuesten Version zu verstehen, bevor Sie WeChat aktualisieren. Für Leistungsverbesserungen und Fehlerbehebungen können Sie sich über die verschiedenen neuen Funktionen der neuen Version informieren, indem Sie die Update-Hinweise auf der offiziellen WeChat-Website oder im App Store lesen. 2. Überprüfen Sie die aktuelle WeChat-Version. Bevor wir WeChat aktualisieren, müssen wir die derzeit auf dem Mobiltelefon installierte WeChat-Version überprüfen. Klicken Sie, um die WeChat-Anwendung „Ich“ zu öffnen, und wählen Sie dann das Menü „Über“ aus, in dem Sie die aktuelle WeChat-Versionsnummer sehen können. 3. Öffnen Sie die App
 Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Wenn Sie sich mit der AppleID beim iTunesStore anmelden, wird möglicherweise die Fehlermeldung „Diese AppleID wurde nicht im iTunesStore verwendet“ auf dem Bildschirm angezeigt. Es gibt keine Fehlermeldungen, über die Sie sich Sorgen machen müssen. Sie können sie beheben, indem Sie diese Lösungssätze befolgen. Fix 1 – Lieferadresse ändern Der Hauptgrund, warum diese Aufforderung im iTunes Store erscheint, ist, dass Sie nicht die richtige Adresse in Ihrem AppleID-Profil haben. Schritt 1 – Öffnen Sie zunächst die iPhone-Einstellungen auf Ihrem iPhone. Schritt 2 – AppleID sollte über allen anderen Einstellungen stehen. Also, öffnen Sie es. Schritt 3 – Öffnen Sie dort die Option „Zahlung & Versand“. Schritt 4 – Bestätigen Sie Ihren Zugang mit Face ID. Schritt
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Haben Sie Probleme mit der Shazam-App auf dem iPhone? Shazam hilft Ihnen, Lieder zu finden, indem Sie sie anhören. Wenn Shazam jedoch nicht richtig funktioniert oder den Song nicht erkennt, müssen Sie den Fehler manuell beheben. Die Reparatur der Shazam-App wird nicht lange dauern. Befolgen Sie also, ohne noch mehr Zeit zu verlieren, die folgenden Schritte, um Probleme mit der Shazam-App zu beheben. Fix 1 – Deaktivieren Sie die Funktion für fetten Text. Fetter Text auf dem iPhone kann der Grund dafür sein, dass Shazam nicht richtig funktioniert. Schritt 1 – Sie können dies nur über Ihre iPhone-Einstellungen tun. Also, öffnen Sie es. Schritt 2 – Als nächstes öffnen Sie dort die Einstellungen „Anzeige & Helligkeit“. Schritt 3 – Wenn Sie feststellen, dass „Fetttext“ aktiviert ist
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
Die Screenshot-Funktion funktioniert auf Ihrem iPhone nicht? Das Erstellen eines Screenshots ist sehr einfach, da Sie nur die Lauter-Taste und die Ein-/Aus-Taste gleichzeitig gedrückt halten müssen, um den Bildschirm Ihres Telefons anzuzeigen. Es gibt jedoch auch andere Möglichkeiten, Frames auf dem Gerät zu erfassen. Fix 1 – Assistive Touch verwenden Machen Sie einen Screenshot mit der Assistive Touch-Funktion. Schritt 1 – Gehen Sie zu Ihren Telefoneinstellungen. Schritt 2 – Tippen Sie als Nächstes auf, um die Barrierefreiheitseinstellungen zu öffnen. Schritt 3 – Öffnen Sie die Touch-Einstellungen. Schritt 4 – Öffnen Sie als Nächstes die Assistive Touch-Einstellungen. Schritt 5 – Aktivieren Sie Assistive Touch auf Ihrem Telefon. Schritt 6 – Öffnen Sie „Hauptmenü anpassen“, um darauf zuzugreifen. Schritt 7 – Jetzt müssen Sie nur noch eine dieser Funktionen mit der Bildschirmaufnahme verknüpfen. Klicken Sie also auf das erste
 Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Fehlt die Uhr-App auf Ihrem Telefon? Datum und Uhrzeit werden weiterhin in der Statusleiste Ihres iPhones angezeigt. Ohne die Uhr-App können Sie jedoch die Weltzeituhr, die Stoppuhr, den Wecker und viele andere Funktionen nicht nutzen. Daher sollte die Reparatur der fehlenden Uhr-App ganz oben auf Ihrer To-Do-Liste stehen. Diese Lösungen können Ihnen bei der Lösung dieses Problems helfen. Lösung 1 – Platzieren Sie die Uhr-App. Wenn Sie versehentlich die Uhr-App von Ihrem Startbildschirm entfernt haben, können Sie die Uhr-App wieder an ihrem Platz platzieren. Schritt 1 – Entsperren Sie Ihr iPhone und wischen Sie nach links, bis Sie zur Seite „App-Bibliothek“ gelangen. Schritt 2 – Suchen Sie als Nächstes im Suchfeld nach „Uhr“. Schritt 3 – Wenn Sie unten in den Suchergebnissen „Uhr“ sehen, halten Sie die Taste und gedrückt



