So importieren und verwenden Sie vue-cli-Komponenten
Dieses Mal zeige ich Ihnen, wie Sie Vue-CLI-Komponenten importieren und verwenden und welche Vorsichtsmaßnahmen für die Implementierung des Imports und der Verwendung von Vue-CLI-Komponenten gelten. Das Folgende ist ein praktischer Fall Schauen Sie mal rein.
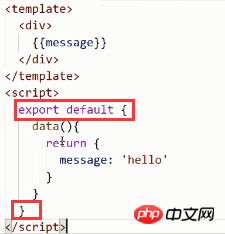
Eine Datei ist ein Modul, das die Einführung des Moduls und die Methode zum Offenlegen des Moduls erfordert
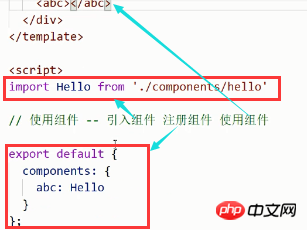
Die drei Schritte der Verwendung einer anderen Komponente in einer Komponente: Einführung der Komponente, Registrierung der Komponente , und Verwendung der Komponente
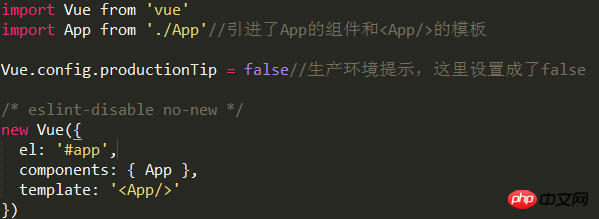
1. Main.js-Dateiinterpretation
Es ist die Eintragsdatei im src-Ordner. import (es6) führt Vue und die Root-Komponenten-App ein
2 
. Verwenden Sie einen Komponentenprozess a. Es ist nicht erforderlich, sie offenzulegen)
b Die übergeordnete Komponente führt die untergeordnete Komponente ein, registriert die Komponente (globale Komponenten müssen nicht eingeführt werden) und verwendet die Komponente

zum Erweitern: import
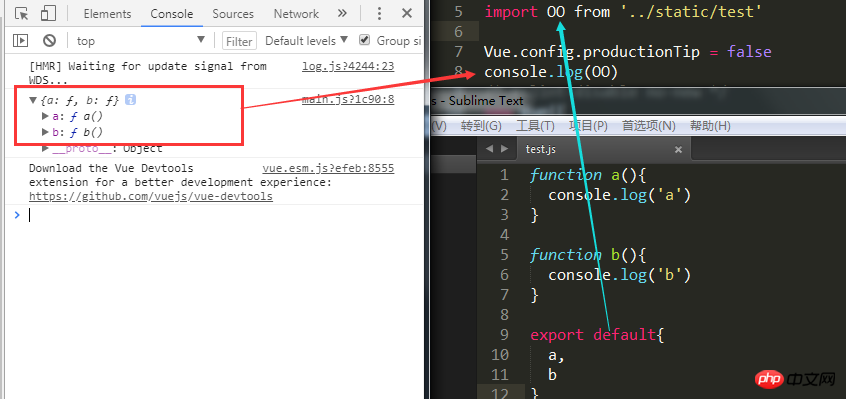
import OO from XX
. Wenn Sie Knoten einführen, muss die Datei unter Module nicht geschrieben werden
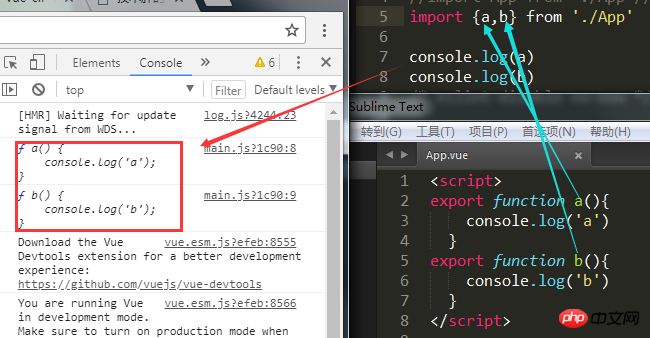
Variable importieren aus ' Modulpfad
import {* as variable} from 'module path
4 Wenn Sie hoffen, dass das Objekt Inhalt enthält, Sie benötigen XX, um das Objekt zuerst verfügbar zu machen, damit OO es empfangen und in der aktuellen Datei verwenden kann. Legen Sie entsprechend dem Format des exponierten Objekts das Format der zu übernehmenden Variablen fest
. Legen Sie mehrere Objekte frei und übergeben Sie einen Variablenempfang.

Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Bereichen Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre: 
Detaillierte Erläuterung der Schritte zur Verwendung der AntD-Dropdown-Box-Verknüpfung
Wie man JS verwendet um mehrere Arrays zusammenzuführen, um Duplikate zu entfernen Count
Das obige ist der detaillierte Inhalt vonSo importieren und verwenden Sie vue-cli-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 So importieren Sie lokale Songs aus NetEase Cloud Music. So importieren Sie lokale Songs
Mar 13, 2024 am 11:19 AM
So importieren Sie lokale Songs aus NetEase Cloud Music. So importieren Sie lokale Songs
Mar 13, 2024 am 11:19 AM
Wenn wir diese Plattform zum Anhören von Liedern nutzen, sollten die meisten davon einige Lieder enthalten, die Sie hören möchten. Natürlich können einige Dinge nicht angehört werden, da es kein Urheberrecht gibt. Natürlich können wir einige Lieder auch direkt verwenden Lokal importiert. Gehen Sie dorthin, damit Sie zuhören können. Wir können einige Songs herunterladen und direkt in MP3-Formate konvertieren, sodass sie zum Importieren und für andere Zwecke auf dem Mobiltelefon gescannt werden können. Die meisten Benutzer wissen jedoch nicht viel über das Importieren lokaler Songinhalte. Um diese Probleme gut zu lösen, wird Ihnen der Herausgeber heute auch die Inhaltsmethode erklären, mit der Sie bessere Entscheidungen treffen können Sie sind interessiert,
 So verwenden Sie Vue zum Implementieren der Excel-Importfunktion
Jul 22, 2023 pm 07:46 PM
So verwenden Sie Vue zum Implementieren der Excel-Importfunktion
Jul 22, 2023 pm 07:46 PM
So verwenden Sie Vue zur Implementierung der Excel-Importfunktion Vue.js ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Es bietet viele praktische Funktionen und eine benutzerfreundliche API, sodass wir schnell funktionsreiche Anwendungen erstellen können. In diesem Artikel stellen wir vor, wie Sie Vue.js verwenden, um die Excel-Importfunktion zu implementieren. Zuerst müssen wir eine Bibliothek namens „xlsx“ installieren, eine JavaScript-Bibliothek, die Excel-Dateidaten analysiert und extrahiert.
 So importieren Sie OIV-Dateien in OpenIV
Feb 21, 2024 pm 11:12 PM
So importieren Sie OIV-Dateien in OpenIV
Feb 21, 2024 pm 11:12 PM
OpenIV ist ein sehr praktisches Tool, mit dem OIV-Dateien in GTA-Spiele importiert werden können. OIV-Dateien sind ein spezielles Dateiformat, das zum Packen von Mod- oder Modifikationsdateien in ein einfach zu installierendes Format verwendet wird. In diesem Artikel wird erläutert, wie Sie OpenIV zum Importieren von OIV-Dateien verwenden. Stellen Sie zunächst sicher, dass Sie die OpenIV-Software installiert haben. Wenn nicht, können Sie es von der offiziellen Website herunterladen und den Anweisungen zur Installation folgen. Laden Sie als Nächstes die erforderliche OIV-Datei von einer vertrauenswürdigen Quelle herunter. Sie finden verschiedene GTA-Modding-Communities oder M
 Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Vue ist ein sehr beliebtes Front-End-Framework. Es bietet viele Tools und Funktionen wie Komponentisierung, Datenbindung, Ereignisbehandlung usw., die Entwicklern beim Erstellen effizienter, flexibler und einfach zu wartender Webanwendungen helfen können. In diesem Artikel werde ich vorstellen, wie man eine Kalenderkomponente mit Vue implementiert. 1. Anforderungsanalyse Zunächst müssen wir die Anforderungen dieser Kalenderkomponente analysieren. Ein einfacher Kalender sollte über die folgenden Funktionen verfügen: Anzeige der Kalenderseite des aktuellen Monats; Unterstützung des Wechsels zum vorherigen oder nächsten Monat; Unterstützung beim Klicken auf einen bestimmten Tag;
 Wie kann das Problem verstümmelter Zeichen beim Importieren chinesischer Daten in Oracle gelöst werden?
Mar 10, 2024 am 09:54 AM
Wie kann das Problem verstümmelter Zeichen beim Importieren chinesischer Daten in Oracle gelöst werden?
Mar 10, 2024 am 09:54 AM
Titel: Methoden und Codebeispiele zur Lösung des Problems verstümmelter chinesischer Daten, die in Oracle importiert werden. Beim Importieren chinesischer Daten in die Oracle-Datenbank treten häufig verstümmelte Zeichen auf. Dies kann auf falsche Datenbank-Zeichensatzeinstellungen oder Probleme bei der Kodierungskonvertierung zurückzuführen sein. . Um dieses Problem zu lösen, können wir einige Methoden anwenden, um sicherzustellen, dass die importierten chinesischen Daten korrekt angezeigt werden können. Im Folgenden finden Sie einige Lösungen und spezifische Codebeispiele: 1. Überprüfen Sie die Zeichensatzeinstellungen der Datenbank. In der Oracle-Datenbank sind die Zeichensatzeinstellungen
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
Die alten Win10-Komponenten müssen vom Benutzer selbst aktiviert werden, da viele Komponenten standardmäßig geschlossen sind. Der Vorgang ist sehr einfach Versionskomponenten? Öffnen 1. Klicken Sie auf Start und dann auf „Win-System“. 2. Klicken Sie, um die Systemsteuerung aufzurufen. 3. Klicken Sie dann auf das Programm unten. 4. Klicken Sie auf „Win-Funktionen aktivieren oder deaktivieren“. 5. Hier können Sie auswählen, was Sie möchten öffnen




