Beispiel für die Verwendung von mint-ui in Vue
Mint UI ist eine mobile Komponentenbibliothek, die auf Vue.js basiert und vom Ele.me-Frontend-Team gestartet wurde. In diesem Artikel werden hauptsächlich die Verwendungsbeispiele von Mint-UI in Vue vorgestellt Weitere Informationen finden Sie unter
Dieser Artikel stellt die Verwendungsbeispiele von Mint-UI in Vue vor und teilt sie mit allen. Die Details lauten wie folgt:
Legen Sie zuerst das chinesische Mint-UI-Dokument ab
Ich habe mint-ui kürzlich verwendet und festgestellt, dass die Erklärungen einiger Plug-Ins nicht sehr detailliert sind und die in einigen Beispielen verwendeten Codes nicht gefunden werden können. Die Freigabe auf Github enthält alle Markdown-Dateien und der Inhalt ist das Online-Dokument.
Ich verwende es zufällig selbst. Die Informationen, die ich online finden kann, sind nicht sehr detailliert, daher schreibe ich sie selbst. Aktualisieren Sie weiter ... emmmmm, es sollte in Ordnung sein, ich bin so faul. Ich hoffe, es kann anderen helfen.
Einführung in die Funktionen von mint-ui
Funktionseinführung
Mint UI enthält umfangreiche CSS- und JS-Komponenten, die dies können Erfüllen Sie die täglichen mobilen Entwicklungsanforderungen. Dadurch können Sie schnell eine Seite mit einem einheitlichen Stil erstellen und die Entwicklungseffizienz verbessern.
Echtes Laden von Komponenten nach Bedarf. Sie können nur die deklarierten Komponenten und ihre Stildateien laden, ohne befürchten zu müssen, dass die Datei zu groß wird.
Unter Berücksichtigung der Leistungsschwelle des mobilen Endgeräts verwendet Mint UI CSS3, um verschiedene Animationen zu verarbeiten, um unnötiges Neuzeichnen und Neuanordnen des Browsers zu vermeiden, damit Benutzer ein reibungsloses Erlebnis erhalten. Erfahrung.
Mint UI basiert auf der effizienten Komponentisierungslösung von Vue.js und ist leichtgewichtig. Selbst wenn alle importiert werden, beträgt die komprimierte Dateigröße nur ~30 KB (JS + CSS) gzip.
Diese Komponentenbibliothek eignet sich für die mobile Seitenentwicklung auf Basis von Vue.
1. Verwendung des Mobiltelefons
Lassen Sie mich Ihnen zuerst ein Bild zeigen↓

Beim Wechsel , dachte ich „Make it text and switch“ auf beiden Seiten der Liste. Der Effekt konnte nicht auftreten, und ich stellte fest, dass es viele Leute wie mich gab, die verzweifelt versuchten, die Switch-Dokumentation und Informationen zum Switch zu finden. Dann sollten Sie eigentlich Zelle verwenden.
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
Verwenden Sie das Zellenlayout und kombinieren Sie es mit dem Schalter. liefert die folgenden Ergebnisse.

2. Unendliches Scrollen wird in Kombination mit der Navigationsleiste verwendet.
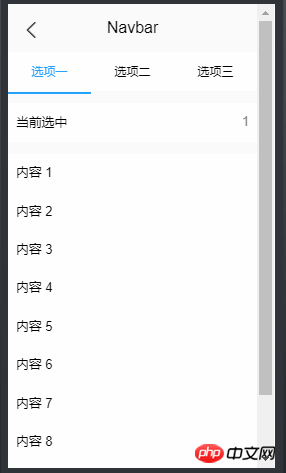
Navigationsleiste ist so↓

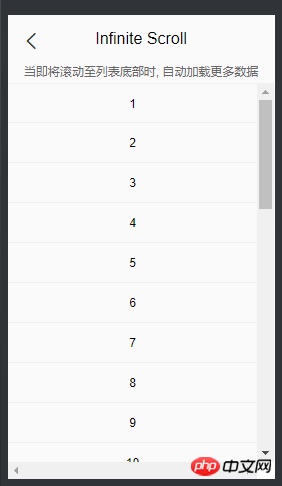
Unendliches Scrollen ist so↓

Die Kombination der beiden besteht darin, die unendliche Schriftrolle in <mt-tab-container-item id="1"></mt-tab-container-item> zu verschachteln, und dann wird der Effekt erzielt.
Es ist einfach lila.
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>Die Basisseite wird angezeigt.

Ein kleines Problem ist, dass es sich um eine Seite handelt und die Bildlaufleisten gemeinsam genutzt werden. Mit anderen Worten: Nachdem Sie mehrere Datenseiten in Registerkarte eins herausgezogen und dann zu Registerkarte zwei gewechselt haben, ändert sich die Position der Bildlaufleiste nicht und der Inhalt Ihrer Registerkarte zwei wird für viele Datenseiten herausgezogen. Wenn eine Registerkarte weniger Daten enthält, wirkt sich dies auf das Laden der Daten auf anderen Registerkarten aus.
Nachdem ich lange nach diesem Problem gesucht habe, habe ich endlich eine einfache Lösung gefunden. Fügen Sie in Infinite-Scroll ein v-if=selected == id hinzu und kombinieren Sie Infinite-Scroll mit der ID der Registerkarte und der ausgewählten Registerkarte. Wenn die ausgewählte Auswahl mit der ID übereinstimmt, wird der entsprechende Infinite-Scroll ausgeführt.
Der Code von Infinite-Scroll lautet wie folgt:
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
Ändern Sie die Bedingungen von v-if nach Bedarf.
Die an v-infinite-scroll gebundene Methode wird zum ersten Mal nach der Bereitstellung von vue und davor ausgeführt und muss nicht separat aufgerufen werden.
3. Picker, dreistufige Verknüpfung der Adresse
Hier gibt es eine sehr einfache dreistufige Verknüpfung, die ich aber nicht finden konnte, als ich wollte Benutze es vorher. Es ist so mühsam, selbst eines zu schreiben. Platzieren Sie zuerst das Bild

Erstens die Adresse abrufen
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},Dann legen Sie die Adresse der dritten Ebene fest
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verbessern Sie die Ajax-Listenanfrageerfahrung basierend auf dem h5-Verlauf
Besprechen Sie kurz die AJAX-Kernobjekte
Detaillierte Erläuterung der Beispiele für Ajax-Datenübertragungsmethoden
Das obige ist der detaillierte Inhalt vonBeispiel für die Verwendung von mint-ui in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Einführung in Python-Funktionen: Einführung und Beispiele der Exec-Funktion
Nov 03, 2023 pm 02:09 PM
Einführung in Python-Funktionen: Einführung und Beispiele der Exec-Funktion
Nov 03, 2023 pm 02:09 PM
Einführung in Python-Funktionen: Einführung und Beispiele der Exec-Funktion Einführung: In Python ist Exec eine integrierte Funktion, die zum Ausführen von Python-Code verwendet wird, der in einer Zeichenfolge oder Datei gespeichert ist. Die exec-Funktion bietet eine Möglichkeit, Code dynamisch auszuführen, sodass das Programm während der Laufzeit nach Bedarf Code generieren, ändern und ausführen kann. In diesem Artikel wird die Verwendung der Exec-Funktion vorgestellt und einige praktische Codebeispiele gegeben. So verwenden Sie die Exec-Funktion: Die grundlegende Syntax der Exec-Funktion lautet wie folgt: exec
 Spezifikationen und Beispiele für Go-Spracheinrückungen
Mar 22, 2024 pm 09:33 PM
Spezifikationen und Beispiele für Go-Spracheinrückungen
Mar 22, 2024 pm 09:33 PM
Einrückungsspezifikationen und Beispiele der Go-Sprache Die von Google entwickelte Programmiersprache ist für ihre prägnante und klare Syntax bekannt, bei der Einrückungsspezifikationen eine entscheidende Rolle für die Lesbarkeit und Schönheit des Codes spielen. In diesem Artikel werden die Einrückungsspezifikationen der Go-Sprache vorgestellt und anhand spezifischer Codebeispiele ausführlich erläutert. Einrückungsspezifikationen In der Go-Sprache werden Tabulatoren anstelle von Leerzeichen zum Einrücken verwendet. Jede Einrückungsebene besteht aus einem Tabulator, der normalerweise auf eine Breite von 4 Leerzeichen eingestellt ist. Solche Spezifikationen vereinheitlichen den Codierungsstil und ermöglichen es Teams, beim Kompilieren zusammenzuarbeiten
 Ausführliche Erklärung und Anwendungsbeispiele der Oracle DECODE-Funktion
Mar 08, 2024 pm 03:51 PM
Ausführliche Erklärung und Anwendungsbeispiele der Oracle DECODE-Funktion
Mar 08, 2024 pm 03:51 PM
Die DECODE-Funktion in Oracle ist ein bedingter Ausdruck, der häufig verwendet wird, um unterschiedliche Ergebnisse basierend auf unterschiedlichen Bedingungen in Abfrageanweisungen zurückzugeben. In diesem Artikel werden die Syntax, Verwendung und der Beispielcode der DECODE-Funktion im Detail vorgestellt. 1. Syntax der DECODE-Funktion DECODE(expr,search1,result1[,search2,result2,...,default]) expr: der zu vergleichende Ausdruck oder das zu vergleichende Feld. Suche1,
 Einführung in Python-Funktionen: Verwendung und Beispiele der abs-Funktion
Nov 03, 2023 pm 12:05 PM
Einführung in Python-Funktionen: Verwendung und Beispiele der abs-Funktion
Nov 03, 2023 pm 12:05 PM
Einführung in Python-Funktionen: Verwendung und Beispiele der abs-Funktion 1. Einführung in die Verwendung der abs-Funktion In Python ist die abs-Funktion eine integrierte Funktion, die zur Berechnung des Absolutwerts eines bestimmten Werts verwendet wird. Es kann ein numerisches Argument akzeptieren und den absoluten Wert dieser Zahl zurückgeben. Die grundlegende Syntax der abs-Funktion lautet wie folgt: abs(x) wobei x der numerische Parameter zur Berechnung des Absolutwerts ist, der eine Ganzzahl oder eine Gleitkommazahl sein kann. 2. Beispiele für die abs-Funktion Im Folgenden zeigen wir die Verwendung der abs-Funktion anhand einiger spezifischer Beispiele: Beispiel 1: Berechnung
 Einführung in Python-Funktionen: Verwendung und Beispiele der isinstance-Funktion
Nov 04, 2023 pm 03:15 PM
Einführung in Python-Funktionen: Verwendung und Beispiele der isinstance-Funktion
Nov 04, 2023 pm 03:15 PM
Einführung in Python-Funktionen: Verwendung und Beispiele der isinstance-Funktion Python ist eine leistungsstarke Programmiersprache, die viele integrierte Funktionen bereitstellt, um das Programmieren komfortabler und effizienter zu gestalten. Eine der sehr nützlichen integrierten Funktionen ist die Funktion isinstance(). In diesem Artikel werden die Verwendung und Beispiele der Funktion isinstance vorgestellt und spezifische Codebeispiele bereitgestellt. Mit der Funktion isinstance() wird ermittelt, ob ein Objekt eine Instanz einer bestimmten Klasse oder eines bestimmten Typs ist. Die Syntax dieser Funktion ist wie folgt
 Einführung in Python-Funktionen: Funktionen und Beispiele für Auswertungsfunktionen
Nov 04, 2023 pm 12:24 PM
Einführung in Python-Funktionen: Funktionen und Beispiele für Auswertungsfunktionen
Nov 04, 2023 pm 12:24 PM
Einführung in Python-Funktionen: Funktionen und Beispiele der Eval-Funktion In der Python-Programmierung ist die Eval-Funktion eine sehr nützliche Funktion. Die Eval-Funktion kann eine Zeichenfolge als Programmcode ausführen und ihre Funktion ist sehr leistungsfähig. In diesem Artikel stellen wir die detaillierten Funktionen der Bewertungsfunktion sowie einige Anwendungsbeispiele vor. 1. Funktion der Eval-Funktion Die Funktion der Eval-Funktion ist sehr einfach. Sie kann einen String als Python-Code ausführen. Das bedeutet, dass wir einen String konvertieren können
 Einführung in Python-Funktionen: Funktionen und Beispiele für sortierte Funktionen
Nov 03, 2023 pm 02:47 PM
Einführung in Python-Funktionen: Funktionen und Beispiele für sortierte Funktionen
Nov 03, 2023 pm 02:47 PM
Einführung in Python-Funktionen: Funktionen und Beispiele für sortierte Funktionen Python ist eine sehr leistungsfähige Programmiersprache mit einer Fülle integrierter Funktionen und Module. In dieser Artikelserie stellen wir nacheinander die häufig verwendeten Funktionen von Python vor und stellen entsprechende Beispiele bereit, um den Lesern zu helfen, diese Funktionen besser zu verstehen und anzuwenden. In diesem Artikel werden die Funktionen und Beispiele der sortierten Funktion ausführlich vorgestellt. Die sortierte Funktion wird verwendet, um ein iterierbares Objekt zu sortieren und eine neue sortierte Liste zurückzugeben. Kann für Zahlen und Wörter verwendet werden
 Die Rolle und Beispiele des Schlüsselworts endwhile in PHP
Jun 28, 2023 pm 08:00 PM
Die Rolle und Beispiele des Schlüsselworts endwhile in PHP
Jun 28, 2023 pm 08:00 PM
Die Rolle und Beispiele des Schlüsselworts endwhile in PHP In PHP ist endwhile eine Kontrollstruktur, die zum Implementieren von While-Schleifen verwendet wird. Seine Funktion besteht darin, dem Programm die wiederholte Ausführung eines Codeblocks zu ermöglichen, wenn bestimmte Bedingungen erfüllt sind, bis die Bedingungen nicht mehr erfüllt sind. Die Syntaxform von endwhile lautet wie folgt: while(condition)://loop body code endwhile; in dieser Syntax ist die Bedingung ein logischer Ausdruck




