 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Schritte zur Verwendung von Slots zur Verteilung von Inhalten mithilfe von Vue-Komponenten
Detaillierte Erläuterung der Schritte zur Verwendung von Slots zur Verteilung von Inhalten mithilfe von Vue-Komponenten
Detaillierte Erläuterung der Schritte zur Verwendung von Slots zur Verteilung von Inhalten mithilfe von Vue-Komponenten
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Verwendung von Slots zum Verteilen von Inhalten in Vue-Komponenten. Was sind die Vorsichtsmaßnahmen für die Verwendung von Slots zum Verteilen von Inhalten in Vue-Komponenten? Werfen wir einen Blick darauf.
1. Was ist Slot
Bei der Verwendung von Komponenten müssen wir diese oft so kombinieren:
<app> <app-header></app-header> <app-footer></app-footer> </app>
Wann Wenn Sie Komponenten in Kombination verwenden und den Inhalt der übergeordneten Komponente und die Vorlage der untergeordneten Komponente mischen müssen, werden Slots verwendet. Dieser Vorgang wird als Inhaltsverteilung (Transklusion) bezeichnet.
Beachten Sie zwei Punkte:
1. Die <-Komponente weiß nicht, was ihr Mountpunkt enthalten wird. Der Inhalt des Mount-Punkts wird durch die übergeordnete Komponente von
2. Die
Requisiten übertragen Daten, Ereignisse lösen Ereignisse aus und Slot-Inhaltsverteilung bilden die drei API-Quellen der Vue-Komponenten. Unabhängig davon, wie komplex die Komponente ist, besteht sie auch aus diesen drei Teilen.
2. Geltungsbereich
<child-component>
{{ message }}
</child-component>Die Nachricht hier ist ein Slot, aber sie ist an die Daten der übergeordneten Komponente gebunden, nicht an die Komponente Die Daten von
Der Inhalt der übergeordneten Komponentenvorlage wird im übergeordneten Komponentenbereich kompiliert, und der Inhalt der untergeordneten Komponentenvorlage wird im untergeordneten Komponentenbereich kompiliert. Zum Beispiel:
<p id="app15">
<child-component v-show="showChild"></child-component>
</p>
Vue.component('child-component',{
template: '<p>子组件</p>'
});
var app15 = new Vue({
el: '#app15',
data: {
showChild: true
}
});Der statusshowChild ist hier an die Daten der übergeordneten Komponente gebunden. Wenn Sie ihn an die untergeordnete Komponente binden möchten, sollte er lauten:
<p id="app15">
<child-component></child-component>
</p>
Vue.component('child-component',{
template: '<p v-show="showChild">子组件</p>',
data: function(){
return {
showChild: true
}
}
});Daher ist der nach Slot verteilte Inhalt auf die übergeordnete Komponente beschränkt.
3. Slot-Nutzung
3.1 Einzelner Slot
Verwenden Sie spezielle Slots in Unterkomponenten Das
<p id="app16">
<my-component16>
<p>分发的内容</p>
<p>更多分发的内容</p>
</my-component16>
</p>
Vue.component('my-component16',{
template: '<p>' +
'<slot><p>如果父组件没有插入内容,我将作为默认出现<</p></slot>' + //预留的slot插槽
'</p>'
});
var app16 = new Vue({
el: '#app16'
});ist:
<p id=”app16”> <p> <p>分发的内容<p> <p>更多分发的内容<p> </p> </p>
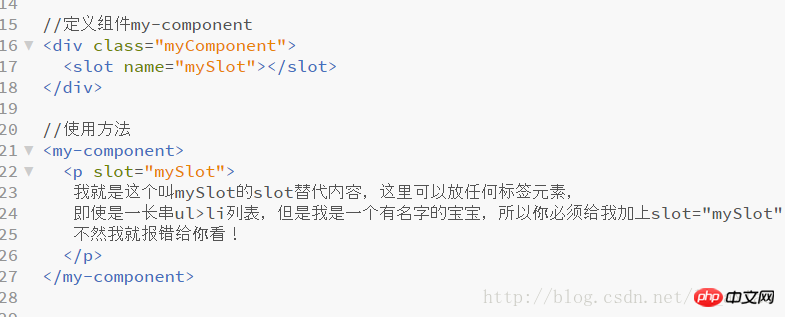
Ein wird als Standardinhalt verwendet. der nicht im übergeordneten Komponentenslot verwendet wird, wird dieser Standardtext gerendert; wenn Slot geschrieben wird, wird der gesamte 3.2 Benannter Slot Nachdem dem lautet: 3 Wenn der standardmäßige anonyme Slot nicht angegeben ist, ist er redundant Inhaltsfragmente in der übergeordneten Komponente werden verworfen. 4. Scope-Slot Scope-Slot ist ein spezieller Slot, der eine wiederverwendbare Vorlage verwendet Ersetzen Sie es. Sehen Sie sich ein Beispiel an: Beobachten Sie die Vorlage der Unterkomponente, es gibt eine requisitenähnliche Schreibmethode zum Übergeben von Daten an die Komponente < ;slot> msg="xxx", Die Daten werden an den Slot übergeben. Die übergeordnete Komponente verwendet das Attribut Werfen wir einen Blick auf die Verwendung von Slots in der Vue-Komponente Machen Sie die Komponente hauptsächlich skalierbarer Verwenden Sie anonyme Slots Wenn Sie der Komponente mit Slot keine Tags hinzufügen, wird im Slot nichts angezeigt. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre: child-component definiert und ein <p id="app17">
<my-component17>
<h3 slot="header">标题</h3>
<p>正文内容</p>
<p>更多正文内容</p>
<h3 slot="footer">底部信息</h3>
</my-component17>
</p>
Vue.component('my-component17',{
template: '<p class="container">' +
'<p class="header">' +
'<slot name="header"></slot>' +
'</p>' +
'<p class="main">' +
'<slot></slot>' +
'</p>'+
'<p class="footer">' +
'<slot name="footer"></slot>' +
'</p>'+
'</p>'
});
var app17 = new Vue({
el: '#app17'
}); <p id="app17">
<p class="container">
<p class="header">
<h3>标题</h3></p>
<p class="main">
<p>正文内容</p>
<p>更多正文内容</p>
</p>
<p class="footer">
<h3>底部信息</h3>
</p>
</p>
</p>
-Elemente werden in der Unterkomponente deklariert, von denen das <p id="app18">
<my-component18>
<template scope="props">
<p>来自父组件的内容</p>
<p>{{props.msg}}</p>
</template>
</my-component18>
</p>
Vue.component('my-component18',{
template: '<p class="container"><slot msg="来自子组件的内容"></slot></p>'
});
var app18 = new Vue({
el: '#app18'
});scope=”props ” > Variable , genau wie Die Elemente darin sind gleich, und auf die Datennachricht aus dem Unterkomponenten-Slot kann über die temporären Variablen-Requisiten in der Vorlage v-for= ” item in items 
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Verwendung von Slots zur Verteilung von Inhalten mithilfe von Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So aktivieren Sie die Warnung vor sensiblen Inhalten auf dem iPhone und erfahren mehr über die Funktionen
Sep 22, 2023 pm 12:41 PM
So aktivieren Sie die Warnung vor sensiblen Inhalten auf dem iPhone und erfahren mehr über die Funktionen
Sep 22, 2023 pm 12:41 PM
Vor allem im letzten Jahrzehnt haben sich mobile Geräte zur wichtigsten Möglichkeit entwickelt, Inhalte mit Freunden und Familie zu teilen. Die leicht zugängliche, benutzerfreundliche Oberfläche und die Möglichkeit, Bilder und Videos in Echtzeit aufzunehmen, machen es zu einer großartigen Wahl für die Erstellung und Weitergabe von Inhalten. Allerdings ist es für böswillige Benutzer leicht, diese Tools zu missbrauchen, um unerwünschte, sensible Inhalte weiterzuleiten, die möglicherweise nicht zum Ansehen geeignet sind und nicht Ihrer Zustimmung bedürfen. Um dies zu verhindern, wurde in iOS17 eine neue Funktion mit der „Warnung zu sensiblen Inhalten“ eingeführt. Werfen wir einen Blick darauf und wie Sie es auf Ihrem iPhone verwenden. Was ist die neue Warnung vor sensiblen Inhalten und wie funktioniert sie? Wie oben erwähnt, handelt es sich bei der Warnung vor sensiblen Inhalten um eine neue Datenschutz- und Sicherheitsfunktion, die dazu dienen soll, Benutzer daran zu hindern, sensible Inhalte, einschließlich iPhone, anzuzeigen
 So ändern Sie den Microsoft Edge-Browser so, dass er mit 360-Navigation geöffnet wird - So ändern Sie die Öffnung mit 360-Navigation
Mar 04, 2024 pm 01:50 PM
So ändern Sie den Microsoft Edge-Browser so, dass er mit 360-Navigation geöffnet wird - So ändern Sie die Öffnung mit 360-Navigation
Mar 04, 2024 pm 01:50 PM
Wie ändere ich die Seite, die den Microsoft Edge-Browser öffnet, auf 360-Navigation? Es ist eigentlich sehr einfach, deshalb werde ich Ihnen jetzt die Methode vorstellen, die Seite zu ändern, die den Microsoft Edge-Browser auf 360-Navigation öffnet Schau mal. Ich hoffe, ich kann allen helfen. Öffnen Sie den Microsoft Edge-Browser. Wir sehen eine Seite wie die folgende. Klicken Sie auf das Dreipunktsymbol in der oberen rechten Ecke. Klicken Sie auf „Einstellungen“. Klicken Sie in der linken Spalte der Einstellungsseite auf „Beim Start“. Klicken Sie auf die drei im Bild in der rechten Spalte angezeigten Punkte (klicken Sie nicht auf „Neuen Tab öffnen“), klicken Sie dann auf Bearbeiten und ändern Sie die URL in „0“ (oder andere bedeutungslose Zahlen). Klicken Sie anschließend auf „Speichern“. Wählen Sie als Nächstes „
 Wie richte ich die Cheat Engine auf Chinesisch ein? Cheat Engine-Einstellung chinesische Methode
Mar 13, 2024 pm 04:49 PM
Wie richte ich die Cheat Engine auf Chinesisch ein? Cheat Engine-Einstellung chinesische Methode
Mar 13, 2024 pm 04:49 PM
CheatEngine ist ein Spieleeditor, der den Speicher des Spiels bearbeiten und ändern kann. Die Standardsprache ist jedoch nicht Chinesisch, was für viele Freunde unpraktisch ist. Wie stellt man Chinesisch in CheatEngine ein? Heute gibt Ihnen der Herausgeber eine detaillierte Einführung in die Einrichtung von Chinesisch in CheatEngine. Ich hoffe, es kann Ihnen helfen. Einstellungsmethode eins: 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie oben links auf „Bearbeiten“. 2. Klicken Sie dann in der Optionsliste unten auf „Einstellungen“. 3. Klicken Sie in der geöffneten Fensteroberfläche in der linken Spalte auf „Sprachen“.
 Wo wird die Download-Schaltfläche in Microsoft Edge festgelegt? – So richten Sie die Download-Schaltfläche in Microsoft Edge ein
Mar 06, 2024 am 11:49 AM
Wo wird die Download-Schaltfläche in Microsoft Edge festgelegt? – So richten Sie die Download-Schaltfläche in Microsoft Edge ein
Mar 06, 2024 am 11:49 AM
Wissen Sie, wo Sie die Download-Schaltfläche für die Anzeige in Microsoft Edge festlegen müssen? Im Folgenden erfahren Sie, wie Sie die Download-Schaltfläche für die Anzeige in Microsoft Edge festlegen Darüber! Schritt 1: Öffnen Sie zunächst den Microsoft Edge-Browser und klicken Sie auf das [...]-Logo in der oberen rechten Ecke, wie in der Abbildung unten gezeigt. Schritt 2: Klicken Sie dann im Popup-Menü auf [Einstellungen], wie in der Abbildung unten gezeigt. Schritt 3: Klicken Sie dann auf der linken Seite der Benutzeroberfläche auf [Darstellung], wie in der Abbildung unten gezeigt. Schritt 4: Klicken Sie abschließend auf die Schaltfläche auf der rechten Seite von [Download-Schaltfläche anzeigen] und sie wechselt von Grau zu Blau, wie in der Abbildung unten gezeigt. Oben zeigt Ihnen der Editor, wie Sie die Download-Schaltfläche in Microsoft Edge einrichten.
 Verwandeln Sie Python-Code in eine unabhängige Anwendung: die Alchemie von PyInstaller
Feb 19, 2024 pm 01:27 PM
Verwandeln Sie Python-Code in eine unabhängige Anwendung: die Alchemie von PyInstaller
Feb 19, 2024 pm 01:27 PM
PyInstaller ist eine Open-Source-Bibliothek, die es Entwicklern ermöglicht, Python-Code in plattformunabhängige, eigenständige ausführbare Dateien (.exe oder .app) zu kompilieren. Dies geschieht durch das Zusammenpacken von Python-Code, Abhängigkeiten und unterstützenden Dateien, um eigenständige Anwendungen zu erstellen, die ohne die Installation eines Python-Interpreters ausgeführt werden können. Der Vorteil von PyInstaller besteht darin, dass die Abhängigkeit von der Python-Umgebung beseitigt wird, sodass Anwendungen problemlos an Endbenutzer verteilt und bereitgestellt werden können. Es bietet außerdem einen Builder-Modus, der es Benutzern ermöglicht, die Einstellungen, Symbole, Ressourcendateien und Umgebungsvariablen der Anwendung anzupassen. Installieren Sie PyInstal mit PyInstaller, um Python-Code zu packen
 Die ultimative Weiterentwicklung von Python-Anwendungen: PyInstaller verlässt den Kokon und wird zum Schmetterling
Feb 19, 2024 pm 03:27 PM
Die ultimative Weiterentwicklung von Python-Anwendungen: PyInstaller verlässt den Kokon und wird zum Schmetterling
Feb 19, 2024 pm 03:27 PM
PyInstaller ist ein revolutionäres Tool, das Python-Anwendungen über ihre ursprüngliche Skriptform hinaus stärkt. Durch das Kompilieren von Python-Code in eigenständige ausführbare Dateien eröffnet PyInstaller neue Möglichkeiten der Codeverteilung, -bereitstellung und -wartung. Von einem einzelnen Skript zu einer leistungsstarken Anwendung In der Vergangenheit existierten Python-Skripte nur in einer bestimmten Python-Umgebung. Um ein solches Skript zu verteilen, müssen Benutzer Python und die erforderlichen Bibliotheken installieren, was ein zeitaufwändiger und umständlicher Prozess ist. PyInstaller führt das Konzept des Paketierens ein und kombiniert Python-Code mit allen erforderlichen Abhängigkeiten in einer einzigen ausführbaren Datei. Die Kunst der Code-Verpackung Die Arbeit von PyInstaller
 Das tägliche Leben von Ain, einem Reisenden in Raum und Zeit: permanente Inhaltsaktualisierung
Mar 01, 2024 pm 08:37 PM
Das tägliche Leben von Ain, einem Reisenden in Raum und Zeit: permanente Inhaltsaktualisierung
Mar 01, 2024 pm 08:37 PM
Es wurde bestätigt, dass „The Painted Traveler in Time and Space“ am 29. Februar aktualisiert wird. Spieler können mit Ain zum Open-Air-Musikfestival gehen, um einen Gunstbonus zu erhalten. Das Event „The Lingering Holiday Color Time“ wird am 4. März gestartet. können Spieler ihre Urlaubsreiseplanstufe verbessern, um neue Textnachrichten und Lofter-Inhalte freizuschalten. Das tägliche Leben von Ain, einem Reisenden in Zeit und Raum: Permanente Inhaltsaktualisierung Nach der Version vom 29. Februar können Sie den neuen Campus-Zeitplan erleben [am Open Air Music Festival teilnehmen] und durch die Teilnahme mit Ain einen Vorteilsbonus erhalten . Von 09:30 Uhr am 4. März bis 05:00 Uhr am 15. April können Sie während des Events „Longing Holiday·Sexy Time“ die Stufe [Urlaubsplan] auf Stufe 8 und Stufe 28 upgraden, um neue Textnachrichten bzw. Lofter-Inhalte freizuschalten. *Neue SMS und Lofter hinzugefügt
 Analyse des DEX-Layouts von Solana: Ist Jupiter die Zukunft der Ökologie?
Mar 26, 2024 pm 02:10 PM
Analyse des DEX-Layouts von Solana: Ist Jupiter die Zukunft der Ökologie?
Mar 26, 2024 pm 02:10 PM
Quelle: Shenchao TechFlow Als hochkarätiges aufstrebendes Projekt im Solana-Ökosystem hat sich Jupiter trotz seines kurzen Starts schnell im DeFi-Bereich etabliert. Doch selbst in einem sich so schnell entwickelnden Umfeld sind die Verbesserung der Wirtschaftsmodelle und die Stabilität der Token-Preise immer noch von entscheidender Bedeutung. Ohne diese Unterstützung kann ein Projekt leicht in einen Teufelskreis geraten, der letztendlich zum Niedergang oder sogar zur Unfähigkeit, sich selbst zu tragen, führen kann. Daher muss Jupiter sein wirtschaftliches Design kontinuierlich optimieren und die Stabilität der Token-Preise gewährleisten, um die langfristige Entwicklung und den Erfolg des Projekts sicherzustellen. Die Solana-Kette hat in der vergangenen Woche eine starke Leistung gezeigt, wobei ihr Token SOL auf dem Sekundärmarkt schnell gestiegen ist, und auch Jupiters Token $JUP ist in den letzten zwei Wochen gestiegen.



