Zusammenfassung des Wissens über JS-Animations-Timer
Dieser Artikel fasst die Verwendung von Timern in JS-Animationen zusammen und bietet eine Zusammenfassung verwandter Wissenspunkte, auf die sich Freunde in Not beziehen können.
Im Großen und Ganzen: Alle durch js veränderten visuellen Darstellungen werden als Animationen bezeichnet, zum Beispiel interaktives Feedback von Schaltflächen, Links und anderen Elementen.
Im engeren Sinne: der visuelle Animationseffekt, der durch kontinuierliches Aufrufen von js-Funktionen über Timer erzeugt wird, um Elementattribute zu ändern.
Timer
Timer ist die Kerntechnologie der JavaScript-Animation;
setTimeout(), setInterval() sind in der Vergangenheit bekannt und wurden oft verwendet; >Normalerweise tun sie etwas Zusätzliches und Tüpfelchen auf dem i.
Vorsichtige Leute stellen möglicherweise ein Phänomen fest: Beim Wechsel von anderen Registerkarten zu einer sich wiederholenden Animationsseite kommt es zu Verzögerungen und einem schnellen Framewechsel >Das Problem liegt in ihrem internen Betriebsmechanismus;
Verstehen Sie setTimeout
Es wird empfohlen, die Funktionsform für den ersten Parameter zu verwenden, die Zeichenfolgenform wird zweimal analysiert und die Auswertung ist dieselbe Frage;
Mehr als zwei Parameter, es können mehr sein, siehe Beispiel 1;
Das weist auf das Problem hin, siehe Beispiel 2; ;
clearTimeout(timer) bricht den Timer ab;
setInterval, clearInterval sind die gleichen wie oben;
Beispiel 2:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);Betriebsmechanismus
Beispiel:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);Grund: In die Warteschlange eintreten, Ausführung blockieren.
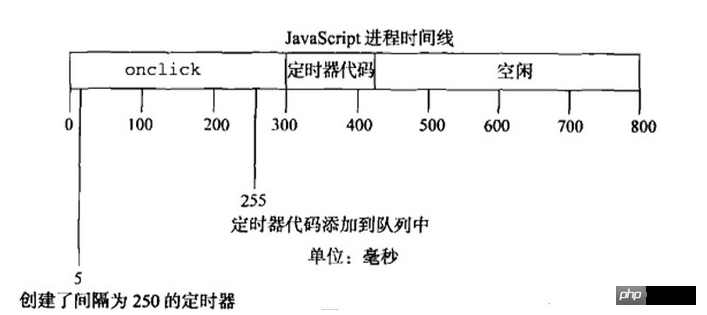
setTimeout-Legende:
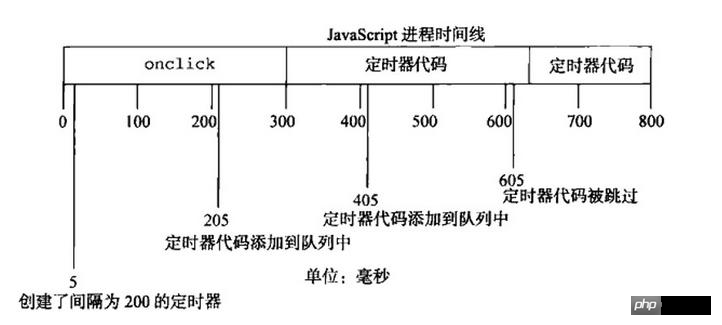
setInterval-Legende:Existenz ist vernünftig
setTimeout(function(){
console.log(1);
});
console.log(0);<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script> RequestAnimationFrame verstehen
RequestAnimationFrame verstehenDie Verwendung ähnelt setTimeout, außer dass kein Zeitparameter erforderlich ist Der Mechanismus ist völlig anders:
1, setTimeout ist eine asynchrone Operation und wird der Task-Warteschlange hinzugefügt (Ereignisschleife). Wenn der Synchronisationscode im JS-Engine-Thread ausgeführt wird, wird er aus der Task entfernt Warteschlange für die Ausführung;
2, raf ist der Benutzeragent (Browser). Eine Schnittstelle, die speziell für Animationen entwickelt wurde. Der Benutzeragent aktualisiert Animationsbilder in einer angemessenen Häufigkeit (im Allgemeinen dieselbe wie die Aktualisierungsfrequenz des Monitors, 1000/). 60 ms). Es stoppt Frame-Updates auf ausgeblendeten oder inaktiven Seiten, um CPU-Ressourcen zu sparen >
<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>Das Prinzip von AJAX – wie man eine asynchrone und teilweise Aktualisierung erreicht
Ajax-Implementierungscode zur Übergabe mehrerer Parameter
Beispielcode für Benutzernamen und Passwort zur Ajax-Verifizierung
Das obige ist der detaillierte Inhalt vonZusammenfassung des Wissens über JS-Animations-Timer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Fassen Sie die Verwendung der Funktion system() im Linux-System zusammen
Feb 23, 2024 pm 06:45 PM
Fassen Sie die Verwendung der Funktion system() im Linux-System zusammen
Feb 23, 2024 pm 06:45 PM
Zusammenfassung der Funktion system() unter Linux Im Linux-System ist die Funktion system() eine sehr häufig verwendete Funktion, mit der Befehlszeilenbefehle ausgeführt werden können. In diesem Artikel wird die Funktion system() ausführlich vorgestellt und einige spezifische Codebeispiele bereitgestellt. 1. Grundlegende Verwendung der Funktion system() Die Deklaration der Funktion system() lautet wie folgt: intsystem(constchar*command);
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).




