
Dieses Mal zeige ich Ihnen, wie Sie das Vuex-Projektstrukturverzeichnis und die Konfiguration korrekt verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung des Vuex-Projektstrukturverzeichnisses und der Konfiguration? .
Zuerst einmal ein ernstzunehmender „Ratschlag“ von der offiziellen Website:
Die Regeln, die Vuex einhalten muss:
1. Der Status auf Anwendungsebene sollte in einem einzigen Store--Objekt zentralisiert werden.
2. Das Einreichen einer Mutation ist die einzige Möglichkeit, den Zustand zu ändern, und dieser Prozess ist synchron.
3. Die gesamte asynchrone Logik sollte in Aktion gekapselt sein.
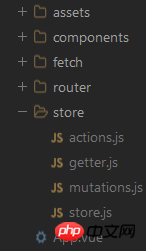
DateienVerzeichnisstruktur

Die Beziehung zwischen Dateien:
Speicherordner – eine Reihe, in der vuex-Dateien gespeichert werden
store.js – Vuex einführen, Statusdaten festlegen, Getter, Mutation und Aktion einführen
getter.js – Status im Store abrufen
mutation.js – Die Speicherort für Funktionen, die zum Ändern des Status im Store verwendet werden
action.js – Senden Sie Mutationen, um den Status taktvoll zu ändern, und können Sie asynchron arbeiten
Einfache und allgemeine Schreibmethode
store.js-Datei:
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})In der main.js-Datei (injizieren Sie den Store von der Root-Komponente, genau wie beim Injizieren des Routers):
Durch Registrieren der Store-Option in der Root-Instanz , die Store-Instanz wird in alle untergeordneten Komponenten unter der Stammkomponente eingefügt, und auf die untergeordneten Komponenten kann über this.$store zugegriffen werden.
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Einfache Konfiguration von Getter.js (berechnete Eigenschaft des Speichers, Status als Parameter akzeptierend)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}Get (innerhalb der berechneten Eigenschaft einer Komponente):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}kann übergeben werden Einfache Konfiguration des Getter-Attributs des Parameters
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}Get (innerhalb der berechneten Eigenschaft einer Komponente):
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}mutation.js einfache Konfiguration:
export default {
increment(state) {
//变更状态
state.count++
}
}Trigger (in die Komponente)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}Trigger (Komponente)
this.$store.dispatch('mutationFunctionName')
2018-04-07 18:13:34Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP chinesische Website!
Empfohlene Lektüre:
Wie man Vue2.0-Ressourcendatei-Assets und statische Dateien verwendet
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Strukturverzeichnis und die Konfiguration des Vuex-Projekts richtig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




