
Dieses Mal zeige ich Ihnen, wie Sie Vue verwenden, um die Dropdown-Listenfunktion zu implementieren, und welche Vorsichtsmaßnahmen für die Verwendung von Vue zur Implementierung der Dropdown-Listenfunktion gelten Das Folgende ist ein praktischer Fall.
cnpm install vue-droplist --save
Importieren
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
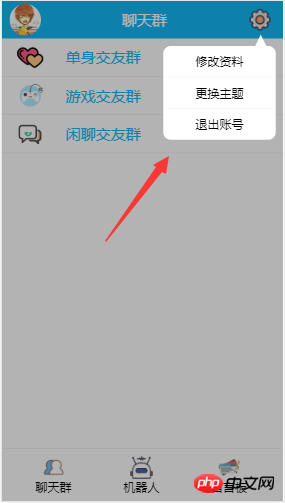
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}
I Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man JS verwendet, um das maximale Element eines Arrays vom Typ „Zahl“ zu finden
Wie man den Vuex richtig verwendet Projektstrukturverzeichnis und Konfiguration
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Dropdown-Listenfunktion mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Hauptzweck des Dateisystems
Hauptzweck des Dateisystems
 So lösen Sie verstümmelte Tomcat-Protokolle
So lösen Sie verstümmelte Tomcat-Protokolle
 So stellen Sie eine MySQL-Datenbank wieder her
So stellen Sie eine MySQL-Datenbank wieder her
 So verwenden Sie die Dekodierfunktion
So verwenden Sie die Dekodierfunktion
 Gibt es einen großen Unterschied zwischen C-Sprache und Python?
Gibt es einen großen Unterschied zwischen C-Sprache und Python?
 index.html-Funktion
index.html-Funktion
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
 So öffnen Sie eine Statusdatei
So öffnen Sie eine Statusdatei
 Kein Service für mobile Daten
Kein Service für mobile Daten




