AJAX-Anfänger-Tutorial: Erste Einführung in AJAX
May 25, 2018 pm 02:38 PMDieser Artikel ist der erste Teil eines grundlegenden Ajax-Tutorials. Diese Reihe von Tutorials beginnt mit einer praktischen Perspektive und ermöglicht es den Lesern, grundlegende AJAX-Anwendungen so schnell wie möglich zu beherrschen und die AJAX-Technologie auf direkteste Weise zu demonstrieren. Dieser Artikel erklärt die Grundkenntnisse von AJAX
Ich habe von der AJAX-Technologie gehört, seit ich zum ersten Mal mit der B/S-Entwicklung in Kontakt kam, aber ich war immer in einem Zustand der Unklarheit.
AJAX scheint eine unergründliche Technologie zu sein, die zu einem Schatten im B/S-Lernprozess wird.
Erst vor ein paar Tagen begann Xiao Cai wirklich, AJAX zu üben. Als er damit begann, stellte er fest, dass AJAX nicht so schwierig ist, wenn man die Anwendungsvarianten von nicht berücksichtigt AJAX und betrachten nur die grundlegende Anwendung von AJAX, es ist immer noch recht einfach. Zu komplexe Theorien behindern unsere Begeisterung für das Handeln.
Daher beginnt diese Reihe von Tutorials aus einer praktischen Perspektive und ermöglicht es den Lesern, grundlegende AJAX-Anwendungen so schnell wie möglich zu beherrschen und die AJAX-Technologie auf direkteste Weise zu demonstrieren.
Um diese Tutorialreihe besser lesen zu können, müssen die Leser folgende Anforderungen erfüllen:
l Mit HTML vertraut sein.
l Vertraut mit dem HTTP-Protokoll.
l Vertraut mit Javascript.
l Vertraut mit XML.
l Vertraut mit XML DOM.
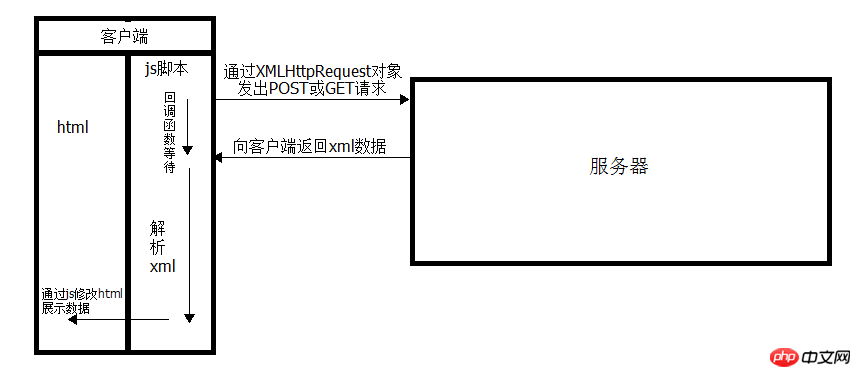
AJAX ist keine neue Technologie, es ist nur ein neuer Standard. Nach Xiaocais persönlichem Verständnis besteht die sogenannte AJAX-Technologie darin, die Hintergrundinteraktion zwischen Client und Server zu realisieren, XML als Informationsträger zu verwenden, Javascript zur Steuerung zu verwenden und über das HTTP-Protokoll zu interagieren, um den Effekt einer teilweisen Aktualisierung zu erzielen die HTML-Schnittstelle.
Lassen Sie uns kurz über diese Technologien sprechen.
HTML hat nichts zu sagen.
Das HTTP-Protokoll hat mehr Inhalt. In der AJAX-Praxis geht es um POST- und GET-Methodenanforderungsdaten, die Erstellung von HTTP-Header-Informationen, das Datenanalyseformat usw. Dies sind hauptsächlich diese drei Elemente, mit denen Sie nicht vertraut sind, und beeilen Sie sich, um mehr zu erfahren! Aber es ist alles einfach, machen Sie sich keinen Stress.
Xiaocai ist der Ansicht, dass AJAX für die Deklaration eines wichtigen XMLHttpRequest-Objekts verantwortlich ist. Dieses Objekt sendet eine Anfrage an den Server, ruft die Rückgabedaten im XML-Format ab analysiert die auf der Schnittstelle angezeigte XML-Datei. Dies ist der AJAX-Ausführungsprozess.
XML ist nichts anderes als eine Datenspezifikation, die den Daten eine bestimmte Struktur verleihen kann, was die Datenorganisation und Datenerweiterung erleichtert.
Die Grundkomponenten von XML sind Elemente, bei denen es sich um Tags handelt, auf die in HTML häufig verwiesen wird, wie zum Beispiel: <book></book>; und Elemente und Elemente können verschachtelt werden, wie zum Beispiel: <book> ;< name></name></book>. Gleichzeitig können Elemente Attribute haben, wie zum Beispiel: <book><name data="Tausendundeine Nacht"></name></book>.
Auf diese Weise kann XML sehr umfangreiche und flexible Informationen darstellen und sogar als kleine Datenbank verwendet werden.
Hier möchte ich erwähnen, dass es empfohlen wird, die Methode des untergeordneten Elements zu verwenden, um das Element zu erweitern, zum Beispiel: <book><name></name></book>. Es wird nicht empfohlen, die Attributmethode zu verwenden, zum Beispiel: <book name=""></book>, da Unterelemente flexibler sind als Attribute und auch der Designidee von entsprechen xml.
Wenn Sie Javascript zum Betreiben von XML verwenden möchten, müssen Sie über grundlegende DOM-Kenntnisse (Document Object Model) verfügen. Um den Lesern das Lernen zu erleichtern, führt Xiaocai kurz XML DOM ein.
Gemäß der DOM-Definition ist jede Komponente in XML ein Knoten. Nach Xiaocais Verständnis ist die Bedeutung von Zutaten die Komponente von XML.
Die Details lauten wie folgt:
l Das gesamte Dokument ist ein Dokumentknoten.
l Jedes XML-Tag ist ein Elementknoten. Beispielsweise ist <book></book> ein Paar von Tags, auch Elementknoten genannt, auch Elemente genannt.
l Der in einem XML-Element enthaltene Text ist ein Textknoten. Beispiel: <name>Tausendundeine Nacht</name>, wobei „Tausendundeine Nacht“ der Textknoten ist.
l Die Attribute von XML-Elementen werden als Attributknoten bezeichnet. Beispiel: <book serialNumber=“0905024“></book>, wobei serialNumber der Attributknoten ist.
Knoten haben drei sehr wichtige Attribute, nämlich: nodeName (Knotenname), nodeValue (Knotenwert), nodeType (Knotentyp). Unter diesen werden nodeName und nodeValue sehr häufig verwendet und müssen geklärt werden.
Für nodeName (schreibgeschützt):
l Der nodeName des Elementknotens ist derselbe wie der Tag-Name des Elements. Beispielsweise lautet der Knotenname des Elements <book></book> book.
l Der Knotenname des Attributknotens ist der Attributname. Beispiel: <book serialNumber="0905024"></book>: Wenn der Attributknoten serialNumber ist, dann ist sein nodeName-Attribut ebenfalls serialNumber.
l Der Knotenname des Textknotens ist eine feste #Textzeichenfolge. Beispiel: <name>Tausendundeine Nacht</name>, der Textknoten ist „Tausendundeine Nacht“ und sein Knotenname gibt die feste Zeichenfolge „#text“ zurück.
Für nodeValue (Lesen/Schreiben):
l Der nodeValue des Elements node gibt undefind zurück. Beispielsweise gibt das Element <book></book> sein nodeValue-Attribut undefind zurück.
l Der Knotenwert des Attributknotens ist der Wert des Attributs. Beispiel: <book serialNumber="0905024"></book>, der Attributknoten ist serialNumber und sein nodeValue gibt 0905024 zurück.
l Der nodeValue des Textknotens ist der Inhalt des Textes selbst. Beispiel: <name>Tausendundeine Nacht</name>, der Textknoten lautet „Tausendundeine Nacht“ und sein Knotenwert gibt „Tausendundeine Nacht“ zurück. Achten Sie unbedingt darauf! ! ! In diesem Beispiel enthält das Namenselement einen Textknoten „Tausendundeine Nacht“. „Tausendundeine Nacht“ ist nicht der Wert (nodeValue) des Namenselements! Der Wert des Namenselements (nodeValue) ist undefiniert! Daher sollten Sie auf die eigentliche Programmierung achten. Wenn Sie das Namenselement abrufen, müssen Sie außerdem die im Element enthaltenen Textknoten wie „firstChild“ und „childNodes[0]“ abrufen. Anschließend können Sie das Attribut „nodeValue“ verwenden, um den Text zu lesen Inhalt.
Zusammenfassend lässt sich die AJAX-Technologie in einem Bild zusammenfassen:

Das Obige ist das, was ich für alle zusammengestellt habe alle in der Zukunft.
Verwandte Artikel:
Beispiel für ein Ajax-Verifizierungsformular mit Eingabeaufforderungen
Detaillierte Erläuterung der Ajax-Synchronisation und Asynchronität in JQuery
Realisieren Sie Dropdown-Box-Verknüpfungsanzeigedaten basierend auf Ajax
Das obige ist der detaillierte Inhalt vonAJAX-Anfänger-Tutorial: Erste Einführung in AJAX. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
 Ajax-Frameworks verstehen: Entdecken Sie fünf gängige Frameworks
Jan 26, 2024 am 09:28 AM
Ajax-Frameworks verstehen: Entdecken Sie fünf gängige Frameworks
Jan 26, 2024 am 09:28 AM
Ajax-Frameworks verstehen: Entdecken Sie fünf gängige Frameworks
 Asynchroner Datenaustausch mithilfe von Ajax-Funktionen
Jan 26, 2024 am 09:41 AM
Asynchroner Datenaustausch mithilfe von Ajax-Funktionen
Jan 26, 2024 am 09:41 AM
Asynchroner Datenaustausch mithilfe von Ajax-Funktionen








