
Dieses Mal zeige ich Ihnen, wie Sie Angular zum Rendern auf der Serverseite verwenden und welche Vorsichtsmaßnahmen bei der Verwendung von Angular zum Rendern auf der Serverseite gelten. Nehmen wir das Folgende als einen praktischen Fall ein Blick.
Angular Universal
Angular bietet eine Reihe isomorpher Front-End- und Back-End-Lösungen für das serverseitige Rendering. Es handelt sich um Angular Universal (einheitliche Plattform). serverseitige Technologie zum Ausführen von Angular-Anwendungen.
Eine Standard-Angular-Anwendung wird im Browser ausgeführt und rendert die Seite im DOM als Reaktion auf Benutzervorgänge.
Angular Universal generiert statische Anwendungsseiten auf dem Server durch einen Prozess namens serverseitiges Rendering (SSR).
Es kann diese Seiten generieren und direkt mit ihnen antworten, wenn der Browser sie anfordert. Es kann auch Seiten vorab in HTML-Dateien generieren und sie dann als statische Dateien für den Server bereitstellen.
So funktioniert es
Um eine Universal-Anwendung zu erstellen, müssen Sie das Paket platform-server installieren. Das Plattform-Server-Paket bietet serverseitige DOM-Implementierung, XMLHttpRequest und andere Low-Level-Funktionen, ist jedoch nicht mehr auf den Browser angewiesen.
Sie müssen das Modul platform-server anstelle des Moduls platform-browser verwenden, um die Clientanwendung zu kompilieren und die Universalanwendung auf einem Webserver auszuführen. Der
-Server (im folgenden Beispiel wird der Node Express-Server verwendet) leitet die Anfrage des Clients für die Anwendungsseite an die Funktion renderModuleFactory weiter. Die
renderModuleFactory-Funktion akzeptiert als Eingabe eine HTML-Vorlagenseite (normalerweise index.html), ein Angular-Modul, das die Komponenten enthält, und eine Route, die bestimmt, welche Komponenten angezeigt werden sollen.
Diese Route wird von der Client-Anfrage an den Server übergeben. Bei jeder Anfrage wird eine entsprechende Ansicht der angeforderten Route angezeigt.
renderModuleFactory rendert die Ansicht im <app>-Tag in der Vorlage und erstellt eine fertige HTML-Seite für den Client.
Schließlich gibt der Server die gerenderte Seite an den Client zurück.
Warum serverseitiges Rendering
Drei Hauptgründe:
Unterstützung von Webcrawlern (SEO)
Leistung auf Mobiltelefonen und Geräten mit geringem Stromverbrauch verbessern
Erste Seite schnell anzeigen
Hilfreich Webcrawler (SEO)
Google, Bing, Baidu, Facebook, Twitter und andere Suchmaschinen oder Social-Media-Seiten verlassen sich auf Webcrawler, um Ihre App-Inhalte zu indizieren und dafür zu sorgen, dass Inhalte über das Internet durchsucht werden können .
Diese Webcrawler navigieren möglicherweise nicht wie ein Mensch zu Ihrer hochgradig interaktiven Angular-App und indizieren diese nicht.
Angular Universal kann für Sie eine statische Version Ihrer Anwendung generieren, die durchsuchbar, verlinkbar und durchsuchbar ist, ohne dass JavaScript erforderlich ist. Außerdem ist eine Vorschau der Website möglich, da jede URL eine vollständig gerenderte Seite zurückgibt.
Die Aktivierung von Webcrawlern wird oft als Suchmaschinenoptimierung (SEO) bezeichnet.
Verbesserung der Leistung auf Mobiltelefonen und Geräten mit geringem Stromverbrauch
Einige Geräte unterstützen kein JavaScript oder JavaScript ist schlecht implementiert, was zu einer inakzeptablen Benutzererfahrung führt. In diesen Fällen benötigen Sie möglicherweise eine vom Server gerenderte, JavaScript-freie Version der App. Obwohl es einige Einschränkungen gibt, ist diese Version möglicherweise die einzige Option für diejenigen, die überhaupt keine Möglichkeit haben, die App zu nutzen.
Startseite schnell anzeigen
Die schnelle Anzeige der Startseite ist entscheidend, um Benutzer anzulocken.
53 % der mobilen Websites werden abgebrochen, wenn das Laden einer Seite länger als drei Sekunden dauert. Ihre App muss schneller gestartet werden, um die Aufmerksamkeit des Benutzers zu erregen, bevor er sich für etwas anderes entscheidet.
Mit Angular Universal können Sie „Landing Pages“ für Ihre App generieren, die genau wie die vollständige App aussehen. Diese Zielseiten sind reines HTML und werden auch dann angezeigt, wenn JavaScript deaktiviert ist. Diese Seiten verarbeiten keine Browserereignisse, können aber mit routerLink innerhalb der Site navigiert werden.
In der Praxis möchten Sie möglicherweise eine statische Version der Zielseite verwenden, um die Aufmerksamkeit des Benutzers zu behalten. Gleichzeitig laden Sie hinter den Kulissen auch die komplette Angular-Anwendung. Benutzer erwarten, dass die Zielseite fast sofort erscheint, und sobald die vollständige App geladen ist, erwartet sie ein vollständig interaktives Erlebnis.
Beispielanalyse
Das Folgende wird anhand meines Beispielprojekts Angular-Universal-Starter auf GitHub erläutert.
Dieses Projekt wurde wie das Beispielprojekt im ersten Artikel auf Basis von Angular CLI entwickelt und erstellt, sodass der einzige Unterschied zwischen ihnen in der für das serverseitige Rendering erforderlichen Konfiguration liegt.
Installationstools
Bevor es losgeht, müssen folgende Pakete installiert werden (die Beispielprojekte sind konfiguriert, nur npm install genügt):
@angular/platform-server – Serverkomponente für Universal.
@nguniversal/module-map-ngfactory-loader – Wird verwendet, um verzögertes Laden in einer serverseitigen Rendering-Umgebung zu verarbeiten.
@nguniversal/express-engine – Express-Engine für universelle Anwendungen.
ts-loader – wird zum Übersetzen serverseitiger Anwendungen verwendet.
express – Node Express Server
Installieren Sie sie mit dem folgenden Befehl:
1 |
|
Projektkonfiguration
Die Konfigurationsarbeit umfasst:
Serveranwendungsmodul erstellen: src/app/app.server.module.ts
Clientanwendung ändern Modul: src/app/app.module.ts
Erstellen Sie die Bootstrap-Datei der Serveranwendung: src/main.server.ts
Ändern Sie die Bootstrap-Datei der Client-Anwendung: src/main.ts
Erstellen Sie die Serverkonfiguration von TypeScript: src/tsconfig.server.json
Ändern Sie die Konfigurationsdatei von @angular/cli: .angular-cli.json
Erstellen Sie das Dienstprogramm von Node Express: server.ts
Erstellen Sie das serverseitige Pre-Rendering-Programm: prerender.ts
Erstellen Sie die serverseitige Konfiguration von Webpack: webpack.server.config. js
1. Erstellen Sie ein serverseitiges Anwendungsmodul: src/app/app.server.module.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Das serverseitige Anwendungsmodul (üblicherweise AppServerModule genannt) ist ein Angular-Modul, das umschließt das Stammmodul der Anwendung AppModule , damit Universal zwischen Ihrer Anwendung und dem Server koordinieren kann. AppServerModule teilt Angular außerdem mit, wie Ihre Anwendung gebootet werden soll, wenn sie als Universal ausgeführt wird.
2. Ändern Sie das Client-Anwendungsmodul: src/app/app.module.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
Ändern Sie den Import von BrowserModule in den Metadaten von NgModule in BrowserModule.withServerTransition({appId: 'my-app'} ), fügt Angular den appId-Wert (der eine beliebige Zeichenfolge sein kann) zum Stilnamen der vom Server gerenderten Seite hinzu, damit sie beim Start der Clientanwendung gefunden und entfernt werden können.
Zu diesem Zeitpunkt können wir Laufzeitinformationen über die aktuelle Plattform und App-ID über Dependency Injection (@Inject(PLATFORM_ID) und @Inject(APP_ID)) erhalten:
1 2 3 4 5 6 7 |
|
3. Erstellen Die Bootloader-Datei der Serveranwendung: src/main.server.ts
Diese Datei exportiert das Servermodul:
1 |
|
4. Ändern Sie die Bootloader-Datei der Clientanwendung: src/main.ts
Hören Sie sich das DOMContentLoaded-Ereignis an und führen Sie unseren Code aus, wenn das DOMContentLoaded-Ereignis auftritt, damit TransferState ordnungsgemäß funktioniert
1 2 3 4 5 6 7 8 9 10 11 |
|
5. Erstellen Sie eine serverseitige TypeScript-Konfiguration: src/tsconfig.server.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
und tsconfig.app.json Der Unterschied ist:
Modulattribut muss commonjs sein, damit es mit der Methode require() in Ihre Serveranwendung importiert werden kann. Der Abschnitt
angularCompilerOptions enthält einige Optionen für den AOT-Compiler:
entryModule – das Stammmodul der Serveranwendung, mit dem Format path/to/file#ClassName.
6、修改 @angular/cli 的配置文件:.angular-cli.json
在 apps 下添加:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
7、创建 Node Express 的服务程序:server.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
8、创建服务端预渲染的程序:prerender.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
9、创建 Webpack 的服务端配置:webpack.server.config.js
Universal 应用不需要任何额外的 Webpack 配置,Angular CLI 会帮我们处理它们。但是由于本例子的 Node Express 的服务程序是 TypeScript 应用(server.ts及prerender.ts),所以要使用 Webpack 来转译它。这里不讨论 Webpack 的配置,需要了解的移步 Webpack官网
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
测试配置
通过上面的配置,我们就制作完成一个可在服务端渲染的 Angular Universal 应用。
在 package.json 的 scripts 区配置 build 和 serve 有关的命令:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
开发只需运行 npm run start执行 npm run ssr 编译应用程序,并启动一个Node Express来为应用程序提供服务 http://localhost:4000
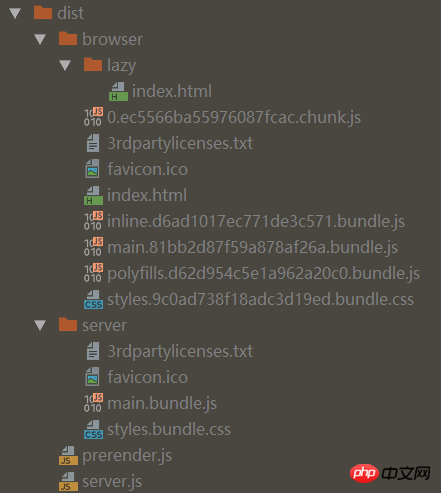
dist目录:

执行npm run prerender - 编译应用程序并预渲染应用程序文件,启动一个演示http服务器,以便您可以查看它 http://localhost:8080
注意: 要将静态网站部署到静态托管平台,您必须部署dist/browser文件夹, 而不是dist文件夹
dist目录:

根据项目实际的路由信息并在根目录的 static.paths.ts 中配置,提供给 prerender.ts 解析使用。
1 2 3 4 |
|
因此,从dist目录可以看到,服务端预渲染会根据配置好的路由在 browser 生成对应的静态index.html。如 / 对应 /index.html,/lazy 对应 /lazy/index.html。
服务器到客户端的状态传输
在前面的介绍中,我们在 app.server.module.ts 中导入了 ServerTransferStateModule,在 app.module.ts 中导入了 BrowserTransferStateModule 和 TransferHttpCacheModule。
这三个模块都与服务器到客户端的状态传输有关:
ServerTransferStateModule:在服务端导入,用于实现将状态从服务器传输到客户端
BrowserTransferStateModule:在客户端导入,用于实现将状态从服务器传输到客户端
TransferHttpCacheModule:用于实现服务器到客户端的请求传输缓存,防止客户端重复请求服务端已完成的请求
使用这几个模块,可以解决 http请求在服务端和客户端分别请求一次 的问题。
比如在 home.component.ts 中有如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
代码运行之后,
服务端请求并打印:

客户端再一次请求并打印:

方法1:使用 TransferHttpCacheModule
使用 TransferHttpCacheModule 很简单,代码不需要改动。在 app.module.ts 中导入之后,Angular自动会将服务端请求缓存到客户端,换句话说就是服务端请求到数据会自动传输到客户端,客户端接收到数据之后就不会再发送请求了。
方法2:使用 BrowserTransferStateModule
该方法稍微复杂一些,需要改动一些代码。
调整 home.component.ts 代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
使用 const KFCLIST_KEY = makeStateKey('kfcList') 创建储存传输数据的 StateKey
在 HomeComponent 的构造函数中注入 TransferState
在 ngOnInit 中根据 this.state.get(KFCLIST_KEY, null as any) 判断数据是否存在(不管是服务端还是客户端),存在就不再请求,不存在则请求数据并通过 this.state.set(KFCLIST_KEY, data as any) 存储传输数据
在 ngOnDestroy 中根据当前是否客户端来决定是否将存储的数据进行删除
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
如何操作vue.js element-ui tree树形控件改iview
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Angular zum Rendern auf der Serverseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die internationalen Postfächer?
Was sind die internationalen Postfächer?
 Was bedeutet digitaler Zwilling?
Was bedeutet digitaler Zwilling?
 iPhone 4-Jailbreak
iPhone 4-Jailbreak
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?
 Wörter verschwinden nach dem Tippen
Wörter verschwinden nach dem Tippen
 Detaillierte Erklärung des Befehls imp in Oracle
Detaillierte Erklärung des Befehls imp in Oracle
 Verwendung von #include in der C-Sprache
Verwendung von #include in der C-Sprache
 So lösen Sie verstümmelte chinesische Tomcat-Zeichen
So lösen Sie verstümmelte chinesische Tomcat-Zeichen
 Der Unterschied zwischen Get-Request und Post-Request
Der Unterschied zwischen Get-Request und Post-Request




