Beispielcode für die Vue-Dropdown-Listenfunktion
Dieser Artikel stellt hauptsächlich den Beispielcode der Vue-Dropdown-Listenfunktion vor. Er ist sehr gut und hat Referenzwert.
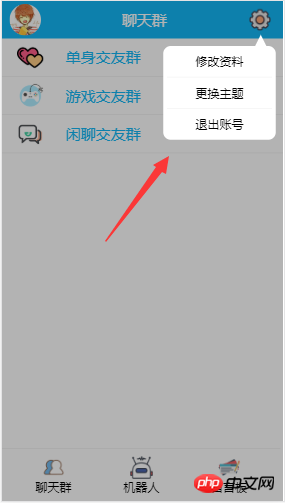
Ich habe kürzlich an einer Arbeit gearbeitet und eine Dropdown-Liste erstellt. Ich dachte, dass alle Brüder und Schwestern die gleichen Bedürfnisse haben könnten, also habe ich die Dropdown-Liste zusammengefasst. Ich hoffe, dass sie allen Brüdern und Schwestern hilfreich sein wird.
Github-Adresse:
https ://github.com/ClmPisces/vue-droplist
Wenn es Ihnen gefällt, geben Sie ihm bitte einen Stern. Wenn Sie Probleme haben, melden Sie diese bitte
Installieren
cnpm install vue-droplist --save
importieren
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Ajax-Methode zum Lesen von Eigenschaftenressourcendateidaten
Ajax-Methode zum regelmäßigen Aktualisieren eines bestimmten Blocks von die Seiteninhaltsmethode
Ajax-Methode zum Abrufen der Antwortinhaltslänge
Das obige ist der detaillierte Inhalt vonBeispielcode für die Vue-Dropdown-Listenfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Die Doubao-App wird viele KI-Erstellungsfunktionen enthalten. Welche Funktionen bietet die Doubao-App? Benutzer können diese Software verwenden, um Gemälde zu erstellen, mit KI zu chatten, Artikel für Benutzer zu generieren, allen bei der Suche nach Liedern zu helfen usw. Diese Funktionseinführung der Doubao-App kann Ihnen die spezifische Betriebsmethode erklären. Im Folgenden finden Sie den spezifischen Inhalt. Schauen Sie sich um! Welche Funktionen bietet die Doubao-App? Antwort: Sie können zeichnen, chatten, Artikel schreiben und Lieder finden. Funktionseinführung: 1. Fragenabfrage: Sie können KI verwenden, um schneller Antworten auf Fragen zu finden, und Sie können jede Art von Fragen stellen. 2. Bildgenerierung: Mithilfe von KI können für jeden unterschiedliche Bilder erstellt werden. Sie müssen jedem nur die allgemeinen Anforderungen mitteilen. 3. KI-Chat: Kann eine KI erstellen, die für Benutzer chatten kann,
 Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Sowohl die Mobiltelefone vivox100s als auch x100 sind repräsentative Modelle der Mobiltelefonproduktlinie von vivo. Sie repräsentieren jeweils das High-End-Technologieniveau von vivo in unterschiedlichen Zeiträumen. Daher weisen diese beiden Mobiltelefone gewisse Unterschiede in Design, Leistung und Funktionen auf. In diesem Artikel wird ein detaillierter Vergleich dieser beiden Mobiltelefone im Hinblick auf Leistungsvergleich und Funktionsanalyse durchgeführt, um Verbrauchern dabei zu helfen, das für sie geeignete Mobiltelefon besser auszuwählen. Schauen wir uns zunächst den Leistungsvergleich zwischen vivox100s und x100 an. vivox100s ist mit dem Neusten ausgestattet
 Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Mit der rasanten Entwicklung des Internets ist das Konzept der Selbstmedien tief in den Herzen der Menschen verankert. Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen? Als nächstes werden wir diese Probleme einzeln untersuchen. 1. Was genau ist Self-Media? Wir-Medien bedeuten, wie der Name schon sagt, dass Sie die Medien sind. Dabei handelt es sich um einen Informationsträger, über den Einzelpersonen oder Teams selbstständig Inhalte erstellen, bearbeiten, veröffentlichen und über die Internetplattform verbreiten können. Anders als traditionelle Medien wie Zeitungen, Fernsehen, Radio usw. sind Selbstmedien interaktiver und personalisierter und ermöglichen es jedem, zum Produzenten und Verbreiter von Informationen zu werden. 2. Was sind die Hauptmerkmale und Funktionen von Self-Media? 1. Niedrige Hemmschwelle: Der Aufstieg der Selbstmedien hat die Hemmschwelle für den Einstieg in die Medienbranche gesenkt und es werden keine professionellen Teams mehr benötigt.
 Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Wenn Sie ein Gerät aus der Ferne programmieren müssen, hilft Ihnen dieser Artikel. Wir teilen Ihnen die besten Universal-Fernbedienungscodes von GE für die Programmierung aller Geräte mit. Was ist eine GE-Fernbedienung? GEUniversalRemote ist eine Fernbedienung, mit der mehrere Geräte wie Smart-TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, Streaming-Media-Player und mehr gesteuert werden können. GEUniversal-Fernbedienungen gibt es in verschiedenen Modellen mit unterschiedlichen Merkmalen und Funktionen. GEUniversalRemote kann bis zu vier Geräte steuern. Top-Universalfernbedienungscodes zum Programmieren auf jedem Gerät GE-Fernbedienungen werden mit einer Reihe von Codes geliefert, die es ihnen ermöglichen, mit verschiedenen Geräten zu arbeiten. Sie können
 Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Da Xiaohongshu bei jungen Menschen immer beliebter wird, beginnen immer mehr Menschen, diese Plattform zu nutzen, um verschiedene Aspekte ihrer Erfahrungen und Lebenseinblicke auszutauschen. Die effektive Verwaltung mehrerer Xiaohongshu-Konten ist zu einem zentralen Thema geworden. In diesem Artikel werden wir einige Funktionen der Xiaohongshu-Kontoverwaltungssoftware besprechen und untersuchen, wie Sie Ihr Xiaohongshu-Konto besser verwalten können. Da die sozialen Medien wachsen, müssen viele Menschen mehrere soziale Konten verwalten. Dies ist auch eine Herausforderung für Xiaohongshu-Benutzer. Einige Xiaohongshu-Kontoverwaltungssoftware kann Benutzern dabei helfen, mehrere Konten einfacher zu verwalten, einschließlich automatischer Inhaltsveröffentlichung, geplanter Veröffentlichung, Datenanalyse und anderen Funktionen. Mithilfe dieser Tools können Benutzer ihre Konten effizienter verwalten und die Bekanntheit und Aufmerksamkeit ihres Kontos erhöhen. Darüber hinaus verfügt Xiaohongshu über eine Kontoverwaltungssoftware
 Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
„Discuz erkunden: Definition, Funktionen und Codebeispiele“ Mit der rasanten Entwicklung des Internets sind Community-Foren zu einer wichtigen Plattform für Menschen geworden, um Informationen zu erhalten und Meinungen auszutauschen. Unter den vielen Community-Forumsystemen wird Discuz als bekannte Open-Source-Forumsoftware in China von der Mehrheit der Website-Entwickler und -Administratoren bevorzugt. Was ist Discuz? Welche Funktionen hat es und wie kann es unserer Website helfen? In diesem Artikel wird Discuz ausführlich vorgestellt und spezifische Codebeispiele beigefügt, damit die Leser mehr darüber erfahren können.
 PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion zum Zurückkehren zur vorherigen Seite. Bei der Webentwicklung müssen wir häufig die Funktion zum Zurückkehren zur vorherigen Seite implementieren. Solche Vorgänge können das Benutzererlebnis verbessern und Benutzern die Navigation zwischen Webseiten erleichtern. In PHP können wir diese Funktion durch einfachen Code erreichen. In diesem Artikel wird erläutert, wie Sie die Funktion zum Zurückkehren zur vorherigen Seite schnell implementieren können, und es werden spezifische PHP-Codebeispiele bereitgestellt. In PHP können wir $_SERVER['HTTP_REFERER'] verwenden, um die URL der vorherigen Seite abzurufen
 So verwenden Sie Copilot zum Generieren von Code
Mar 23, 2024 am 10:41 AM
So verwenden Sie Copilot zum Generieren von Code
Mar 23, 2024 am 10:41 AM
Als Programmierer bin ich begeistert von Tools, die das Programmiererlebnis vereinfachen. Mithilfe von Tools der künstlichen Intelligenz können wir Democode generieren und die erforderlichen Änderungen entsprechend den Anforderungen vornehmen. Das neu eingeführte Copilot-Tool in Visual Studio Code ermöglicht es uns, KI-generierten Code mit Chat-Interaktionen in natürlicher Sprache zu erstellen. Durch die Erläuterung der Funktionalität können wir die Bedeutung des vorhandenen Codes besser verstehen. Wie verwende ich Copilot zum Generieren von Code? Um zu beginnen, müssen wir zunächst die neueste PowerPlatformTools-Erweiterung herunterladen. Um dies zu erreichen, müssen Sie zur Erweiterungsseite gehen, nach „PowerPlatformTool“ suchen und auf die Schaltfläche „Installieren“ klicken




