PHP implementiert gängige Datei-Upload-Funktionen
Die Datei-Upload-Funktion ist eine sehr häufige Funktion im Entwicklungsprozess. Sie können Dateien oder Avatare usw. hochladen. Verschiedene Browser haben unterschiedliche Auswirkungen beim Hochladen von Dateien. In diesem Artikel erfahren Sie, wie Sie den allgemeinen Datei-Upload durchführen Funktionen. Freunde in Not können sich darauf beziehen
Das Hochladen von Dateien ist mittlerweile weit verbreitet. Sie können Dateien hochladen, Avatare hochladen usw. Verschiedene Browser haben unterschiedliche „Datei-Upload“-Effekte
Erster Blick Sehen Sie sich die Wirkung des Firefox-Browsers wie folgt an:

Sehen Sie sich den IE-Browser wie folgt an:

Es gibt viele andere Daher werde ich die Ergebnisse nicht einzeln überprüfen. Wie wird dieser Upload durchgeführt?
1. Datei-Upload-Funktion
(1) Als Erstes muss diese Upload-Seite vorhanden sein
Zuerst müssen wir die Formularelemente schreiben (einschließlich der Verarbeitungsseite „Über die Upload-Verarbeitung können einige Regeln geschrieben werden“, die Übertragungsmethode und dann ein wichtiges Attribut, da es sich um einen Datei-Upload handelt muss dieses Attribut sein: enctype="multipart/form-data"). Nachdem das Formular bestimmt wurde, ist der Inhalt darin. Der natürliche Schaltflächentyp für das Hochladen von Dateien ist „Datei“. „Upload“-Schaltfläche, die zum Senden verwendet werden muss, daher sollte der Schaltflächentyp „Senden“ verwenden. Der Code lautet wie folgt:
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
Lass uns eine nehmen Schauen Sie sich zuerst den Effekt an:

(2) Die zweite ist die wichtige Verarbeitungsseite für das Hochladen von Dateien
Wir können den Upload ausgeben Wert zuerst und sehen Sie, was nach dem Hochladen der Datei angezeigt wird. Die Sache ist: Die Wertübergabemethode „Post“ oder „get“ kann hier nicht verwendet werden
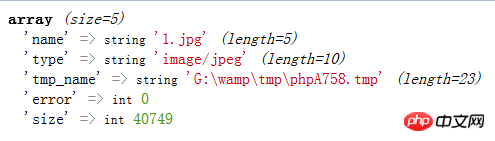
var_dump($_FILES["file"]); //输出传过来的值
für die Ausgabe Das Ergebnis ist wie im Bild dargestellt:

Hinweis: Aufgrund der Informationen In diesem Bild werde ich es unten verwenden. Ich werde ihm zuerst einen Namen (Array) geben, damit es bei der Verwendung unten einfacher zu erklären ist.
Es ist nicht schwierig, mehrere zweidimensionale Arrays zu sehen: einschließlich Dateiname, Typ, Speicherort, Fehlermeldung und Dateigröße, damit die Datei tatsächlich vorübergehend auf dem Server gespeichert wird
Beim Hochladen von Dateien sind 4 Dinge zu beachten:
1. Kontrollieren Sie die Art der hochgeladenen Dateien
3. Verhindern Sie doppelte Dateinamen
Dateiname
3.11 Benutzername + Zeitstempel + Zufallszahl + Dateiname
3.12 Seriennummer
3.2 Verwenden Sie den Ordner
3.21public/lch/2017 -2-12/1.jpg
4. Speichern Sie die DateiIch kenne diese vier Punkte. Achten Sie auf die Punkte (entspricht auch den Schritten), dann einfach Beginnen Sie Schritt für Schritt mit dem Schreiben der Verarbeitungsseite
(1) Bei der Ausgabe können Sie sehen, ob es sich bei einem der Elemente um einen „Fehler“ handelt. Sie können zunächst beurteilen, ob bei der Übertragung ein Fehler vorliegt
if($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}(2) Das Obige dient dazu, die Fehlermeldung auszugeben, wenn ein Fehler vorliegt. Wenn kein Fehler vorliegt, fahren Sie mit dem folgenden Inhalt fort: Beginnen Sie mit dem Schreiben Die Vorsichtsmaßnahmen
Das Erste ist: Kontrollieren Sie den Typ und die Größe der Datei beim Hochladen (ermitteln Sie auch den Typ und die Größe aus dem (Array-)Bild und weisen Sie ihnen dann den gewünschten Typwert zu). jpeg Es gibt zwei Arten von und PNG, aber es kann mehrere Typen geben, schreiben Sie sie einfach mit „oder“. Verwenden Sie hier auch eine if-Anweisung zur Beurteilung (wenn der Dateityp JPEG oder PNG ist und die Dateigröße weniger als 1024000 beträgt, kann er hochgeladen werden, andernfalls schlägt der Upload fehl)
if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}(3) Beginnen Sie mit dem Schreiben der Datei beim Kommentar im Code (Inhalt der Anmerkungen 3 und 4), um Duplikate zu vermeiden, und speichern Sie sie
Zuerst: Suchen Sie den Speicherort der Datei (wo Sie Ich möchte sie speichern) und verkette dann die Methode zum Ändern des Dateinamens (mithilfe der Zeitstempelmethode). es existiert, speichern Sie es, wenn es nicht existiert) im Ordner)
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称nameDamit ist der Datei-Upload abgeschlossen, Sie können es versuchen.
2. Vorschau der hochgeladenen Dateien
Beim Hochladen von Bildern überprüfen Sie zunächst die Wirkung, bevor Sie sie hochladen Bilder. Funktion
(1) Sie können zunächst eine Dateitaste verwenden, um die Datei auszuwählen if(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>
(2) Wird zum Anzeigen dieses Bildes verwendet Ein p
<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
Fügen Sie diesem P etwas Stil hinzu
<p id="uploadPreview"></p>
Sehen Sie sich den Effekt an:
然后就是写事件了
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});这只是一个简单的上传预览,上传到文件中的处理页面还没有写,改天补上完整的上传图片代码
看下选中图片的效果

这样,文件上传和图片预览就结束了,这两个结合一下就可以做出图片的上传了,过后我会继续补充完整的~~~
以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
Das obige ist der detaillierte Inhalt vonPHP implementiert gängige Datei-Upload-Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.




