Konfigurationsmethode zur Verwendung von Sass im Vue-Projekt
In diesem Artikel wird hauptsächlich die Konfigurationsmethode für die Verwendung von Sass in Vue-Projekten vorgestellt
1. Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage
$ vue init webpack myvue
2. Installieren Sie im aktuellen Verzeichnis die Abhängigkeiten
$ cd myvue $ npm install
3. Installieren Sie das Sass-Abhängigkeitspaket
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
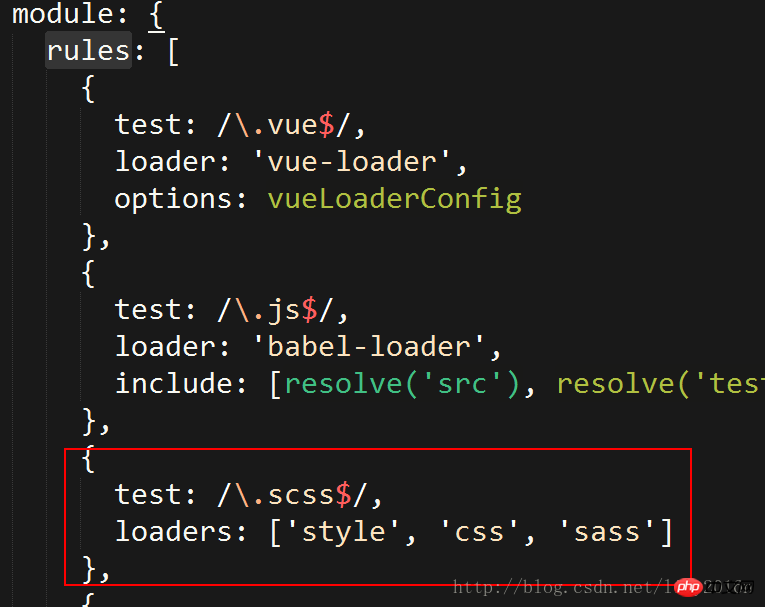
4. Fügen Sie die Konfiguration in den Regeln von webpack.base.conf.js im Build-Ordner
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}Wie unten gezeigt:

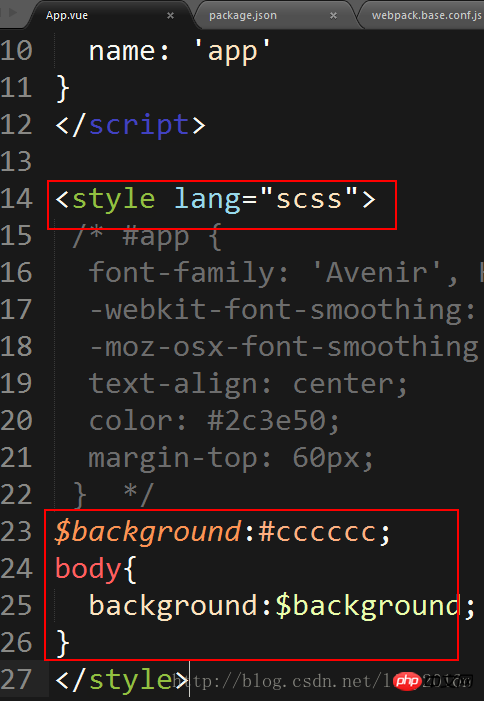
5. Ändern Sie das Style-Tag in APP.vue
<style lang="scss">
Führen Sie dann das Projekt aus
$ npm run dev
7. Ändern Sie den Stil von APP.vue, Sie können den Effekt sehen

8. Wird der Hintergrund des laufenden Ergebnisses grau, was darauf hinweist, dass Sie erfolgreich konfiguriert haben? sass

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Ajax implementiert eine intelligente Eingabeaufforderungssuchfunktion
Beherrschen Sie schnell Reverse Ajax in 30 Minuten
Konfiguration der globalen Ajax-Ladebox (Ladeeffekt)
Das obige ist der detaillierte Inhalt vonKonfigurationsmethode zur Verwendung von Sass im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .
 Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
In Vue.js wird ref in JavaScript verwendet, um auf ein DOM-Element zu verweisen (zugänglich für Unterkomponenten und das DOM-Element selbst), während id zum Festlegen des HTML-ID-Attributs verwendet wird (kann für CSS-Stil, HTML-Markup und JavaScript-Suche verwendet werden). ).






