 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwenden Sie Vue.js, um die MPVUE-Analyse des Open-Source-Frameworks WeChat Applet zu entwickeln
Verwenden Sie Vue.js, um die MPVUE-Analyse des Open-Source-Frameworks WeChat Applet zu entwickeln
Verwenden Sie Vue.js, um die MPVUE-Analyse des Open-Source-Frameworks WeChat Applet zu entwickeln
Dieser Artikel stellt hauptsächlich die Analyse von mpvue vor, dem Open-Source-Framework für die Entwicklung von WeChat-Miniprogrammen mit Vue.js. Jetzt teile ich es mit Ihnen und gebe ihm eine Referenz.
Vorwort
mpvue ist ein Front-End-Framework, das Vue.js zur Entwicklung von WeChat-Applets verwendet. Mithilfe dieses Frameworks erhalten Entwickler ein umfassendes Vue.js-Entwicklungserlebnis und bieten gleichzeitig Funktionen zur Wiederverwendung von Code für H5- und Miniprogramme. Wenn Sie ein H5-Projekt in ein kleines Programm umwandeln möchten oder wenn Sie ein kleines Programm entwickeln und es in H5 konvertieren möchten, ist mpvue eine sehr geeignete Lösung.
Derzeit wurde mpvue in mehreren tatsächlichen Geschäftsprojekten von Meituan Dianping verifiziert, daher haben wir uns entschieden, es als Open Source zu veröffentlichen und hoffen, dass mehr technische Kollegen es gemeinsam entwickeln und auf ein breiteres Spektrum von Szenarien anwenden. Die Adresse des Github-Projekts finden Sie unter mpvue. Eine Nutzungsdokumentation finden Sie unter http://mpvue.com/.
Um allen zu helfen, die Architektur von mpvue besser zu verstehen, analysieren wir die Design- und Implementierungsideen des Frameworks. Der Hauptinhalt des Artikels wurde im Sonderbericht über kleine Programme in der 9. Ausgabe des Magazins „Programmer“ im Jahr 2017 veröffentlicht und der Inhalt leicht modifiziert.
Merkmale der Mini-Programmentwicklung
Das WeChat Mini-Programm empfiehlt eine prägnante Entwicklungsmethode und vervollständigt schlanke Produktfunktionen durch mehrseitige Aggregation. Das Miniprogramm wird lokal als Offline-Paket heruntergeladen, geladen und über den WeChat-Client gestartet. Die Entwicklungsspezifikationen sind einfach, die Technologie ist vollständig gekapselt und es verfügt über ein eigenes Entwicklungssystem ist nie dasselbe.
Das Applet selbst ist als einfaches logisches View-Layer-Framework positioniert. Es wird offiziell nicht empfohlen, komplexe Anwendungen zu entwickeln, aber die Geschäftsanforderungen sind schwer zu vereinfachen. Komplexe Anwendungen stellen höhere Anforderungen an Entwicklungsmethoden wie Komponenten und Modularisierung, automatische Konstruktion und Integration, Wiederverwendung von Code und Entwicklungseffizienz usw. Kleine Programmentwicklungsspezifikationen schränken diese Fähigkeiten jedoch erheblich ein. Um die oben genannten Probleme zu lösen und ein besseres Entwicklungserlebnis zu bieten, haben wir mpvue erstellt, um WeChat-Applets mithilfe von Vue.js zu entwickeln.
Was ist mpvue
mpvue ist ein Front-End-Entwicklungsframework für die Entwicklung kleiner Programme. Sein Hauptziel besteht darin, die Entwicklungseffizienz zu verbessern und die Entwicklungserfahrung zu verbessern. Mit diesem Framework müssen Entwickler lediglich ein vorläufiges Verständnis der Miniprogramm-Entwicklungsspezifikationen haben und mit der grundlegenden Syntax von Vue.js vertraut sein, um loszulegen. Das Framework bietet ein umfassendes Vue.js-Entwicklungserlebnis. Entwickler schreiben Vue.js-Code, und mpvue analysiert und konvertiert ihn in ein kleines Programm und stellt sicher, dass es korrekt ausgeführt wird. Darüber hinaus bietet das Framework Entwicklern über das Tool vue-cli einen Schnellstart-Beispielcode. Entwickler müssen lediglich einen einfachen Befehl ausführen, um ein ausführbares Projekt zu erhalten.
Warum mpvue?
Zu Beginn des internen Tests des Miniprogramms planen wir, schnell eine Produktimplementierung zu iterieren, die H5 misst. Die Kernanforderungen sind: Schnelle Implementierung, Code-Wiederverwendung, niedrige Kosten und hohe Effizienz ... Anschließend haben wir mehrere Miniprogramme erstellt. Durch die Kombination von Geschäftsszenarien, Technologieauswahl und Miniprogramm-Entwicklungsmethoden haben wir die Hauptprobleme gelöst, mit denen wir während der Entwicklungsphase konfrontiert waren:
Der Komponentisierungsmechanismus ist nicht perfekt genug
Mangelnde Multi-End-Code-Wiederverwendungsfunktionen
Das Miniprogramm-Framework und der Team-Technologie-Stack können nicht organisch organisiert werden. Kombiniert mit
Die Lernkosten für das Miniprogramm sind nicht niedrig genug
Komponentenmechanismus: Die Logik des Miniprogramms und der Code der Ansichtsschicht sind voneinander getrennt. Nachdem die öffentlichen Komponenten extrahiert wurden, können sie nicht in einem einzigen Dateieintrag zusammengefasst werden. Die Komponenten müssen in die Ansichtsschicht eingeführt werden die Logikschicht, was zu einer schlechten Wartbarkeit führt. Die Komponenten verfügen über keinen Namespace-Mechanismus und Ereignisrückrufe müssen als globale Funktionen festgelegt werden. Das Komponentendesign birgt das Risiko von Namenskonflikten und eine leistungsstarke Datenkapselung ist nicht möglich. Entwickler benötigen eine benutzerfreundliche Code-Organisationsmethode, einen einmaligen Import über ES-Module und eine gute Kapselung der Komponentendaten. Ausgereifte Komponentenmechanismen sind für die technische Entwicklung von entscheidender Bedeutung.
Mehrterminal-Wiederverwendung: Es gibt zwei gängige Geschäftsszenarien: die Umwandlung bestehender H5-Produkte in Miniprogrammanwendungen oder umgekehrt. Aus Effizienzgründen hoffen Entwickler, die Entwicklung durch Wiederverwendung von Code abzuschließen, aber das Miniprogramm-Entwicklungsframework kann dies nicht leisten. Wir haben versucht, den H5-Code durch statische Codeanalyse in ein kleines Programm umzuwandeln, aber es wurde nur die Konvertierung der Ansichtsebene durchgeführt, was keinen weiteren Nutzen bringen konnte. Die Wiederverwendung von Code an mehreren Enden erfordert ausgereiftere Lösungen.
Einführung in Vue.js: Die Miniprogramm-Entwicklungsmethode ähnelt H5, daher erwägen wir die Wiederverwendung von Code mit H5. Nach der Auswahl des Technologie-Stacks durch das Team haben wir Vue.js als Miniprogramm-Entwicklungsspezifikation festgelegt. Die Verwendung von Vue.js zur Entwicklung kleiner Programme führt direkt zu den folgenden Verbesserungen der Entwicklungseffizienz:
H5-Code kann mit minimalen Änderungen in kleinen Programmen wiederverwendet werden
-
Durch die Verwendung des Vue.js-Komponentenmechanismus zur Entwicklung kleiner Programme kann die Wiederverwendung kleiner Programme und H5-Komponenten realisiert werden
Nachdem der Technologie-Stack vereinheitlicht wurde, betragen die Lernkosten für kleine Programme reduziert und Entwickler wechseln von H5 zu kleinen Programmen.
Der Vue.js-Code ermöglicht die direkte Beteiligung aller Frontends an der Entwicklung und Wartung
Warum Vue.js? Dies hängt von der Technologie-Stack-Auswahl des Teams ab. Die Einführung neuer Auswahlmöglichkeiten steht im Widerspruch zur Vereinheitlichung des Technologie-Stacks und zur Verbesserung der Entwicklungseffizienz und widerspricht der ursprünglichen Absicht des Entwicklungstool-Dienstleistungsgeschäfts.
Die Entwicklung von mpvue
Die Entstehung von mpvue entstand aus Geschäftsszenarien und -anforderungen, und die endgültige Lösung durchlief drei Phasen.
Phase 1: Wir haben ein View-Layer-Code-Konvertierungstool implementiert, das die Effizienz der erstmaligen Codeentwicklung verbessern soll. Führen Sie eine sekundäre Entwicklung dieses Zielcodes durch, indem Sie den H5-View-Layer-Code in Miniprogrammcode konvertieren, einschließlich HTML-Tag-Mapping, Vue.js-Vorlagen und Stilkonvertierung. Wir haben eine begrenzte Code-Wiederverwendung erreicht, aber die Kosten für die Komponentenentwicklung und das Lernen kleiner Programme wurden nicht effektiv verbessert.
Die zweite Phase: Wir konzentrieren uns auf die Verbesserung des Code-Komponentisierungsmechanismus. Das Code-Organisationsformular wurde unter Bezugnahme auf die Vue.js-Komponentenspezifikation entworfen und der Code wurde mithilfe des Codekonvertierungstools in kleine Programme analysiert. Das Konvertierungstool löst hauptsächlich Datensynchronisierungs-, Lebenszykluszuordnungs- und Namespace-Probleme zwischen Komponenten. Am Ende haben wir eine Teilmenge der Vue.js-Syntax implementiert, aber wenn wir mehr Funktionen implementieren oder mit Vue.js-Versionen iterieren möchten, wird die Arbeitsbelastung schwer abzuschätzen und fühlt sich endlos an.
Die dritte Stufe: Unser Ziel ist es, den gesamten Satz der Vue.js-Syntax zu unterstützen und den Zweck zu erreichen, Vue.js zur Entwicklung kleiner Programme zu verwenden. Und durch die Einführung der Vue.js-Laufzeit unterstützt es die Vue.js-Syntax und vermeidet so eine menschliche Syntaxanpassung. An diesem Punkt haben wir das Ziel erreicht, kleine Programme mit Vue.js zu entwickeln. Die Ziele der Vereinheitlichung von Technologie-Stacks, der komponentenbasierten Entwicklung, der Wiederverwendung von Multi-End-Code, der Reduzierung der Lernkosten und der Verbesserung der Entwicklungseffizienz wurden besser erreicht.
mpvue-Designideen
Vue.js und Miniprogramme sind typische Frameworks für die logische Ansichtsebene. Die Arbeitsmethode zwischen der logischen Ebene und der Ansichtsebene ist: Datenänderungsantrieb Ansichtsaktualisierung; Ansichtsinteraktion löst Ereignisse aus, und die Ereignisantwortfunktion ändert Daten und löst erneut eine Ansichtsaktualisierung aus, wie in Abbildung 1 dargestellt.

Abbildung 1: Implementierungsprinzip des Miniprogramms
Angesichts des konsistenten Arbeitsprinzips von Vue.js und des Miniprogramms erwägen wir das Hosten der Funktionen von Mini-Programm zu Vue .js, synchronisieren Sie Datenänderungen zum richtigen Zeitpunkt mit dem Mini-Programm und erreichen Sie so den Zweck der Entwicklung des Mini-Programms. Auf diese Weise können wir uns auf Vue.js konzentrieren und den entsprechenden Miniprogrammcode unter Bezugnahme auf Vue.js schreiben. Das Miniprogramm ist für die Anzeige der Ansichtsebene verantwortlich wird nach Änderungen am Applet synchronisiert, wie in Abbildung 2 dargestellt. Auf diese Weise erhalten wir die Möglichkeit, kleine Programme im Sinne von Vue.js zu entwickeln.
Vue-Code
-Schreiben Sie die Miniprogrammseite als Vue.js-Implementierung
-Verwenden Sie Vue.js-Entwicklungsspezifikationen, um die Zuordnung von Eltern-Kind-Komponenten zu implementieren
Miniprogrammcode
- Schreiben Sie die Ansichtsebenenvorlage gemäß den Miniprogramm-Entwicklungsspezifikationen
- Konfigurieren Sie Lebenszyklusfunktionen und verknüpfen Sie Datenaktualisierungsaufrufe
- Ordnen Sie Vue.js-Daten dem zu Miniprogramm-Datenmodell
Und auf dieser Basis wird der folgende Mechanismus hinzugefügt
- Die Vue.js-Instanz ist mit der Miniprogramm-Seiteninstanz verknüpft
- Das Miniprogramm und das Leben von Vue.js Zyklus stellt eine Zuordnungsbeziehung her, die im Miniprogramm-Lebenszyklus verwendet werden kann. Auslösen des Vue.js-Lebenszyklus
– Miniprogrammereignisse richten einen Proxy-Mechanismus ein und lösen die entsprechende Ereignisantwort der Vue.js-Komponente in der Ereignis-Proxy-Funktion aus
Dieser Mechanismus lässt sich sehr einfach zusammenfassen, die Implementierung ist jedoch recht kompliziert. Bevor die spezifische Implementierung enthüllt wird, haben Leser möglicherweise die folgenden Fragen:
Muss ich zwei Versionen der Code-Implementierung schreiben, um Vue.js und Miniprogramme gleichzeitig zu verwalten?
Das Applet ist für die Anzeige der Ansichtsebene von Vue.js verantwortlich. Wenn nicht, was ist zu tun?
Wie öffne ich den Lebenszyklus und die Daten? Wie implementiert man synchrone Updates?
Die obigen Fragen enthalten den Kerninhalt des mpvue-Frameworks, der im Folgenden ausführlich erläutert wird . Erstens wurde mpvue entwickelt, um die Effizienz zu verbessern. Der Mini-Programmcode basiert auf dem Vue.js-Code und es ist nicht erforderlich, zwei Codesätze gleichzeitig zu entwickeln Zeit.
Das Rendern der Ansichtsebene von Vue.js wird durch die Render-Methode abgeschlossen, und ein virtuelles DOM wird im Speicher verwaltet. mpvue muss Vue.js nicht verwenden, um das Rendern der Ansichtsebene abzuschließen. Daher haben wir die Render-Methode geändert Deaktivieren Sie das Rendern der Ansichtsebene. Leser, die mit dem Quellcode vertraut sind, wissen, dass die Vue-Laufzeitumgebung über mehrere Plattformimplementierungen verfügt, darunter unsere gemeinsame Webplattform und Weex. Von nun an haben wir eine neue Plattform mpvue hinzugefügt.
Lebenszykluszuordnung: Lebenszyklus und Datensynchronisation sind die Seele des mpvue-Frameworks. Die Daten von Vue.js und Miniprogrammen sind voneinander isoliert und jedes hat ein anderes Update Mechanismus. mpvue beginnt mit den Lebenszyklus- und Ereignisrückruffunktionen, um eine Datensynchronisierung zu erreichen, wenn Vue.js eine Datenaktualisierung auslöst. Miniprogramme werden Benutzern über die Ansichtsebene präsentiert und reagieren auf Benutzerinteraktionen durch Ereignisse. Vue.js verwaltet Datenänderungen und Logik im Hintergrund. Es ist ersichtlich, dass die Datenaktualisierung vom Miniprogramm stammt und von Vue.js verarbeitet wird. Nachdem die Vue.js-Daten geändert wurden, werden sie mit dem Miniprogramm synchronisiert. Um eine Datensynchronisierung zu erreichen, hat mpvue die Laufzeitimplementierung von Vue.js geändert und Logik zum Aktualisieren von Miniprogrammdaten im Lebenszyklus von Vue.js hinzugefügt.
Ereignis-Proxy-Mechanismus: Datenaktualisierungen, die durch Benutzerinteraktion ausgelöst werden, werden über den Ereignis-Proxy-Mechanismus abgeschlossen. Im Vue.js-Code entspricht die Ereignisantwortfunktion der Methode der Komponente, und Vue.js verwaltet automatisch die Kontextumgebung. Es gibt jedoch keinen ähnlichen Mechanismus im Miniprogramm, und da die Ausführungsumgebung von Vue.js ein virtuelles Echtzeit-DOM verwaltet, das vollständig der Ansichtsebene des Miniprogramms entspricht, denken wir, dass nach dem Auslösen des Ereignisses auf dem Mini Programmkomponentenknoten: Solange Sie den entsprechenden Knoten im virtuellen DOM finden und das entsprechende Ereignis auslösen, sind Sie fertig. Wenn andererseits die Ereignisantwort von Vue.js eine Datenaktualisierung auslöst, erfolgt die Aktualisierung der Lebenszyklusfunktion automatisch ausgelöst, und die Aktualisierung wird auf diese Funktion synchronisiert. Mini-Programmdaten und Datensynchronisierung werden ebenfalls realisiert.
So verwenden Sie mpvue
Das mpvue-Framework selbst besteht aus mehreren npm-Modulen. Entwickler müssen sich nur um die Abhängigkeiten kümmern Führen Sie den folgenden Code aus, um die lokale Projekterstellung abzuschließen.
# 安装 vue-cli $ npm install --global vue-cli # 根据模板项目创建本地项目,目前为内网地址 $ vue init ‘bitbucket:xxx.meituan. com:hfe/mpvue-quickstart' --clone my- project # 安装依赖和启动自动构建 $ cd my-project $ npm install $ npm run dev
Nach der Ausführung des obigen Befehls wird der Zielcode des Miniprogramms im Unterverzeichnis dist des aktuellen Projekts erstellt. Laden Sie das Verzeichnis dist mit dem Miniprogramm-Entwicklertool, um das lokale Debuggen und die Vorschau zu starten. Das Beispielprojekt folgt der Vue.js-Vorlagenprojektspezifikation und wird mit dem Vue.js-Befehlszeilentool vue-cli erstellt. Die Codeorganisation stimmt mit der offiziellen Instanz von Vue.js überein. Wir haben die Vue.js-Laufzeit und den Webpack-Loader für das Miniprogramm angepasst, und dieser Teil der Abhängigkeit wurde ebenfalls in das Projekt integriert.
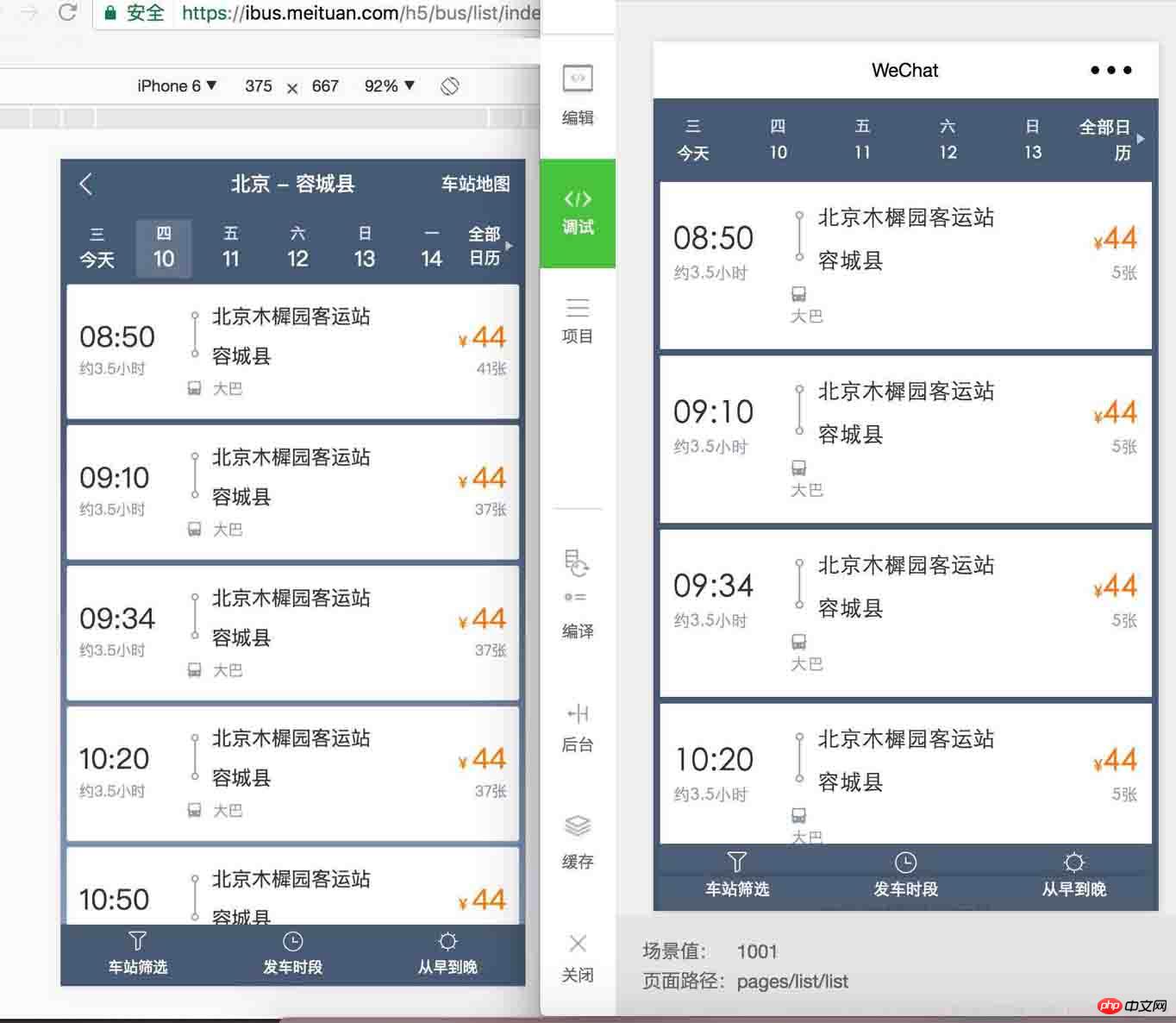
Für zwei gängige Arten von Code-Wiederverwendungsszenarien in der Entwicklung kleiner Programme bietet das mpvue-Framework Entwicklern Lösungsideen und technische Unterstützung. Entwickler müssen Projekte nur unter dieser Anleitung konfigurieren und transformieren. Wir haben ein internes Projekt zur Konvertierung von H5 in ein Miniprogramm implementiert. Das folgende Bild zeigt den Konvertierungseffekt mithilfe des mpvue-Frameworks:

Abbildung 3: H5- und Miniprogramm-Konvertierungseffekt
Konvertieren Sie das Miniprogramm in H5: Verwenden Sie direkt die Spezifikationen von Vue.js, um das Miniprogramm zu entwickeln. Der Code selbst unterscheidet sich nicht von H5. Die spezifischen Codeunterschiede konzentrieren sich auf den Plattform-API-Teil. Darüber hinaus sind keine offensichtlichen Änderungen erforderlich. Die Transformation gliedert sich hauptsächlich in die folgenden Teile:
Ersetzen Sie das Vue.js-Framework der Mini-Programmplattform durch das Standard-Vue.js
-
Ersetzen Sie den Vue-Loader-Loader der Mini-Programmplattform durch den Standard-Vue-Loader
Passen Sie die zugrunde liegenden API-Unterschiede zwischen den Miniprogrammen an und transformieren Sie sie und H5
H5 in ein Miniprogramm konvertieren: Nachdem wir H5 mit Vue.js entwickelt haben, müssen wir Folgendes tun:
Ersetzen Standard-Vue.js mit Mini-Programmplattform Das Vue.js-Framework
ersetzt den Standard-Vue-Loader-Loader durch den Vue-Loader der Mini-Programmplattform
passt das Miniprogramm an und transformiert. Unterschiede in der zugrunde liegenden API zwischen dem Programm und H5
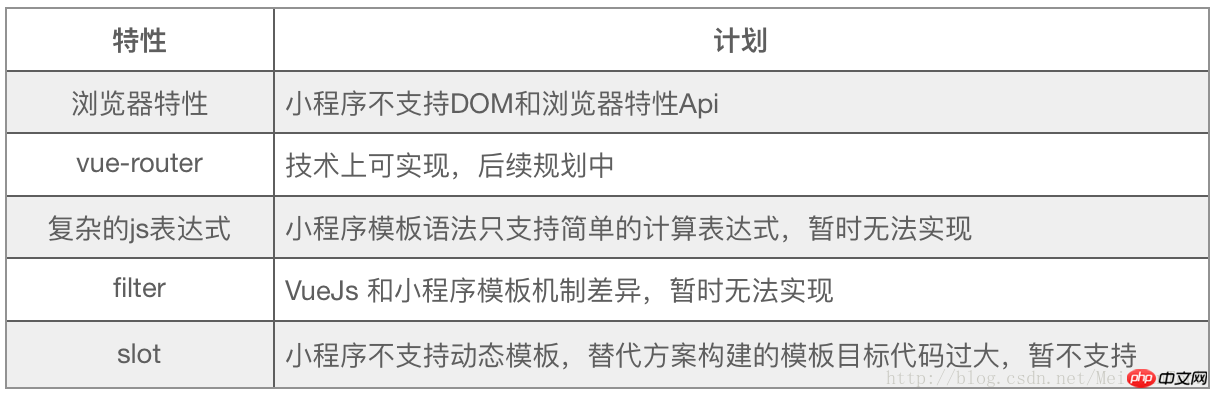
Entsprechend den von der Miniprogramm-Entwicklungsplattform bereitgestellten Funktionen unterstützen wir die Vue.js-Syntax Der Funktionsumfang ist weitestgehend vorhanden, einige Funktionen sind jedoch zum jetzigen Zeitpunkt noch nicht implementiert.

Tabelle 1: Syntaxfunktionen, die derzeit von mpvue nicht unterstützt werden
Hinweise zur Projektkonvertierung: Ziel des Frameworks ist es, die Entwicklungsmethoden kleiner Programme zu integrieren und H5 über Vue .js, um Assoziationen herzustellen und eine maximale Code-Wiederverwendung zu erreichen. Aufgrund der objektiven Existenz von Plattformunterschieden (die sich hauptsächlich auf Unterschiede in den Implementierungsmechanismen und den zugrunde liegenden API-Funktionen konzentrieren) können wir jedoch keine 100-prozentige Wiederverwendung des Codes erreichen und die Kosten für die Transformation von Plattformunterschieden können nicht vermieden werden. Bei Code-Wiederverwendungsszenarien müssen sich Entwickler auf die folgenden Probleme konzentrieren und vorbereitet sein:
Versuchen Sie, Syntaxfunktionen zu verwenden, die auf der Plattform nicht verfügbar sind. Diese Funktionen erfordern keine Konvertierung und Anpassung Kosten
Vermeiden Sie die Verwendung nicht unterstützter Syntaxfunktionen wie Slot, Filter usw., um Transformationskosten zu reduzieren
Wenn Sie eine bestimmte Plattform verwenden API, Abstraktion zur einfachen Anpassung berücksichtigen Schichtschnittstelle, vollständige Plattformkonvertierung durch Wechseln der untersten Schicht
mpvue Best Practices
In Tabelle 2 haben wir WeChat-Applet, mpvue Die Hauptfunktionen und Merkmale der drei Entwicklungsframeworks WePY und WePY werden horizontal verglichen, um jedem zu helfen, den Fokus verschiedener Frameworks zu verstehen und technische Lösungen basierend auf Geschäftsszenarien und Entwicklungsgewohnheiten zu ermitteln. Wir haben einige Best Practices zusammengefasst, wie Sie mpvue besser für die Entwicklung kleiner Programme nutzen können.
Verwenden Sie das Befehlszeilentool vue-cli, um ein Projekt zu erstellen und verwenden Sie die Vue 2.x-Syntaxspezifikationen für die Entwicklung.
Vermeiden Sie die Verwendung von Dingen, die werden von den Framework-Syntaxfunktionen nicht unterstützt. Versuchen Sie, die von mpvue und Vue.js gemeinsam genutzten Funktionen zu verwenden. Entwerfen Sie das Datenmodell angemessen und seien Sie vorsichtig bei Datenaktualisierungen und -vorgängen, um Leistungsprobleme zu vermeiden
Rationeller Einsatz der komponentenbasierten Entwicklung kleiner Programme zur Verbesserung der Code-Wiederverwendungsrate

Das mpvue-Framework wurde in Geschäftsprojekten praktiziert und verifiziert und wird derzeit in Meituan-Dianping umfassend genutzt. mpvue stammt aus der Open-Source-Community, und wir hoffen auch, einen Beitrag zur Open-Source-Community zu leisten und eine Reihe technischer Lösungen für die Mehrheit der kleinen Programmentwickler bereitzustellen. Die ursprüngliche Absicht von mpvue besteht darin, Vue.js-Entwicklern den kostengünstigen Zugriff auf die Entwicklung kleiner Programme zu ermöglichen, um eine kostengünstige Migration und Wiederverwendung von Code zu erreichen. In Zukunft werden wir die vorhandenen Funktionen weiter ausbauen und die Anforderungen der Entwickler erfüllen , und optimieren Sie das Benutzererlebnis. Verbessern Sie die umliegende ökologische Konstruktion und helfen Sie mehr Entwicklern.
Schließlich führte mpvue eine Sekundärentwicklung auf Basis des Vue.js-Quellcodes durch und fügte die Implementierung der Mini-Programmplattform hinzu. Wir behalten die Möglichkeit, das Vue.js-Versions-Upgrade zu verfolgen Framework und WeChat-Miniprogramm Der Komfort, den das Programm der Branche bietet.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Einfache Anwendung basierend auf Ajax-Formularübermittlung und Hintergrundverarbeitung
Einfache Implementierung von Ajax-Hochladen von Bildern und Vorschau
Zusammenfassung der Datei-Upload-Techniken basierend auf Ajax-HTML
Das obige ist der detaillierte Inhalt vonVerwenden Sie Vue.js, um die MPVUE-Analyse des Open-Source-Frameworks WeChat Applet zu entwickeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



