LAN-Zugriffsmethode für die Webpack Vue-Projektentwicklungsumgebung
Im Folgenden werde ich einen Artikel über die LAN-Zugriffsmethode der Webpack-Vue-Projektentwicklungsumgebung mit Ihnen teilen, der einen guten Referenzwert hat und ich hoffe, dass er für alle hilfreich sein wird
Idee: Fixieren Sie die Start-IP und den Port Ihres Projekts. Natürlich kann der Port auch der Standard 8080 sein
Schritte:
1. Überprüfen Sie Ihre eigene IP im LAN
Befehlszeile ipconfig
2. Kehren Sie zu Ihrem Entwicklungsverzeichnis zurück und suchen Sie nach comfig/index. js im Stammverzeichnis
Host ändern: eigene LAN-IP
Port ändern: benutzerdefinierter Port – am besten nicht 80 oder andere häufig verwendete Ports verwenden
Beispiel: comfig/index.js
host:'http://192.168.2.153',//一定要加上 http port:3000
Hinweis: Sobald die IP hier festgelegt ist, wird der lokale Host verwendet oder localhost ist nicht zugänglich und muss diese IP verwenden, um auf das LAN zuzugreifen.
Das Obige habe ich für alle zusammengestellt.
Verwandte Artikel:
Ajax- und CGI-Kommunikation unter Boa-Server (grafisches Tutorial)
Ajax+Struts2 zur Implementierung der Verifizierungscode-Verifizierungsfunktion (Grafik-Tutorial)
Ajax-Klick, um die Datenliste kontinuierlich zu laden (Grafik-Tutorial)
Das obige ist der detaillierte Inhalt vonLAN-Zugriffsmethode für die Webpack Vue-Projektentwicklungsumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Win11 kann keine Verbindung zum LAN-Drucker herstellen. Wie kann das Problem gelöst werden?
Jul 01, 2023 am 08:57 AM
Win11 kann keine Verbindung zum LAN-Drucker herstellen. Wie kann das Problem gelöst werden?
Jul 01, 2023 am 08:57 AM
Was soll ich tun, wenn Win11 keine Verbindung zu einem LAN-Drucker herstellen kann? Die Win11-Systeme vieler Benutzer können bei Verwendung der LAN-Druckerfunktion keine normale Verbindung zum freigegebenen Drucker herstellen. Dieses Problem kann auftreten, weil die Verbindungsschritte oder ein bestimmter Funktionsdienst nicht aktiviert sind. Heute hat Ihnen der Editor verschiedene Lösungen vorgestellt, die nicht im Detail funktionieren. Der Editor hat die Tipps zur Lösung des Problems, dass Win11-Computer keine Verbindung zu freigegebenen Druckern herstellen können, zusammengestellt. Folgen Sie dem Herausgeber, um unten zu lesen. Tipps zur Lösung des Problems, dass ein Win11-Computer keine Verbindung zu einem freigegebenen Drucker herstellen kann 1. Drücken Sie zunächst die Tastenkombination Win+X auf der Tastatur oder klicken Sie mit der rechten Maustaste auf das Windows-Startsymbol in der Taskleiste und wählen Sie im ausgeblendeten Menüelement Ausführen aus öffnet sich; 2. Ausführen-Fenster
 So zeigen Sie mit cmd alle IP-Adressen im LAN an
Feb 20, 2023 pm 02:22 PM
So zeigen Sie mit cmd alle IP-Adressen im LAN an
Feb 20, 2023 pm 02:22 PM
So zeigen Sie alle IP-Adressen im LAN mit cmd an: 1. Drücken Sie die Tastenkombination „Win+R“, um das Fenster „Ausführen“ zu öffnen. 2. Nachdem Sie „CMD“ in das Fenster „Ausführen“ eingegeben haben, drücken Sie die Eingabetaste. 3. Geben Sie in der geöffneten „Befehls“-Oberfläche den Befehl „arp -a“ ein und drücken Sie die Eingabetaste. 4. In den zurückgegebenen Ergebnissen können Sie die IP-Adressen aller Computer im lokalen LAN sehen mit der Maschine kommunizieren.
 Warum beginnen LAN-IPs normalerweise mit 192.168 statt mit 1.2 oder 193.169?
Aug 02, 2023 pm 03:42 PM
Warum beginnen LAN-IPs normalerweise mit 192.168 statt mit 1.2 oder 193.169?
Aug 02, 2023 pm 03:42 PM
Leute, die Router konfigurieren, verwenden oft die Standard-IP-Adresse des Routers als Gateway. Das Ändern in eine andere IP-Adresse ist sowohl verwirrend als auch problematisch. Glauben Sie es noch nicht. Leute, die oft Netzwerkwartungen durchführen, richten IP-Adressen ein und geben „192.168“ ganz reibungslos ein. Aber das ist nicht die Grundursache.
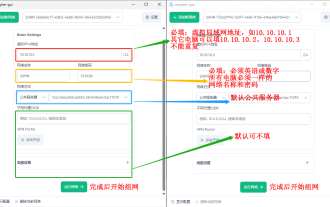
 So verwenden Sie das EasyTier-Remotenetzwerk
Jun 19, 2024 am 10:14 AM
So verwenden Sie das EasyTier-Remotenetzwerk
Jun 19, 2024 am 10:14 AM
EasyTier ist ein kostenloses, dezentrales Open-Source-Intranet-Penetrations-Remote-Networking-Tool. Es handelt sich um eine benutzerfreundliche und funktionsreiche Remote-Networking-Lösung, die sich für die Zusammenarbeit in Remote-Büros, Spieleverbindungen und andere Szenarien eignet. Im Folgenden finden Sie eine kurze Einführung in die Verwendung des EasyTier-Remotenetzwerks. Laden Sie das Programm easytier-gui herunter und installieren Sie es. Download-Adresse: https://github.com/EasyTier/EasyTier Richten Sie es einfach wie oben gezeigt auf dem Computer ein, der vernetzt werden soll. Virtuelle IPv4-Adresse: Zum Beispiel ist Computer A 10.10.10.1, B ist 10.10.10.2 und C ist 10.10.10.3. Sie kann nicht wiederholt werden. (Solche IP-Segmente sind verfügbar: 10.
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Wie lässt sich das Netzwerkproblem lösen, dass Win11 andere Computer im LAN nicht erkennen kann?
Jan 30, 2024 am 10:51 AM
Wie lässt sich das Netzwerkproblem lösen, dass Win11 andere Computer im LAN nicht erkennen kann?
Jan 30, 2024 am 10:51 AM
Wie lässt sich das Problem lösen, dass andere Computer im LAN im Win11-Netzwerk nicht gefunden werden? Die Methode ist sehr einfach. Benutzer können in der Systemsteuerung unter „Netzwerk- und Interneteinstellungen“ auf „Erweiterte Freigabeeinstellungen ändern“ gehen und dann „Netzwerkerkennung starten“ auswählen, um den Vorgang auszuführen. Lassen Sie diese Website den Benutzern sorgfältig die Lösung für das Problem vorstellen, dass andere Computer im LAN im Win11-Netzwerk nicht gefunden werden können. Lösung des Problems, dass andere Computer im LAN im Win11-Netzwerk nicht gefunden werden können 1. Zuerst öffnen wir die Systemsteuerung. 2. Geben Sie dann die Netzwerk- und Interneteinstellungen ein. 3. Öffnen Sie dann das Netzwerk- und Freigabecenter. 6. In den Gastoptionen unten befindet sich außerdem ein Häkchen, um die Netzwerkerkennung zu aktivieren. Es ist zu beachten, dass beide Seiten des LAN eingeschaltet sein müssen
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.




