
Dieser Artikel stellt hauptsächlich das Einführungs-Tutorial der Node-Debugging-Tools vor. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
JavaScript-Programme werden immer komplexer und Debugging-Tools werden immer wichtiger. Client-Skripte verfügen über Browser. Wie debugge ich Knotenskripte?

Im Jahr 2016 entschied sich Node, die „Developer Tools“ des Chrome-Browsers als offizielles Debugging-Tool zu verwenden, damit Node-Skripte auch über die grafische Oberfläche debuggt werden können, Das ist sehr praktisch.
In diesem Artikel wird die Verwendung des Debugging-Tools von Node Script vorgestellt.
1. Beispielprogramm
Zur Vereinfachung der Erklärung finden Sie hier ein Beispielskript. Erstellen Sie zunächst ein neues Arbeitsverzeichnis und geben Sie es ein.
$ mkdir debug-demo $ cd debug-demo
Generieren Sie dann die package.json-Datei und installieren Sie das Koa-Framework und das Koa-Route-Modul.
$ npm init -y $ npm install --save koa koa-route
Als nächstes erstellen Sie ein neues Skript app.js und schreiben den folgenden Inhalt.
// app.js
const Koa = require('koa');
const router = require('koa-route');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
const welcome = (ctx, name) => {
ctx.response.body = 'Hello ' + name;
};
app.use(router.get('/', main));
app.use(router.get('/:name', welcome));
app.listen(3000);
console.log('listening on port 3000');Der obige Code ist eine einfache Webanwendung, die zwei Routen angibt. Nach dem Zugriff wird eine Zeile mit Willkommensinformationen angezeigt. Wenn Sie die detaillierte Bedeutung des Codes im Detail erfahren möchten, können Sie sich das Koa-Tutorial ansehen.
2. Starten Sie die Entwicklertools
Führen Sie nun das obige Skript aus.
$ node --inspect app.js
Im obigen Code ist der Parameter --inspect erforderlich, um den Debugging-Modus zu starten. Öffnen Sie zu diesem Zeitpunkt den Browser und besuchen Sie http://127.0.0.1//3000. Sie können Hello World sehen.

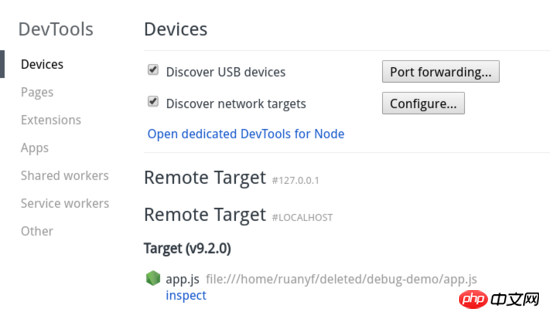
Als nächstes beginnt das Debuggen. Es gibt zwei Möglichkeiten, das Debugging-Tool zu öffnen: Geben Sie chrome://inspect oder about:inspect in die Adressleiste des Chrome-Browsers ein und drücken Sie die Eingabetaste, um die folgende Oberfläche anzuzeigen.

Klicken Sie im Abschnitt „Ziel“ auf den Link „Inspizieren“, um das Debugging-Tool aufzurufen.
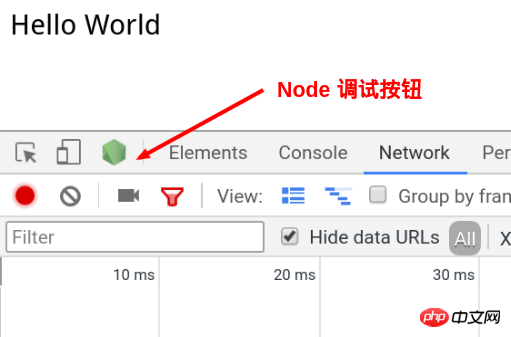
Die zweite Möglichkeit, das Debugging-Tool aufzurufen, besteht darin, die „Entwicklertools“ im Fenster unter http://127.0.0.1/3000 zu öffnen. In der oberen linken Ecke befindet sich ein grünes Node-Logo oben. Klicken Sie hier, um einzutreten.

3. Debugging-Tool-Fenster
Das Debugging-Tool ist eigentlich eine angepasste Version von „Developer Tools“. " , wobei die Teile weggelassen werden, die für Serverskripte nicht nützlich sind.
Es besteht hauptsächlich aus vier Panels.
Konsole: Konsole
Speicher: Speicher
Profiler: Leistung
Quellen: Quellcode

Die Verwendung dieser Panels ähnelt im Wesentlichen der Browserumgebung. Hier werden nur Quellen vorgestellt Bereich (Quellcode).
4. Haltepunkte festlegen
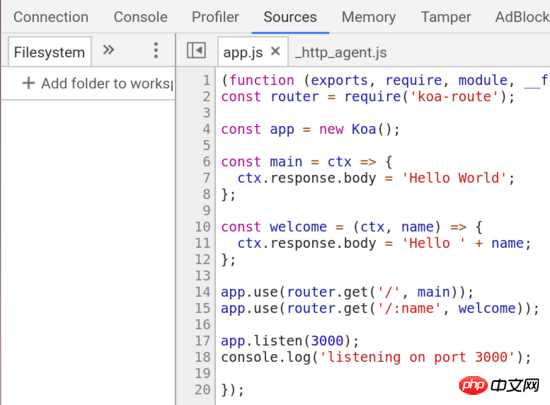
Öffnen Sie das Quellenfenster und suchen Sie das laufende Skript app.js.

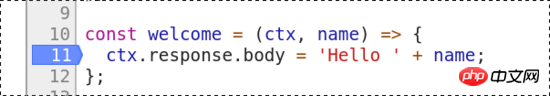
Klicken Sie auf die Zeilennummer von Zeile 11 (die Zeile darunter), um einen Haltepunkt festzulegen.
ctx.response.body = 'Hello ' + name;

Zu diesem Zeitpunkt greift der Browser auf http://127.0.0.1:3000/alice zu und auf der Seite wird angezeigt, dass er auf die Rückkehr des Servers wartet. Wechseln Sie zum Debugging-Tool und Sie können sehen, dass sich der Node-Hauptthread in der angehaltenen Phase befindet.

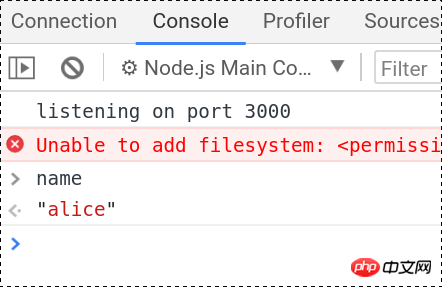
Betreten Sie das Konsolenfenster, geben Sie den Namen ein und Alice wird zurückgegeben. Dies zeigt an, dass wir uns im Kontext des Haltepunkts befinden.

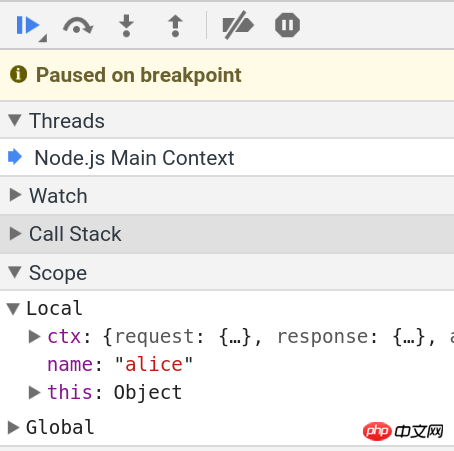
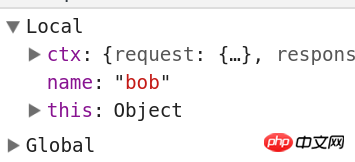
Wechseln Sie zurück zum Quellenbereich. Auf der rechten Seite können Sie Faltelemente wie Überwachung, Aufrufstapel, Umfang, Haltepunkte usw. sehen. Öffnen Sie das Faltelement „Bereich“ und Sie können alle Variablen im lokalen Bereich und im globalen Bereich sehen. Im
Lokalen Bereich ist der Wert der Variable name alice. Doppelklicken Sie, um den Bearbeitungsstatus einzugeben und ihn in bob zu ändern.

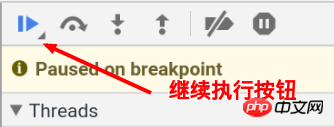
Klicken Sie dann in der oberen Symbolleiste auf die Schaltfläche „Weiter“.

页面上就可以看到 Hello bob 了。

命令行下,按下 ctrl + c,终止运行 app.js 。
五、调试非服务脚本
Web 服务脚本会一直在后台运行,但是大部分脚本只是处理某个任务,运行完就会终止。这时,你可能根本没有时间打开调试工具。等你打开了,脚本早就结束运行了。这时怎么调试呢?
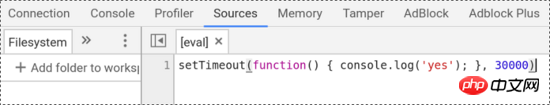
$ node --inspect=9229 -e "setTimeout(function() { console.log('yes'); }, 30000)"上面代码中, --inspect=9229 指定调试端口为 9229,这是调试工具默认的通信端口。 -e 参数指定一个字符串,作为代码运行。
访问 chrome://inspect ,就可以进入调试工具,调试这段代码了。

代码放在 setTimeout 里面,总是不太方便。那些运行时间较短的脚本,可能根本来不及打开调试工具。这时就要使用下面的方法。
$ node --inspect-brk=9229 app.js
上面代码中, --inspect-brk 指定在第一行就设置断点。也就是说,一开始运行,就是暂停的状态。
六、忘了写 --inspect 怎么办?
打开调试工具的前提是,启动 Node 脚本时就加上 --inspect 参数。如果忘了这个参数,还能不能调试呢?
回答是可以的。首先,正常启动脚本。
$ node app.js
然后,在另一个命令行窗口,查找上面脚本的进程号。
$ ps ax | grep app.js 30464 pts/11 Sl+ 0:00 node app.js 30541 pts/12 S+ 0:00 grep app.js
上面命令中, app.js 的进程号是 30464 。
接着,运行下面的命令。
$ node -e 'process._debugProcess(30464)'
上面命令会建立进程 30464 与调试工具的连接,然后就可以打开调试工具了。
还有一种方法,就是向脚本进程发送 SIGUSR1 信号,也可以建立调试连接。
$ kill -SIGUSR1 30464
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过Ajax方式上传文件使用FormData进行Ajax请求
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in das Node-Debugging-Tool-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine OFD-Datei
So öffnen Sie eine OFD-Datei
 Audiokomprimierung
Audiokomprimierung
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Was bedeutet Apache?
Was bedeutet Apache?
 Häufig verwendete Suchwerkzeuge
Häufig verwendete Suchwerkzeuge
 So legen Sie die Pfadumgebungsvariable fest
So legen Sie die Pfadumgebungsvariable fest
 Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
 Was sind die visuellen chinesischen PHP-Entwicklungstools?
Was sind die visuellen chinesischen PHP-Entwicklungstools?




