So lösen Sie domänenübergreifende Probleme in Vue-Projekten richtig
Dieses Mal werde ich Ihnen zeigen, wie Sie die im Vue-Projekt aufgetretenen domänenübergreifenden Probleme richtig lösen und welche Vorsichtsmaßnahmen es gibt, um die im Vue-Projekt aufgetretenen domänenübergreifenden Probleme zu lösen. Das Folgende ist ein praktischer Fall. Schauen wir uns das gemeinsam an.
Problembeschreibung
Front-End-Vue-Framework, Hintergrund-PHP, Baidu-Cross-Domain-Problemhintergrund, fügen Sie diesen Code hinzu
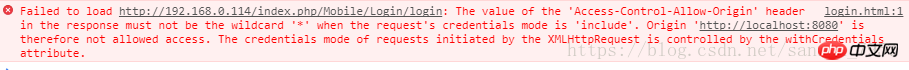
header("Access-Control-Allow-Origin: *");add Danach wurde dieser Fehler gemeldet:
Der Wert des Headers „Access-Control-Allow-Origin“ in der Antwort darf nicht der Platzhalter „*“ sein, wenn der Anmeldeinformationsmodus der Anfrage lautet ' include'.
Der Wert des Headers „Access-Control-Allow-Origin“ in der Antwort darf nicht der Platzhalter „*“ sein, wenn der Anmeldeinformationsmodus der Anfrage „include“ ist.

Lösung
Artikellink: CORS: Anmeldeinformationsmodus ist ' include'
xhrFields: {
withCredentials: false
},Ändern Sie withCredentials: true in withCredentials: false. Wenn Sie den obigen Code nicht hinzufügen würden, würden Sie diesen Fehler natürlich nicht erhalten. Obwohl die Lösung sehr einfach ist, stellte ich fest, dass viele Kenntnisse nicht beherrscht wurden und geklärt werden mussten.
•Es gibt viele HTTP-Anfragemethoden und einige Anfragen lösen CORS-Preflight-Anfragen aus. „Anfrage erfordert Preflight“ verwendet die OPTIONS-Methode, um eine Preflight-Anfrage an den Server zu initiieren, um zu erfahren, ob der Server die tatsächliche Anfrage zulässt.
•Browser senden im Allgemeinen keine Identitätsanmeldeinformationen für domänenübergreifende Anfragen. Wenn Sie Anmeldeinformationen senden möchten, müssen Sie das withCredentials -Attribut von XMLHttpRequest auf true setzen: withCredentials: true. Zu diesem Zeitpunkt müssen die Antwortinformationen des Servers Access-Control-Allow-Credentials: true enthalten, andernfalls wird der Antwortinhalt nicht zurückgegeben.
• Für Anfragen mit Identitätsanmeldeinformationen darf der Server den Wert von Access-Control-Allow-Origin nicht auf „*“ setzen. Weil der Anforderungsheader Cookie-Informationen enthält. Um den Wert von Access-Control-Allow-Origin auf http://www.zrt.local:8080 festzulegen.
•Darüber hinaus enthält der Antwortheader auch das Feld Set-Cookie . Versuchen Sie, das Cookie zu ändern. Wenn der Vorgang fehlschlägt, wird eine Ausnahme ausgelöst .
Wenn Sie Cookies mit domänenübergreifenden Anfragen mitbringen möchten, müssen Sie hinzufügen:
crossDomain: true,
xhrFields: {
withCredentials: true
}Dies ist wieder das Problem am Anfang des Artikels:
Backend-Code:
Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
Frontend-Code:
crossDomain: true,
xhrFields: {
withCredentials: true
}Genau das Gleiche wie zuvor.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man mit dem Flackern beim Laden von Vue-Seiten umgeht
Wie man js verwendet, um den ModelAndView-Wert zu erhalten
Das obige ist der detaillierte Inhalt vonSo lösen Sie domänenübergreifende Probleme in Vue-Projekten richtig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das Win11-System das chinesische Sprachpaket nicht installieren kann. Mit der Einführung des Windows 11-Systems begannen viele Benutzer, ihr Betriebssystem zu aktualisieren, um neue Funktionen und Schnittstellen zu nutzen. Einige Benutzer stellten jedoch fest, dass sie das chinesische Sprachpaket nach dem Upgrade nicht installieren konnten, was ihre Erfahrung beeinträchtigte. In diesem Artikel besprechen wir die Gründe, warum das Win11-System das chinesische Sprachpaket nicht installieren kann, und stellen einige Lösungen bereit, die Benutzern bei der Lösung dieses Problems helfen. Ursachenanalyse Lassen Sie uns zunächst die Unfähigkeit des Win11-Systems analysieren
 So beheben Sie den Steam-Fehlercode 118
Feb 19, 2024 pm 05:56 PM
So beheben Sie den Steam-Fehlercode 118
Feb 19, 2024 pm 05:56 PM
Steam ist eine weltweit bekannte Spieleplattform, die es Benutzern ermöglicht, Spiele zu kaufen, herunterzuladen und zu spielen. Allerdings können bei der Verwendung von Steam manchmal Probleme auftreten, z. B. der Fehlercode 118. In diesem Artikel werden wir dieses Problem und seine Lösung untersuchen. Lassen Sie uns zunächst verstehen, was Fehlercode 118 bedeutet. Wenn Sie versuchen, sich bei Steam anzumelden, wird der Fehlercode 118 angezeigt. Dies bedeutet, dass Ihr Computer keine Verbindung zu den Steam-Servern herstellen kann. Dies kann auf Netzwerkprobleme, Firewall-Einstellungen, Proxy-Einstellungen usw. zurückzuführen sein
 So lösen Sie den Steam-Fehlercode E20
Feb 19, 2024 pm 09:17 PM
So lösen Sie den Steam-Fehlercode E20
Feb 19, 2024 pm 09:17 PM
Wenn Sie Steam zum Herunterladen, Aktualisieren oder Installieren von Spielen verwenden, werden häufig verschiedene Fehlercodes angezeigt. Unter diesen ist E20 ein häufiger Fehlercode. Dieser Fehlercode bedeutet normalerweise, dass der Steam-Client Probleme beim Aktualisieren des Spiels hat. Glücklicherweise ist es jedoch nicht so schwierig, dieses Problem zu beheben. Zunächst können wir die folgenden Lösungen ausprobieren, um den Fehlercode E20 zu beheben: 1. Starten Sie den Steam-Client neu: Manchmal kann dieses Problem durch einen direkten Neustart des Steam-Clients gelöst werden. Im Steam-Fenster
 Fünf Tipps, die Ihnen zeigen, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet!
Mar 24, 2024 pm 12:27 PM
Fünf Tipps, die Ihnen zeigen, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet!
Mar 24, 2024 pm 12:27 PM
Da sich die Smartphone-Technologie ständig weiterentwickelt, spielen Mobiltelefone eine immer wichtigere Rolle in unserem täglichen Leben. Als Flaggschiff-Telefon mit Schwerpunkt auf Spieleleistung erfreut sich das Black Shark-Telefon bei Spielern großer Beliebtheit. Manchmal sind wir jedoch auch mit der Situation konfrontiert, dass das Black Shark-Telefon nicht eingeschaltet werden kann. Zu diesem Zeitpunkt müssen wir einige Maßnahmen ergreifen, um dieses Problem zu lösen. Als Nächstes geben wir Ihnen fünf Tipps, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet: Schritt 1: Überprüfen Sie zunächst die Akkuleistung. Stellen Sie zunächst sicher, dass Ihr Black Shark-Telefon über genügend Strom verfügt. Möglicherweise ist der Akku des Telefons leer
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Der Treiber kann auf diesem Gerät nicht geladen werden. (Persönlich getestet und gültig)
Mar 14, 2024 pm 09:00 PM
Der Treiber kann auf diesem Gerät nicht geladen werden. (Persönlich getestet und gültig)
Mar 14, 2024 pm 09:00 PM
Jeder weiß, dass das Gerät möglicherweise nicht richtig funktioniert oder nicht richtig mit dem Computer interagiert, wenn der Computer den Treiber nicht laden kann. Wie lösen wir also das Problem, wenn auf dem Computer eine Meldung angezeigt wird, dass der Treiber auf diesem Gerät nicht geladen werden kann? Der unten stehende Editor zeigt Ihnen zwei Möglichkeiten, wie Sie das Problem einfach lösen können. Der Treiber kann auf diesem Gerät nicht geladen werden. Lösung 1. Suchen Sie im Startmenü nach „Kernel Isolation“. 2. Deaktivieren Sie die Speicherintegrität. Die Meldung oben lautet: „Die Speicherintegrität wurde deaktiviert. Ihr Gerät ist möglicherweise anfällig.“ Klicken Sie einfach darauf und ignorieren Sie es. 3. Das Problem kann nach einem Neustart der Maschine behoben werden.
 So lösen Sie verstümmelte chinesische Zeichen unter Linux
Feb 21, 2024 am 10:48 AM
So lösen Sie verstümmelte chinesische Zeichen unter Linux
Feb 21, 2024 am 10:48 AM
Das verstümmelte Linux-Chinesisch-Problem ist ein häufiges Problem bei der Verwendung chinesischer Zeichensätze und Kodierungen. Verstümmelte Zeichen können durch falsche Dateikodierungseinstellungen, nicht installiertes oder eingestelltes Systemgebietsschema, Konfigurationsfehler bei der Terminalanzeige usw. verursacht werden. In diesem Artikel werden mehrere gängige Problemumgehungen vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Überprüfen Sie die Dateikodierungseinstellung. Verwenden Sie den Dateibefehl im Terminal, um die Kodierung der Datei anzuzeigen: file-ifilename
 Teilen Sie die Methode zur Lösung des Problems, dass PyCharm nicht geöffnet werden kann
Feb 22, 2024 am 09:03 AM
Teilen Sie die Methode zur Lösung des Problems, dass PyCharm nicht geöffnet werden kann
Feb 22, 2024 am 09:03 AM
Titel: So lösen Sie das Problem, dass PyCharm nicht geöffnet werden kann. PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung, aber manchmal kann es vorkommen, dass PyCharm nicht geöffnet werden kann. In diesem Artikel stellen wir einige gängige Problemumgehungen vor und stellen spezifische Codebeispiele bereit. Ich hoffe, das hilft denjenigen, die auf dieses Problem stoßen. Methode 1: Cache leeren Manchmal können die Cache-Dateien von PyCharm dazu führen, dass das Programm nicht normal geöffnet wird. Wir können versuchen, den Cache zu leeren, um dieses Problem zu lösen. Werkzeug




