
Ajax-Post-Formularübermittlung legt den xhr.setRequestHeader des asynchronen Objekts fest. Im Google Chrome-Compiler wird angezeigt, dass der in der Anforderungsnutzlast übergebene Wert falsch ist.
Wenn wir ein asynchrones Objekt XMLHttpRequest erstellen Posten Sie gleichzeitig die Methode, wenn Sie Daten in den Hintergrund übertragen.
Wir müssen den Wert des xhr.setRequestHeader-Mitglieds des asynchronen Objekts auf
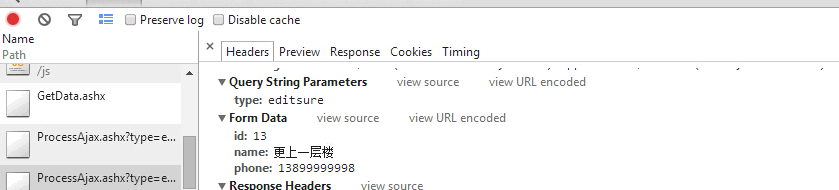
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded" setzen. ); andernfalls kann der Hintergrund den übergebenen Wert nicht empfangen. Da im Compiler von Google Chrome angezeigt wird, dass der im Request Payload übergebene Wert falsch ist (wie im Bild gezeigt) – achten Sie auf die Attribute

für die richtige Art und Weise Es ist in Formulardaten (wie im Bild gezeigt)

Dieses Enctype-Attribut wird im Formular festgelegt (gibt an, wie die Formulardaten vor dem Senden codiert werden sollen). Es gibt drei Formulare (siehe w3c-Dokument), die ebenfalls berücksichtigt werden:
Zum Beispiel:
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Der Unterschied zwischen get und post
Der Unterschied zwischen get und post
 Der Unterschied zwischen Get-Request und Post-Request
Der Unterschied zwischen Get-Request und Post-Request
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So lösen Sie das Problem, dass diese Windows-Kopie nicht echt ist
So lösen Sie das Problem, dass diese Windows-Kopie nicht echt ist
 Was ist eine Bak-Datei?
Was ist eine Bak-Datei?
 getelementbyid
getelementbyid




