 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vuex-Projektstrukturverzeichnis und einige einfache Konfigurationseinführungen
Vuex-Projektstrukturverzeichnis und einige einfache Konfigurationseinführungen
Vuex-Projektstrukturverzeichnis und einige einfache Konfigurationseinführungen
In diesem Artikel werden hauptsächlich das Vuex-Projektstrukturverzeichnis und einige einfache Konfigurationen vorgestellt. Freunde, die es benötigen, können darauf verweisen
Hier zunächst ein ernsthafter „Ratschlag“ von der offiziellen Website:
Regeln, die vuex einhalten muss:
1. Der Status auf Anwendungsebene sollte in einem einzigen Store-Objekt konzentriert sein.
2. Das Einreichen einer Mutation ist die einzige Möglichkeit, den Zustand zu ändern, und dieser Prozess ist synchron.
3. Die gesamte asynchrone Logik sollte in Aktionen gekapselt werden.
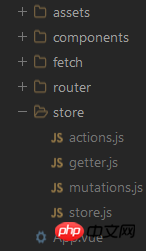
Dateiverzeichnisstruktur

Beziehung zwischen Dateien:
Store-Ordner – speichert Dateien der Vuex-Serie
store.js - Vuex einführen, Statusdaten festlegen, Getter, Mutation und Aktion einführen
getter.js - Status im Store abrufen
mutation.js - wird verwendet, um den Status im Store zu ändern Der Ort wo Funktionen gespeichert sind
action.js - Senden Sie Mutationen, um den Status taktvoll zu ändern, der asynchron betrieben werden kann
Einfache und gewöhnliche Schreibmethode
store.js-Datei :
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})In der main.js-Datei (injizieren Sie den Store von der Root-Komponente, genau wie beim Injizieren des Routers):
By im Root Instanz Registrieren Sie die Store-Option. Die Store-Instanz wird in alle Unterkomponenten unter der Stammkomponente eingefügt, und auf die Unterkomponenten kann über this.$store zugegriffen werden.
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Einfache Konfiguration von Getter.js (berechnete Eigenschaft des Speichers, Status als Parameter akzeptierend)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}Get (innerhalb der berechneten Eigenschaft einer Komponente):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}Einfache Konfiguration des passablen Getter-Attributs
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}Holen Sie sich (innerhalb der berechneten Eigenschaft einer Komponente):
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}mutation.js einfache Konfiguration:
export default {
increment(state) {
//变更状态
state.count++
}
}Trigger (in Komponente)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}Trigger (in Komponente)
this.$store.dispatch('mutationFunctionName') 2018-04-07 18:13:34
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Ajax-Bild-Upload basierend auf Firefox
Leistungsoptimierungsmethode für Ajax-Non-Refresh-Paging
Ajax Loading External Page Pop-up-Layer-Effekt-Implementierungsmethode
Das obige ist der detaillierte Inhalt vonVuex-Projektstrukturverzeichnis und einige einfache Konfigurationseinführungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So fügen Sie ein Inhaltsverzeichnis in Google Docs ein
Apr 13, 2023 pm 08:16 PM
So fügen Sie ein Inhaltsverzeichnis in Google Docs ein
Apr 13, 2023 pm 08:16 PM
Ganz gleich, ob es sich um einen Artikel, eine Arbeit oder ein Tutorial handelt, das wichtigste Highlight eines jeden Dokuments ist der Titel und natürlich das Inhaltsverzeichnis. Es beschreibt die Gliederungsstruktur des Dokuments, damit Benutzer herausfinden können, wo und was sie im Dokument lesen möchten. Es empfiehlt sich außerdem, den meisten Dokumenten ein Inhaltsverzeichnis hinzuzufügen, damit sie professioneller aussehen. Heutzutage geschieht alles online und die meisten Dokumente werden mit Google Docs erstellt. Viele Nutzer sind sich immer noch nicht sicher, wie sie ein Inhaltsverzeichnis in Google Docs einfügen oder hinzufügen. Aus diesem Grund haben wir diesen Artikel erstellt, um zu erklären, wie Sie ein Inhaltsverzeichnis in Google Docs erstellen oder einfügen. So fügen Sie ein Inhaltsverzeichnis in Google Docs ein. Schritt 1: Klicken Sie hier, um Google Docs Online zu besuchen. Schritt 2: Wenn
 Verwenden Sie die Funktion File.isDirectory() von Java, um festzustellen, ob die Datei vorhanden ist und ein Verzeichnistyp ist
Jul 24, 2023 pm 06:57 PM
Verwenden Sie die Funktion File.isDirectory() von Java, um festzustellen, ob die Datei vorhanden ist und ein Verzeichnistyp ist
Jul 24, 2023 pm 06:57 PM
Verwenden Sie die Funktion File.isDirectory() von Java, um festzustellen, ob eine Datei vorhanden ist und einen Verzeichnistyp hat. Bei der Java-Programmierung kommt es häufig vor, dass Sie feststellen müssen, ob eine Datei vorhanden ist und einen Verzeichnistyp hat. Java stellt die File-Klasse zum Betreiben von Dateien und Verzeichnissen bereit. Die Funktion isDirectory() kann uns dabei helfen, festzustellen, ob eine Datei ein Verzeichnistyp ist. Die Funktion File.isDirectory() ist eine Methode in der File-Klasse. Ihre Funktion besteht darin, die aktuelle Datei zu ermitteln
 Die Funktion glob() in PHP wird zum Suchen von Dateien oder Verzeichnissen verwendet
Nov 18, 2023 pm 06:17 PM
Die Funktion glob() in PHP wird zum Suchen von Dateien oder Verzeichnissen verwendet
Nov 18, 2023 pm 06:17 PM
Die Funktion glob() in PHP wird zum Suchen von Dateien oder Verzeichnissen verwendet und ist eine leistungsstarke Dateioperationsfunktion. Es kann den Pfad einer Datei oder eines Verzeichnisses basierend auf einer angegebenen Musterübereinstimmung zurückgeben. Die Syntax der glob()-Funktion lautet wie folgt: glob(pattern, flags) wobei „pattern“ die abzugleichende Musterzeichenfolge darstellt, die ein Platzhalterausdruck sein kann, z. B. *.txt (übereinstimmende Dateien mit der Endung .txt) oder einen bestimmten Dateipfad. Flags ist ein optionaler Parameter, der zur Steuerung der Funktion verwendet wird
 Einführung in die PHP-Funktion – rename(): Benennen Sie eine Datei oder ein Verzeichnis um
Jul 25, 2023 pm 12:10 PM
Einführung in die PHP-Funktion – rename(): Benennen Sie eine Datei oder ein Verzeichnis um
Jul 25, 2023 pm 12:10 PM
Einführung in die PHP-Funktion – rename(): Umbenennen von Dateien oder Verzeichnissen Einführung: In PHP wird die Funktion rename() zum Umbenennen von Dateien oder Verzeichnissen verwendet. Es bietet eine einfache Möglichkeit, den Namen einer Datei oder eines Verzeichnisses zu ändern. Egal, ob es sich um eine einzelne Datei oder ein ganzes Verzeichnis handelt, mit dieser Funktion können Sie es umbenennen. Der Umbenennungsvorgang kann einfach durchgeführt werden, indem der Name der Quelldatei oder des Quellverzeichnisses und der Zielname angegeben werden. Syntax: boolrename(string$source,str
 Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x ist derzeit eines der beliebtesten Front-End-Frameworks, das Vuex als Lösung für die Verwaltung des globalen Status bereitstellt. Durch die Verwendung von Vuex kann die Statusverwaltung klarer und einfacher zu warten sein. Im Folgenden werden die Best Practices von Vuex vorgestellt, um Entwicklern dabei zu helfen, Vuex besser zu nutzen und die Codequalität zu verbessern. 1. Verwenden Sie einen modularen Organisationsstatus, um alle Status der Anwendung zu verwalten und den Status aus den Komponenten zu extrahieren, wodurch die Statusverwaltung klarer und verständlicher wird. Bei Anwendungen mit vielen Zuständen müssen Module verwendet werden
 So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
Was macht Vuex? Vue-Beamter: Statusverwaltungstool Was ist Statusverwaltung? Der Status muss von mehreren Komponenten gemeinsam genutzt werden, und er reagiert. Sobald er sich ändert, ändert sich alles. Zum Beispiel einige global verwendete Statusinformationen: Benutzeranmeldestatus, Benutzername, geografische Standortinformationen, Artikel im Warenkorb usw. Derzeit benötigen wir ein solches Tool für die globale Statusverwaltung, und Vuex ist ein solches Tool. Einzelseiten-Statusverwaltung Ansicht–>Aktionen–>Status Ansichtsebene (Ansicht) löst Aktion (Aktion) aus, um den Status (Status) zu ändern, und reagiert zurück auf Ansichtsebene (Ansicht) vuex (Vue3.
 So lesen Sie den Katalog beim Lesen auf WeChat. So zeigen Sie den Katalog an
Mar 30, 2024 pm 05:56 PM
So lesen Sie den Katalog beim Lesen auf WeChat. So zeigen Sie den Katalog an
Mar 30, 2024 pm 05:56 PM
Die mobile Version der WeChat-Lese-App ist eine sehr gute Lesesoftware. Sie können sie jederzeit und überall mit nur einem Klick lesen und online lesen Sortieren Sie Ihre Bücher ordentlich und genießen Sie eine angenehme und entspannte Leseatmosphäre. Wechseln Sie den Lesemodus verschiedener Szenarien, aktualisieren Sie jeden Tag kontinuierlich die neuesten Buchkapitel, unterstützen Sie die Online-Anmeldung von mehreren Geräten und laden Sie sie stapelweise in das Bücherregal herunter. Sie können es mit oder ohne Internet lesen, sodass jeder mehr Wissen daraus entdecken kann Jetzt erläutert der Herausgeber online die Methode zum Anzeigen des Katalogs für WeChat-Lesepartner. 1. Öffnen Sie das Buch, dessen Katalog Sie ansehen möchten, und klicken Sie in die Mitte des Buchs. 2. Klicken Sie auf das Symbol mit den drei Linien in der unteren linken Ecke. 3. Sehen Sie sich im Popup-Fenster den Buchkatalog an
 Verwenden Sie die Funktion path/filepath.Split, um den Pfad in Verzeichnis- und Dateinamenteile aufzuteilen
Jul 25, 2023 pm 05:57 PM
Verwenden Sie die Funktion path/filepath.Split, um den Pfad in Verzeichnis- und Dateinamenteile aufzuteilen
Jul 25, 2023 pm 05:57 PM
Verwenden Sie die Funktion path/filepath.Split, um den Pfad in zwei Teile aufzuteilen: Verzeichnis und Dateiname. Bei der Entwicklung von Programmen oder der Verarbeitung von Dateien ist es häufig erforderlich, den Pfad in zwei Teile aufzuteilen: Verzeichnis und Dateiname. In der Go-Sprache können Sie die Split-Funktion im Pfad-/Dateipfad-Paket verwenden, um diese Funktion zu erreichen. In diesem Artikel wird die Verwendung der Split-Funktion vorgestellt und Codebeispiele gegeben. Die Split-Funktion ist wie folgt definiert: funcSplit(pathstring)(di



