
nginx ist ein leistungsstarker HTTP- und Reverse-Proxy-Server. In diesem Artikel wird hauptsächlich die Nginx-Bereitstellung des vue.js-Projekts vorgestellt. Freunde in Not können sich auf
nginx beziehen, einen leistungsstarken HTTP- und Reverse-Proxy-Server. Daher wird er häufig als statischer Ressourcenserver und Back-End-Reverse-Proxy-Server verwendet. In diesem Artikel wird hauptsächlich die Verwendung von Nginx zur Bereitstellung von mit Vue erstellten Front-End-Projekten beschrieben. Das Projekt basiert auf Vue-Cli, dem offiziellen Gerüst von Vue.
Die Entwicklungsumgebung ist eingerichtet.
2. Kompilieren und bereitstellen
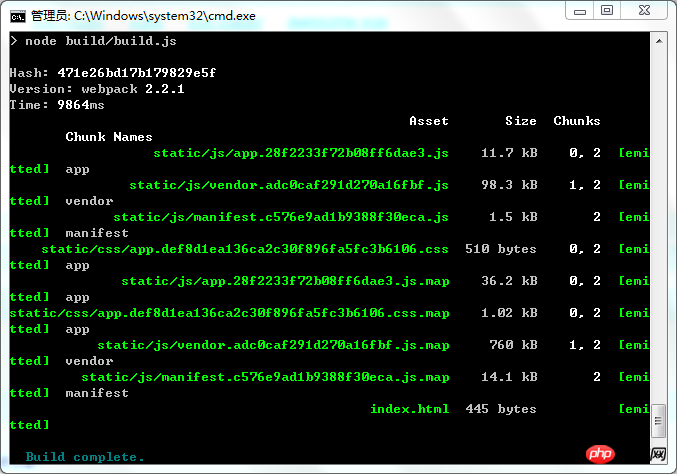
1. Geben Sie den Demo-Befehl npm run build in den Projektpfad ein

Kompilierung ist abgeschlossen. Später werden Sie feststellen, dass sich unter dem Demo-Ordner ein zusätzlicher dist-Ordner befindet, der die kompilierten Dateien enthält.
2. Laden Sie Nginx online herunter, laden Sie die Adresse http://nginx.org/en/download.html herunter und entpacken Sie die heruntergeladene Nginx-Datei.
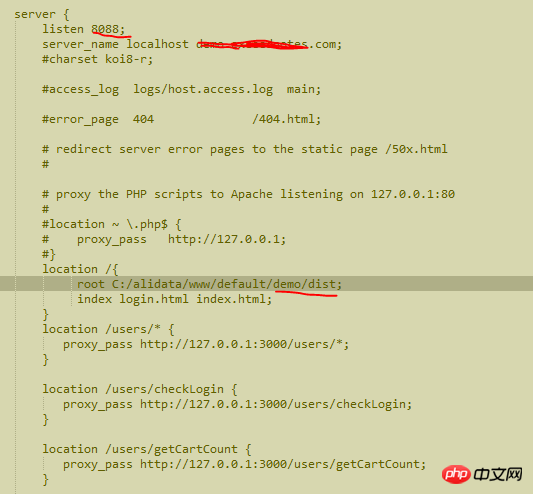
3. Konfigurieren Sie die Bereitstellung, bearbeiten Sie nginx.conf unter nginx/conf und ändern Sie sie wie folgt:
 [/code][
[/code][
4. Geben Sie im Befehlsfenster cd ein, um das Nginx-Installationsverzeichnis aufzurufen, und geben Sie start nginx ein, um nginx zu starten.
Greifen Sie dann über den Browser auf http://127.0.0.1:8088/ oder http://domain name:8088/ zu
5. Nginx-Stopp-Befehl: nginx -s quit
Nginx-Neustartbefehl: nginx -s reload
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Basierend auf Ajax, klicken Sie, um mehr ohne Aktualisierung zu laden und auf diese Seite zu laden
So lösen Sie Ajax in Google Chrome Ungültig im Browser
So verwenden Sie jQuery-Post, um Daten mit Sonderzeichen zu übergeben
Das obige ist der detaillierte Inhalt vonTutorial zur Nginx-Bereitstellung des vue.js-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




