
Dieser Artikel stellt hauptsächlich die einfache Methode zum dynamischen Hinzufügen von HTML-Tags in JS vor und analysiert verwandte Implementierungstechniken von JavaScript mithilfe der Methode createElement(), um Seitenelemente in Form von Beispielen dynamisch zu betreiben
Das Beispiel in diesem Artikel beschreibt eine einfache Methode zum dynamischen Hinzufügen von HTML-Tags mithilfe von JS. Teilen Sie es wie folgt als Referenz mit allen:
1 Einführung
Das dynamische Hinzufügen eines HTML-Tags kann mit Methode. Die Methode createElement()
erstellt ein HTML-Tag basierend auf einem angegebenen Typ. CreateElement()
Syntax:
sElement=document.createElement(sName)
sElement: wird zum Empfangen eines von dieser Methode zurückgegebenen Objekts verwendet.
sName: wird verwendet, um den Typ und die grundlegenden Attribute von HTML-Tags festzulegen.
Zweite Anwendung
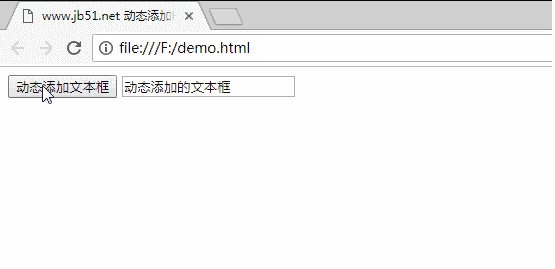
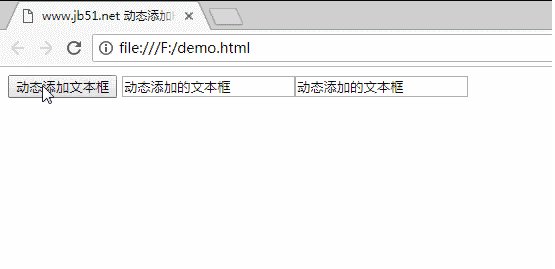
Dynamisch ein Textfeld hinzufügenIn diesem Beispiel durch Klicken auf die Schaltfläche „Dynamisch Text hinzufügen“. , Fügen Sie der Seite dynamisch ein Textfeld hinzu.Drei Codes
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>www.jb51.net 动态添加HTML标记</title>
<script language="javascript">
<!--
function addText()
{
var txt=document.createElement("input");
txt.type="text";
txt.name="txt";
txt.value="动态添加的文本框";
document.fm1.appendChild(txt);
}
-->
</script>
</head>
<body>
<form name="fm1">
<input type="button" name="btn1" value="动态添加文本框" onclick="addText();" />
</form>
</body>
</html>Vier Laufergebnisse

AJAX-Framework zum Erlernen von AJAX von Grund auf
Erstellen automatischer Verifizierungsformulare zum Erlernen von AJAX von Grund auf
Ajax erhält Lösung zur Verarbeitung des Anforderungscache
Das obige ist der detaillierte Inhalt vonBeispiel einer einfachen Methode zum dynamischen Hinzufügen von HTML-Tags mithilfe von JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




