
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Interaktion zwischen Browser und Server in Ajax vorgestellt. Freunde, die es benötigen, können darauf zurückgreifen
Bevor wir Ajax verstehen, wollen wir zunächst verstehen, wie der Browser und der Server interagieren
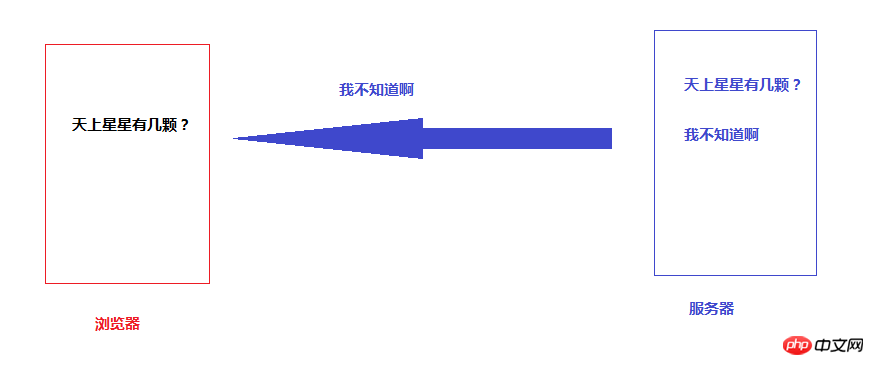
1. Der Browser sendet eine Anfrage an den Server

2. Der Server empfängt die Anfrageinformationen und gibt je nach Situation unterschiedliche Informationen an den Browser zurück

3. Der Browser empfängt die Informationen und gibt sie auf der aktuellen Seite aus

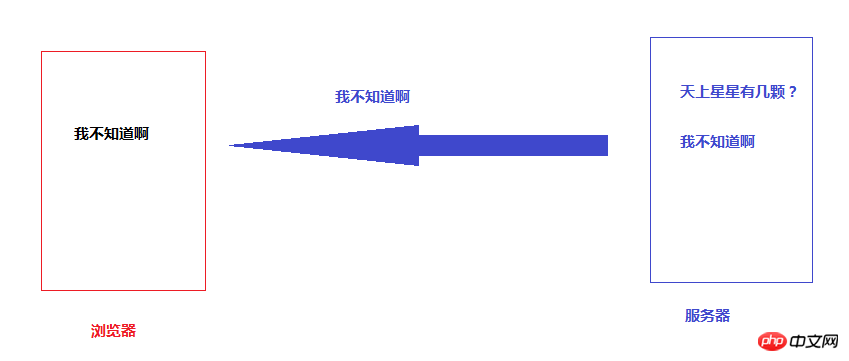
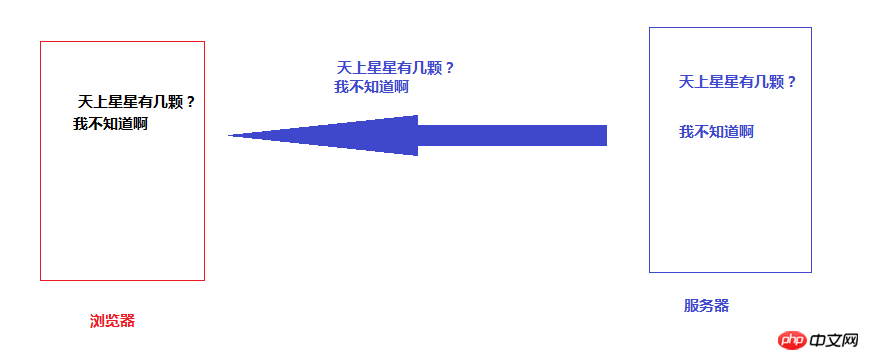
Das Obige stellt die einfache Interaktion zwischen dem Browser vor und der Server Aus dem schematischen Diagramm können Sie ersehen, dass der Browser im letzten Schritt nach Erhalt der Informationen den gesamten Inhalt dieser Seite aktualisiert. Im Allgemeinen müssen wir jedoch nur einen Teil des Inhalts aktualisieren. Was sollen wir also tun? Also hat der Server einfach den Inhalt dieser Seite geändert und an den Browser gesendet. Im zweiten Schritt hat der Server an den Browser gesendet: „Wie viele Sterne gibt es am Himmel? Bei so viel Inhalt.“ , der Browser wurde erneut aktualisiert. Vergleicht man die Ergebnisse nach der aktuellen Seite mit den Ergebnissen vor dem Senden, gibt es nur noch mehr Inhalte wie „Ich weiß nicht“

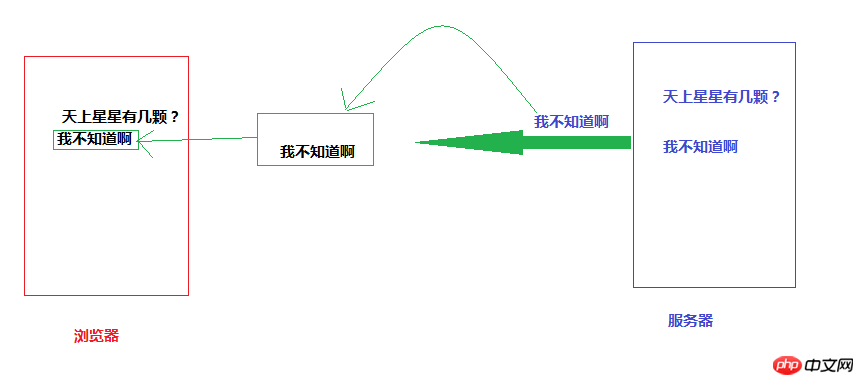
Offensichtlich „Wie viele Sterne gibt es am Himmel?“ Gibt es eine Möglichkeit, nur „Ich weiß nicht“ zu senden? Also, der intelligente Programmierer, hör einfach auf, schauen wir uns den dritten Schritt noch einmal an. Nachdem der Browser die Informationen erhalten hat, deinstalliert er die aktuelle Seite und schreibt sie neu. Wenn der Deinstallationsschritt also wäre, wäre es nicht in Ordnung, wenn ich abgebrochen und den Umschreibevorgang in „Änderung“ geändert? Es gibt also einen Hijacker zwischen dem Browser und dem Server. Er kapert die vom Server zurückgegebenen Informationen, bricht dann den Deinstallationsvorgang des Browsers ab und ändert die aktuelle Seite. Dies ist das Grundprinzip von Ajax.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verwendungsbeispiele für die doppelschichtige Ajax-Verschachtelung (kann mehrschichtig sein)
Ajax-Methode zum Durchlaufen von XML-Dokumenten
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Browser- und Serverinteraktion in Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So machen Sie einen Git-Commit-Fehler rückgängig
So machen Sie einen Git-Commit-Fehler rückgängig
 Die Vorteile des OTC-Handels
Die Vorteile des OTC-Handels
 WeChat-Momente, zwei Striche und ein Punkt
WeChat-Momente, zwei Striche und ein Punkt
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 So stellen Sie den PPT-Breitbildmodus ein
So stellen Sie den PPT-Breitbildmodus ein
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS




