 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für die Verwendung des Selectpicker-Dropdown-Felds im Bootstrap
Beispiel für die Verwendung des Selectpicker-Dropdown-Felds im Bootstrap
Beispiel für die Verwendung des Selectpicker-Dropdown-Felds im Bootstrap
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zur Verwendung des Selectpicker-Dropdown-Felds anhand von Beispielen vor. Es hat einen gewissen Referenz-Lernwert für alle, die es brauchen es kann gemeinsam lernen.
Vorwort
Ich habe kürzlich Bootstrap verwendet und ein paar Blogbeiträge geschrieben, um es aufzuzeichnen. . . .
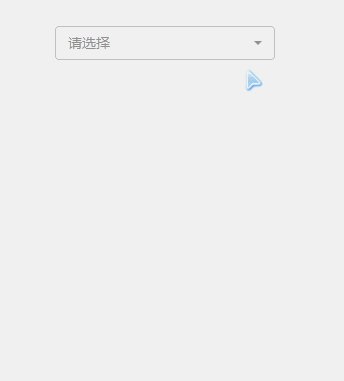
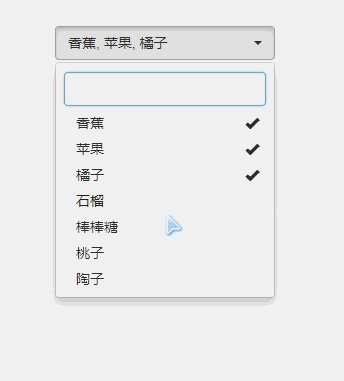
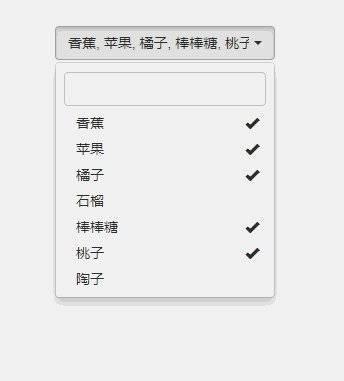
Bootstrap Selectpicker ist eine relativ einfache Dropdown-Box-Komponente in Bootstrap. Der Effekt ist wie folgt:

Anbei ist das Offizieller Website-API-Link, http://silviomoreto.github.io/bootstrap-select/.
Empfohlenes Handbuch:Bootstrap Chinesisches Handbuch
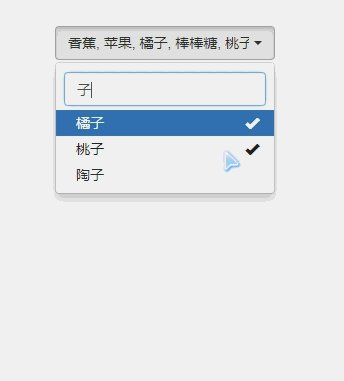
Die Grundfunktionen für die Verwendung von Dropdown-Feldern sind im Allgemeinen: Radioauswahl, Mehrfachauswahl, Fuzzy-Suche, dynamische Zuweisung usw. Sehen wir uns an, wie man es verwendet:
Die Verwendungsmethode ist wie folgt
1 Das CSS und JS, die zuerst eingeführt werden müssen:
bootstrap.css bootstrap-select.min.css jquery-1.11.3.min.js bootstrap.min.js bootstrap-select.min.js
2. Der js-Code lautet wie folgt:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");3. JSP-Inhalt:
//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});Wenn mehrere ausgewählt sind, erfolgt die Mehrfachauswahl -search="true", das Fuzzy-Suchfeld wird angezeigt, wenn es nicht festgelegt oder gleich „false“ ist.
Empfohlene verwandte Artikel:
1.Bootstrap-Select-Steuerung verwenden
2.So verwenden Sie das Dropdown-Mehrfachauswahlfeld von Bootstrap
Ähnliche Videoempfehlungen:
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
4. Andere Methoden:
Das ausgewählte Element abrufen:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
Das angegebene Element auswählen (wird zum Bearbeiten des Echos verwendet):
Einzelauswahl: $('.selectpicker').selectpicker('val', 'listid');
Mehrfachauswahl: var arr=str.split( ',' ); $('.selectpicker').selectpicker('val', arr);
5. Im Anhang ist mein Quellcode und die Dropdown-Daten werden aus dem Hintergrund abgerufen über Ajax:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Das Problem, dass IE8 nicht jedes Mal mit Ajax-Zugriff aktualisiert werden kann
Ajax- und CGI-Kommunikation unter Boa-Server (grafisches Tutorial)
Das obige ist der detaillierte Inhalt vonBeispiel für die Verwendung des Selectpicker-Dropdown-Felds im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.



