
Dieses Mal zeige ich Ihnen, wie Sie das vue.js-Projekt nginx bereitstellen und welche Vorsichtsmaßnahmen für die Bereitstellung des vue.js-Projekts nginx gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
nginx ist ein leistungsstarker HTTP- und Reverse-Proxy-Server. Daher wird er häufig als statischer Ressourcenserver und Back-End-Reverse-Proxy-Server verwendet. In diesem Artikel wird hauptsächlich die Verwendung von Nginx zur Bereitstellung von mit Vue erstellten Front-End-Projekten beschrieben. Das Projekt basiert auf Vue-Cli, dem offiziellen Gerüst von Vue.
Die Entwicklungsumgebung ist eingerichtet.
2. Kompilieren und bereitstellen
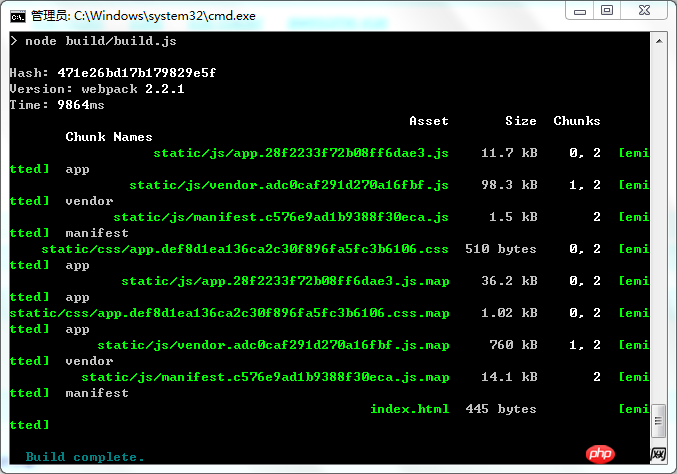
1. Geben Sie den Demo-Befehl npm run build im Projektpfad ein

Nachdem die Kompilierung abgeschlossen ist, finden Sie unter dem Demo-Ordner einen zusätzlichen dist-Ordner, der die kompilierten Dateien enthält.
2. Laden Sie Nginx online herunter, laden Sie die Adresse http://nginx.org/en/download.html herunter und entpacken Sie die heruntergeladene Nginx-Datei.
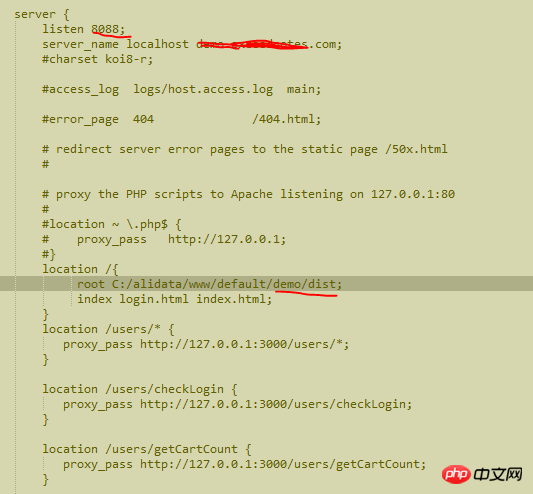
3. Konfigurieren Sie die Bereitstellung, bearbeiten Sie nginx.conf unter nginx/conf und ändern Sie sie wie folgt:
 [/code][
[/code][
4 . Geben Sie im Befehlsfenster cd ein, um das Nginx-Installationsverzeichnis aufzurufen, und geben Sie start nginx ein, um nginx zu starten.
Greifen Sie dann über den Browser auf http://127.0.0.1:8088/ oder http://domain name:8088/ zu
5 🎜>nginx -s quit
Nginx-Neustartbefehl:
nginx -s reload
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie js+css, um einen Tippeffekt zu erzielenSo verwenden Sie Sortable in VueDas obige ist der detaillierte Inhalt vonSo stellen Sie das vue.js-Projekt nginx bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 CSS-Schriftfarbe
CSS-Schriftfarbe
 So implementieren Sie eine rekursive Abfrage in MySQL
So implementieren Sie eine rekursive Abfrage in MySQL
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 So berechnen Sie die Fakultät einer Zahl in Python
So berechnen Sie die Fakultät einer Zahl in Python
 Verwendung der Löschanweisung
Verwendung der Löschanweisung




