Eine kurze Einführung in die Verwendung der React-Redux-Middleware
Dieser Artikel stellt hauptsächlich die Verwendung von Redux-Middleware vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Studenten, die React verwendet haben, wissen alle, dass Redux ein Front-End-Warehouse zum Speichern von Daten und ein Framework zum Hinzufügen, Löschen, Ändern und Überprüfen des Warehouse ist , wird auch in anderen Front-End-Frameworks verwendet. Jeder, der den Redux-Quellcode studiert hat, ist der Meinung, dass der Quellcode sehr anspruchsvoll ist. In diesem Blogbeitrag wird die Verarbeitung von Middleware in Redux vorgestellt.
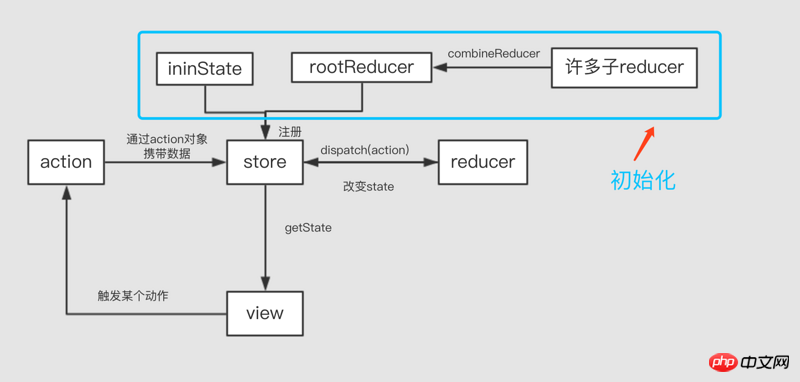
Bevor wir über Redux-Middleware sprechen, stellen wir anhand von zwei Bildern kurz die Grundprinzipien von Redux vor:

Das Bild zeigt den grundlegenden Prozess von Redux I Ich werde hier nicht auf Details eingehen.
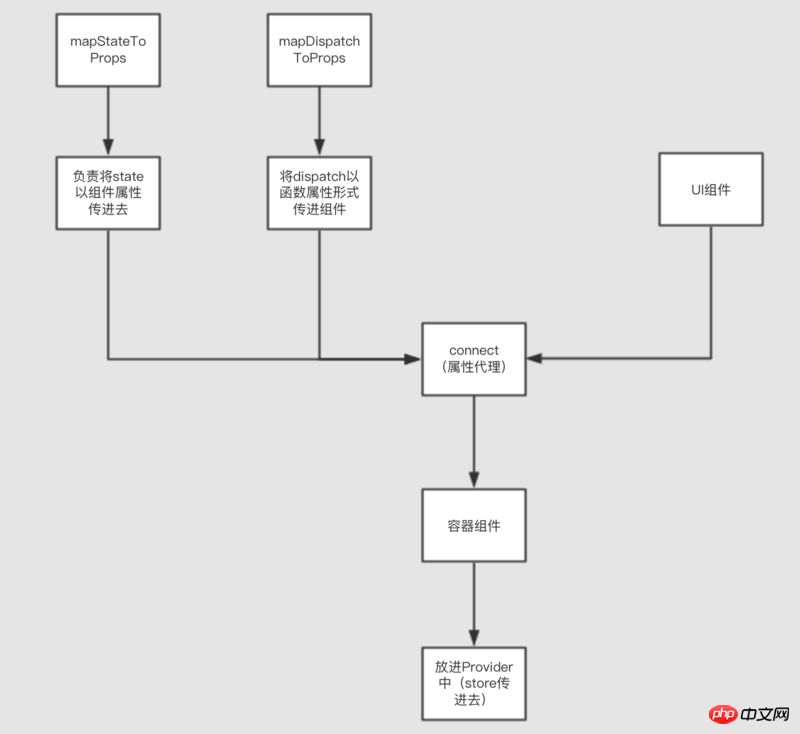
Im Allgemeinen wird in React nicht nur Redux, sondern auch React-Redux verwendet:

React-Redux wird hier nicht detailliert beschrieben.
Redux-Middleware
Unter normalen Umständen kann die junge Kommunikation durch Indirektion oder Hinzufügen von Middleware gestärkt werden Zusätzlich zur Dispatch-Fähigkeit verfügt Redux über asynchrone Funktionen.
Im Allgemeinen gibt es für Redux zwei Möglichkeiten, die asynchrone Verarbeitung zu handhaben: die indirekte Methode und die Middleware-Methode >Indirekte Methode:
Die indirekte Methode passt das asynchrone Verhalten an und behält die Versandsynchronisierungsfunktion bei. Idee: Die asynchron zurückgegebenen Ergebnisse werden in die Aktion gestopft und dann durch den Versand mit der Reduzierung synchronisiert, und dann wird der Status geändert
Demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})Middleware-Methode
Der Kernteil der Middleware-Methode ist die von redux bereitgestellte höherwertige Funktion applyMiddleWare, die über mehrere Aufrufebenen ein brandneues Store-Objekt zurückgibt . Der einzige Unterschied zwischen dem neuen Store-Objekt und dem ursprünglichen Objekt besteht darin, dass der Versand die asynchrone Funktion hat:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}Nur ein Dutzend Codezeilen, aber es enthält viele Feinheiten. Der Blogger hat drei davon ausgewählt, um die Feinheiten zu analysieren:
1) MiddleWareAPI wird hauptsächlich in die Mitte eingefügt Die Datei ist endlich in die Aktion eingefügt, damit die Aktion versendet werden kann. Der Hauptgrund, warum hier eine anonyme Funktion verwendet wird, liegt darin, dass der Speicher in MiddleWareAPI.dispatch mit dem von applyMiddleWare zurückgegebenen Speicher übereinstimmen muss ändert den Zustand nicht wirklich. Es kann als Brücke zwischen Aktion und Middleware verstanden werden. 2) Die Änderung besteht darin, MiddleWareAPI in die gesamte Middleware einzufügen und dann eine Funktion zurückzugeben. Die Form der Middleware wird später erwähnt.
3) Dies ist der subtilste Punkt. Compose fügt das Kettenarray von rechts nach links in die vorherige Middleware ein, während store.dispatch in die ganz rechte Middleware einfügt. Tatsächlich kann Compose hier als Reduzierungsfunktion verstanden werden.
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
Von hier aus können Sie tatsächlich wissen, wie Middleware aussieht:
Grundform der Middleware:
const MiddleWare = store => next => action => {
...
}Parametererklärung:
store: eigentlich MiddleWareAPI;
next: Hier gibt es zwei Situationen, wenn die Middleware in den ganz rechten Teil des Middleware-Arrays geändert wird, dann ist „next“ der Rückgabewert einer Middleware auf der linken Seite (Closure). Funktion ist die Funktionsaktion => {});
Aktion: Es kann eine Funktion oder ein Objekt sein, das ein Versprechen enthält
-
Sie Vielleicht ist es etwas verwirrend, dass Sie den Unterschied zwischen next und store.dispatch nicht erkennen können ): Tatsächlich ist es der Versand, der den Reduzierer auslöst und den Status hier ändert; die Aktion hier muss ein Objekt sein und darf keine asynchronen Informationen enthalten (nicht). die Middleware ganz rechts): Tatsächlich ist es die Funktion, die von der benachbarten vorherigen Middleware zurückgegeben wird (Aktion => {...}). Die Aktion hier ist die Aktion in der Middleware der oberen Ebene (Aktion), der ersten Middleware action ist die Aktion in store.dispatch(action) im Projekt.
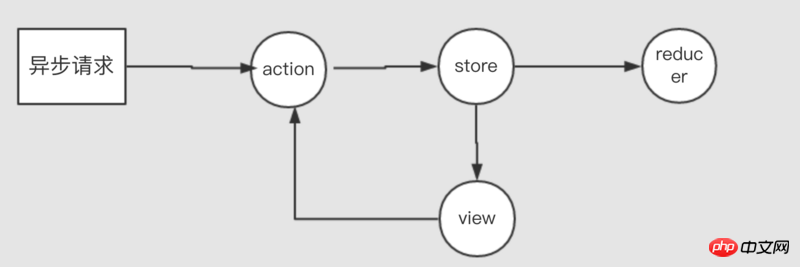
store.dispatch in der Middleware: Wird tatsächlich zum Einfügen von Aktionen verwendet. Darunter versteht man den Kanal für die Kommunikation zwischen Aktionen und Middleware. Flussdiagramm:
Demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Jquery具体实例介绍AJAX何时用,AJAX应该在什么地方用
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in die Verwendung der React-Redux-Middleware. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 Was ist das Prinzip der Tomcat-Middleware?
Dec 27, 2023 pm 04:40 PM
Was ist das Prinzip der Tomcat-Middleware?
Dec 27, 2023 pm 04:40 PM
Das Prinzip der Tomcat-Middleware wird basierend auf Java Servlet- und Java EE-Spezifikationen implementiert. Als Servlet-Container ist Tomcat für die Verarbeitung von HTTP-Anfragen und -Antworten und die Bereitstellung der Laufumgebung für Webanwendungen verantwortlich. Die Prinzipien der Tomcat-Middleware umfassen hauptsächlich: 1. Container-Modell; 3. Servlet-Verarbeitungsmechanismus; Technologie; 9. Eingebetteter Modus usw.
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 So handhaben Sie die Formularvalidierung mithilfe von Middleware in Laravel
Nov 02, 2023 pm 03:57 PM
So handhaben Sie die Formularvalidierung mithilfe von Middleware in Laravel
Nov 02, 2023 pm 03:57 PM
Für die Verwendung von Middleware zur Formularvalidierung in Laravel sind spezifische Codebeispiele erforderlich. Einführung: In Laravel ist die Formularvalidierung eine sehr häufige Aufgabe. Um die Gültigkeit und Sicherheit der von den Nutzern eingegebenen Daten zu gewährleisten, überprüfen wir in der Regel die im Formular übermittelten Daten. Laravel bietet eine praktische Formularvalidierungsfunktion und unterstützt auch die Verwendung von Middleware zur Formularvalidierung. In diesem Artikel wird detailliert beschrieben, wie Middleware für die Formularvalidierung in Laravel verwendet wird, und es werden spezifische Codebeispiele bereitgestellt.
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.
 So verwenden Sie Middleware zur Datenbeschleunigung in Laravel
Nov 02, 2023 am 09:40 AM
So verwenden Sie Middleware zur Datenbeschleunigung in Laravel
Nov 02, 2023 am 09:40 AM
Verwendung von Middleware zur Datenbeschleunigung in Laravel Einführung: Bei der Entwicklung von Webanwendungen mit dem Laravel-Framework ist die Datenbeschleunigung der Schlüssel zur Verbesserung der Anwendungsleistung. Middleware ist eine wichtige Funktion von Laravel, die Anfragen verarbeitet, bevor sie den Controller erreichen oder bevor die Antwort zurückgegeben wird. Dieser Artikel konzentriert sich auf die Verwendung von Middleware zur Datenbeschleunigung in Laravel und stellt spezifische Codebeispiele bereit. 1. Was ist Middleware? Middleware ist ein Mechanismus, der im Laravel-Framework verwendet wird
 So verwenden Sie Middleware für die Antworttransformation in Laravel
Nov 03, 2023 am 09:57 AM
So verwenden Sie Middleware für die Antworttransformation in Laravel
Nov 03, 2023 am 09:57 AM
So verwenden Sie Middleware für die Antwortkonvertierung in Laravel Middleware ist eine der sehr leistungsstarken und praktischen Funktionen im Laravel-Framework. Es ermöglicht uns, Anfragen und Antworten zu verarbeiten, bevor die Anfrage in den Controller gelangt oder bevor die Antwort an den Kunden gesendet wird. In diesem Artikel werde ich zeigen, wie man Middleware für die Antworttransformation in Laravel verwendet. Stellen Sie vor dem Start sicher, dass Sie Laravel installiert und ein neues Projekt erstellt haben. Jetzt folgen wir diesen Schritten: Erstellen Sie eine neue Middleware. Öffnen Sie
 So verwenden Sie Middleware zur Datenwiederherstellung in Laravel
Nov 02, 2023 pm 02:12 PM
So verwenden Sie Middleware zur Datenwiederherstellung in Laravel
Nov 02, 2023 pm 02:12 PM
Laravel ist ein beliebtes PHP-Webanwendungs-Framework, das viele schnelle und einfache Möglichkeiten zum Erstellen effizienter, sicherer und skalierbarer Webanwendungen bietet. Bei der Entwicklung von Laravel-Anwendungen müssen wir häufig die Frage der Datenwiederherstellung berücksichtigen, d. h. wie wir Daten wiederherstellen und den normalen Betrieb der Anwendung im Falle eines Datenverlusts oder einer Beschädigung sicherstellen können. In diesem Artikel stellen wir die Verwendung der Laravel-Middleware zur Implementierung von Datenwiederherstellungsfunktionen vor und stellen spezifische Codebeispiele bereit. 1. Was ist Lara?




