
Dieses Mal zeige ich Ihnen, wie Sie Postman für die Token-Parameterübertragung verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Postman für die Token-Parameterübertragung gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an .
Problembeschreibung:
Um wieder auf andere Schnittstellen zuzugreifen, müssen Sie das Token mitbringen
Lösung:
1. Legen Sie die Postman-Umgebungsvariable (Umgebung) fest, nachdem Sie auf die Anmeldeschnittstelle zugegriffen haben. Setzen Sie die Umgebungsvariable Name: token, Der Wert ist der Token-Wert im ResponseBody nach erfolgreichem Zugriff auf die Anmeldeschnittstelle. Wie Sie ihn festlegen, erfahren Sie weiter unten.
2. Beim Zugriff auf andere Schnittstellen kann der Tokenwert direkt aus der Variablen gelesen werden. Die Syntax zum Abrufen von Variablen in Postman lautet: {{Variablenname}}
Spezifische Schritte:
1. Einführung in die Anmeldeschnittstelle

Wie in der Abbildung gezeigt, ist das JSON-Format des Rückgabewerts der Anmeldeschnittstelle ungefähr:
{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}Der Rückgabewert enthält den Token-Wert. Wie kann dieser Wert nach dem Zugriff auf die Anmeldeschnittstelle automatisch als Postman-Umgebungsvariable festgelegt werden?
2. Nach dem Zugriff auf die Anmeldeschnittstelle wird diese automatisch auf die Postman-Umgebungsvariable gesetzt.
Schreiben Sie den folgenden Code in die Tests der Postman-Software, um die Umgebung festzulegen Variable
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);Wie in der folgenden Abbildung gezeigt:

Nachdem Sie auf die Schaltfläche „Senden“ geklickt haben, um die Anforderung zu senden, können Sie die Umgebungsvariable mit dem Namen „token“ dynamisch festlegen der Wert des Tokenwerts.
Klicken Sie nach erfolgreicher Einstellung auf das Augensymbol und sehen Sie sich die Variablen wie im Bild gezeigt an:

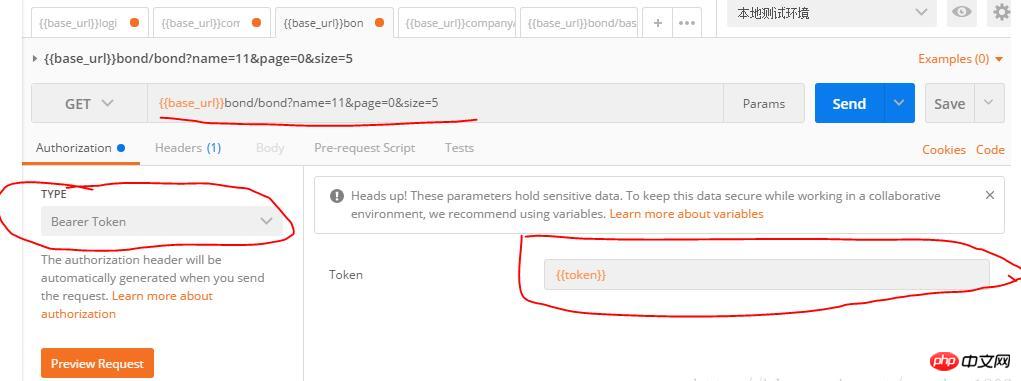
3. Greifen Sie auf andere Schnittstellen und Umgebungen zu Variabler Token

Wie in der Abbildung rot markiert
1 Eine weitere Schnittstelle
2. Wählen Sie den Token-Typ unter TYPE aus.
3 Legen Sie den Token-Wert im rot markierten Teil fest }} um die vorherige Anmeldeschnittstelle zu erhalten, kann diese Schnittstelle verwendet werden.
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur automatischen Aktualisierung und Analyse mit Webpack
So erstellen Sie ein Vue2.0 +Boostrap-Projekt
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Postman für die Übertragung von Token-Parametern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




