 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detailliertes Tutorial zur Verwendung von Vue zur Entwicklung dynamischer Aktualisierungs-Echarts-Komponenten
Detailliertes Tutorial zur Verwendung von Vue zur Entwicklung dynamischer Aktualisierungs-Echarts-Komponenten
Detailliertes Tutorial zur Verwendung von Vue zur Entwicklung dynamischer Aktualisierungs-Echarts-Komponenten
In diesem Artikel wird hauptsächlich das detaillierte Tutorial zur Verwendung von Vue zur Entwicklung dynamischer Aktualisierungs-Echarts-Komponenten vorgestellt. Freunde, die es benötigen, können darauf verweisen
Anforderungshintergrund: Das Dashboard ist das „Gesicht“ des aktuellen Backends des Unternehmens Produkte, wie man eine effizientere und coole Anzeige statistischer Daten in Echtzeit erreichen kann, ist eine Frage, die von Front-End-Entwicklungsingenieuren und UI-Designern berücksichtigt werden sollte. Heute beginnen wir bei Null und kapseln eine Echarts-Liniendiagrammkomponente, die Daten dynamisch rendert, und beginnen gemeinsam über weitere interessante Komponenten nachzudenken.
Vorbereitungsarbeiten
Projektstrukturaufbau
Aufgrund von Produktionsanforderungen (eigentlich Faulheit), Daher verwendet dieses Tutorial ==vue-cli==, um die Infrastruktur des Projekts aufzubauen.
npm install -g vue-cli vue init webpack vue-charts cd vue-charts npm run dev
Echarts installieren
Verwenden Sie npm zur direkten Installation.
npm install Echarts --save
Wir stellen vor: Echarts
//在main.js加入下面两行代码 import echarts from 'echarts' Vue.prototype.$echarts = echarts //将echarts注册成Vue的全局属性
Zu diesem Zeitpunkt sind die Vorbereitungen abgeschlossen.
Entwicklung statischer Komponenten
Weil mich der Artikel „React Programming Thoughts“ zutiefst vergiftet hat, ist der Autor es auch gewohnt, Schritt für Schritt von einfach zu fortgeschritten zu iterieren Komponenten entwickeln.
Der Zweck der statischen Komponente ist sehr einfach, nämlich das Echarts-Diagramm auf der Seite darzustellen.
Erstellen Sie eine neue Chart.vue-Datei
<template>
<p :id="id" :style="style"></p>
</template>
<script>
export default {
name: "Chart",
data() {
return {
//echarts实例
chart: ""
};
},
props: {
//父组件需要传递的参数:id,width,height,option
id: {
type: String
},
width: {
type: String,
default: "100%"
},
height: {
type: String,
default: "300px"
},
option: {
type: Object,
//Object类型的prop值一定要用函数return出来,不然会报错。原理和data是一样的,
//使用闭包保证一个vue实例拥有自己的一份props
default() {
return {
title: {
text: "vue-Echarts"
},
legend: {
data: ["销量"]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子","tuoxie"]
},
series: [
{
name: "销量",
type: "line",
data: [5, 20, 36, 10, 10, 70]
}
]
};
}
}
},
computed: {
style() {
return {
height: this.height,
width: this.width
};
}
},
mounted() {
this.init();
},
methods: {
init() {
this.chart = this.$echarts.init(document.getElementById(this.id));
this.chart.setOption(this.option);
}
}
};
</script>Die obige Datei ermöglicht das Rendern eines einfachen Liniendiagramms auf der Seite Komponenten, wie wäre es, wenn sie sehr einfach wären? Die einfachste Art, es zu verwenden, ist wie folgt:
App.vue
<template>
<p id="app">
<Chart id="test"/>
</p>
</template>
<script>
import Chart from "./components/Chart";
export default {
name: "App",
data() {},
components: {
Chart
}
}
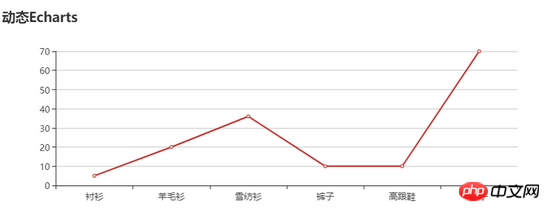
</script>An diesem Punkt, wenn Sie Wenn Sie das Programm ausführen, sollten Sie den folgenden Effekt sehen:

Erste Iteration
Da wir nun eine Basisversion haben, nehmen wir eine Schauen Sie sich an, was zu tun ist, ist nicht zufriedenstellend:
Das Diagramm kann nicht automatisch entsprechend der Fenstergröße skaliert werden, obwohl die Breite auf 100 % eingestellt ist, wird das Diagramm nicht neu gerendert bis die Seite aktualisiert wird, was dazu führt, dass die Benutzererfahrung schlecht wird.
Diagramme können Daten derzeit nicht automatisch aktualisieren
Lassen Sie uns diese beiden Punkte umsetzen:
Automatische Skalierung
Echarts selbst unterstützt keine automatische Skalierung, aber Echarts stellt uns die Methode zur Größenänderung zur Verfügung.
//在init方法中加入下面这行代码
window.addEventListener("resize", this.chart.resize);Mit nur diesem Satz haben wir erkannt, dass sich das Diagramm an die Fenstergröße anpassen muss.
Unterstützt die automatische Datenaktualisierung
Da Echarts datengesteuert ist, bedeutet das, dass das Diagramm folgt, solange wir die Daten zurücksetzen Ein erneutes Rendern ist die Grundlage für die Umsetzung dieser Anforderung. Stellen wir uns noch einmal vor: Wenn Sie die automatische Aktualisierung von Daten unterstützen möchten, benötigen Sie einen Listener, der Datenänderungen in Echtzeit überwachen und Echarts dann anweisen kann, die Daten zurückzusetzen. Glücklicherweise stellt uns Vue die Funktion ==watcher== zur Verfügung, mit der wir die oben genannten Funktionen einfach implementieren können:
//在Chart.vue中加入watch
watch: {
//观察option的变化
option: {
handler(newVal, oldVal) {
if (this.chart) {
if (newVal) {
this.chart.setOption(newVal);
} else {
this.chart.setOption(oldVal);
}
} else {
this.init();
}
},
deep: true //对象内部属性的监听,关键。
}
}Der obige Code implementiert unsere Überwachung von Eigenschaftsänderungen im Optionsobjekt. Sobald sich die Daten in der Option ändern, wird das Diagramm neu gerendert.
Dynamische Aktualisierung erreichen
Der nächste Schritt, den jeder kennt, besteht meiner Meinung nach darin, regelmäßig Daten aus dem Hintergrund abzurufen und dann die Option zu aktualisieren übergeordnete Komponente Ganz gut. Hier müssen zwei Fragen berücksichtigt werden:
Wenn das Diagramm das Hinzufügen von Daten pro Sekunde erfordert, wie sollte die Datenanforderung durchgeführt werden, um ein Gleichgewicht zwischen Leistung und Benutzererfahrung zu erreichen?
Soll der Code zum dynamischen Aktualisieren von Daten in der übergeordneten Komponente oder der untergeordneten Komponente platziert werden?
Für die erste Frage ist es definitiv die genaueste, die Serverdaten jede Sekunde in Echtzeit zu erhalten. Es gibt zwei Lösungen:
Anforderung an den Hintergrund einmal pro Sekunde
Behalten Sie eine lange Verbindung bei, und der Hintergrund überträgt Daten einmal pro Sekunde an das Frontend
Nein. Eine Lösung verursacht zweifellos eine große Leistungs- und Ressourcenverschwendung; dieser Ansatz ist nicht zu empfehlen.
Die zweite Lösung erfordert den Einsatz von web Socket, aber auf der Serverseite sind zusätzliche Entwicklungsarbeiten erforderlich.
Basierend auf den tatsächlichen Anforderungen des Projekts (die Echtzeitanforderungen sind nicht hoch und die im Hintergrund generierten Daten weisen auch eine gewisse Verzögerung auf) hat der Autor die folgende Lösung gewählt:
Jedes Mal, wenn die Front-End-Daten einmal pro Minute vom Hintergrund angefordert werden, handelt es sich um die Daten der vorherigen Minute der aktuellen Zeit.
Die Vorderseite end setzt die oben genannten Daten jede Sekunde in das Diagramm
关于第二个问题:笔者更倾向于将Chart组件设计成纯组件,即只接收父组件传递的数据进行变化,不在内部进行复杂操作;这也符合目前前端MVVM框架的最佳实践;而且若将数据传递到Chart组件内部再进行处理,一是遇到不需要动态渲染的需求还需要对组件进行额外处理,二是要在Chart内部做ajax操作,这样就导致Chart完全没有了可复用性。
接下来我们修改App.vue
<template>
<p id="app">
<Chart id="test" :option="option"/>
</p>
</template>
<script>
import vueEcharts from "./components/vueEcharts";
export default {
name: "App",
data() {
return {
//笔者使用了mock数据代表从服务器获取的数据
chartData: {
xData: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
sData: [5, 20, 36, 10, 10, 70]
}
};
},
components: {
Chart
},
mounted() {
this.refreshData();
},
methods: {
//添加refreshData方法进行自动设置数据
refreshData() {
//横轴数据
let xData = this.chartData.xData,
//系列值
sData = this.chartData.sData;
for (let i = 0; i < xData.length; i++) {
//此处使用let是关键,也可以使用闭包。原理不再赘述
setTimeout(() => {
this.option.xAxis.data.push(xData[i]);
this.option.series[0].data.push(sData[i]);
}, 1000*i)//此处要理解为什么是1000*i
}
}
}
};
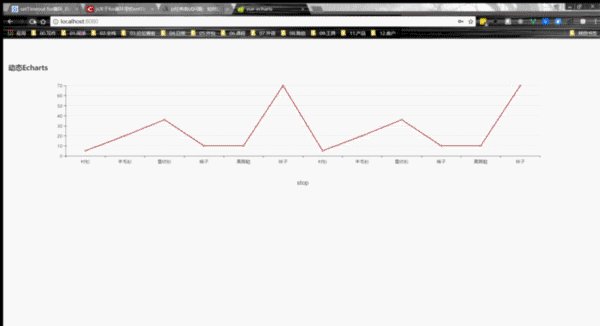
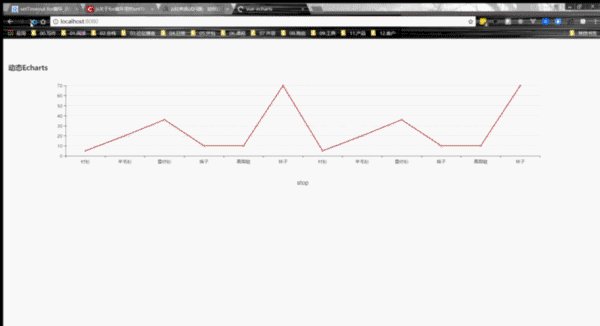
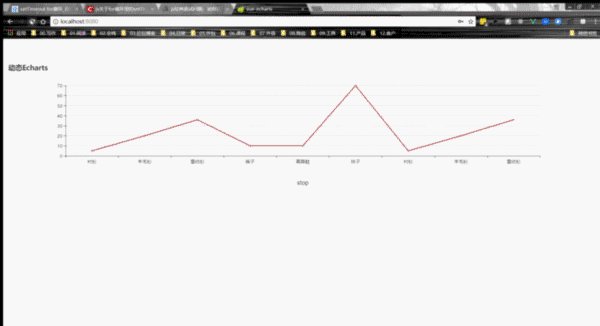
</script>至此我们就实现了图表动态数据加载,效果如下图:

总结
这篇教程通过一个动态图表的开发,传递了以下信息:
Echarts如何与Vue结合使用
Vue组件开发、纯组件与“脏”组件的区别
Vue watch的用法
let的特性
JavaScript EventLoop特性
...
大家可以根据这个列表查漏补缺。
后续优化
这个组件还有需要需要优化的点,比如:
间隔时间应该可配置
每分钟从后台获取数据,那么图表展示的数据将会越来越多,越来越密集,浏览器负担越来越大,直到崩溃
没有设置暂停图表刷新的按钮
...
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonDetailliertes Tutorial zur Verwendung von Vue zur Entwicklung dynamischer Aktualisierungs-Echarts-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 6 Möglichkeiten, Webseiten auf dem iPhone zu aktualisieren
Feb 05, 2024 pm 02:00 PM
6 Möglichkeiten, Webseiten auf dem iPhone zu aktualisieren
Feb 05, 2024 pm 02:00 PM
Wenn Sie auf Ihrem iPhone im Internet surfen, werden die geladenen Inhalte vorübergehend gespeichert, solange die Browser-App geöffnet bleibt. Da die Website jedoch regelmäßig Inhalte aktualisiert, ist die Aktualisierung der Seite eine effektive Möglichkeit, alte Daten zu löschen und die neuesten veröffentlichten Inhalte anzuzeigen. So verfügen Sie immer über die neuesten Informationen und Erfahrungen. Wenn Sie die Seite auf dem iPhone aktualisieren möchten, erklärt Ihnen der folgende Beitrag alle Methoden. So aktualisieren Sie Webseiten in Safari [4 Methoden] Es gibt mehrere Methoden, um die Seiten zu aktualisieren, die Sie in der Safari-App auf dem iPhone anzeigen. Methode 1: Verwenden Sie die Schaltfläche „Aktualisieren“. Der einfachste Weg, eine in Safari geöffnete Seite zu aktualisieren, besteht darin, die Option „Aktualisieren“ in der Registerkartenleiste Ihres Browsers zu verwenden. Wenn Safa
 Die F5-Aktualisierungstaste funktioniert unter Windows 11 nicht
Mar 14, 2024 pm 01:01 PM
Die F5-Aktualisierungstaste funktioniert unter Windows 11 nicht
Mar 14, 2024 pm 01:01 PM
Funktioniert die F5-Taste auf Ihrem Windows 11/10-PC nicht richtig? Die F5-Taste wird normalerweise verwendet, um den Desktop oder Explorer zu aktualisieren oder eine Webseite neu zu laden. Einige unserer Leser haben jedoch berichtet, dass die F5-Taste ihre Computer aktualisiert und nicht richtig funktioniert. Wie aktiviere ich die F5-Aktualisierung in Windows 11? Um Ihren Windows-PC zu aktualisieren, drücken Sie einfach die Taste F5. Auf einigen Laptops oder Desktops müssen Sie möglicherweise die Tastenkombination Fn+F5 drücken, um den Aktualisierungsvorgang abzuschließen. Warum funktioniert die F5-Aktualisierung nicht? Wenn das Drücken der F5-Taste Ihren Computer nicht aktualisiert oder Probleme unter Windows 11/10 auftreten, kann dies daran liegen, dass die Funktionstasten gesperrt sind. Weitere mögliche Ursachen sind die Tastatur oder die F5-Taste
 Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Beim Erstellen einer virtuellen Maschine werden Sie aufgefordert, einen Festplattentyp auszuwählen. Sie können zwischen einer festen Festplatte und einer dynamischen Festplatte wählen. Was ist, wenn Sie sich für Festplatten entscheiden und später feststellen, dass Sie dynamische Festplatten benötigen, oder umgekehrt? Sie können die eine in die andere konvertieren. In diesem Beitrag erfahren Sie, wie Sie eine VirtualBox-Festplatte in eine dynamische Festplatte umwandeln und umgekehrt. Eine dynamische Festplatte ist eine virtuelle Festplatte, die zunächst klein ist und mit der Speicherung von Daten in der virtuellen Maschine immer größer wird. Dynamische Festplatten sparen sehr effizient Speicherplatz, da sie nur so viel Host-Speicherplatz beanspruchen, wie benötigt wird. Wenn jedoch die Festplattenkapazität zunimmt, kann die Leistung Ihres Computers geringfügig beeinträchtigt werden. In virtuellen Maschinen werden häufig Festplatten und dynamische Festplatten verwendet
 ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme, Kreisdiagramme usw.
Dec 17, 2023 pm 10:37 PM
ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme, Kreisdiagramme usw.
Dec 17, 2023 pm 10:37 PM
ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme und Kreisdiagramme, die spezifische Codebeispiele erfordern. Mit dem Aufkommen des Internetzeitalters ist die Datenanalyse immer wichtiger geworden. Statistische Diagramme sind eine sehr intuitive und leistungsstarke Anzeigemethode. Diagramme können Daten klarer darstellen und es den Menschen ermöglichen, die Bedeutung und Muster der Daten besser zu verstehen. In der Java-Entwicklung können wir ECharts und Java-Schnittstellen verwenden, um verschiedene statistische Diagramme schnell anzuzeigen. ECharts ist eine von Baidu entwickelte Software
 Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Für die Schritte zum Zeichnen eines Dashboards mit ECharts und der Python-Schnittstelle sind spezifische Codebeispiele erforderlich. Zusammenfassung: ECharts ist ein hervorragendes Datenvisualisierungstool, das problemlos Datenverarbeitung und Grafikzeichnung über die Python-Schnittstelle durchführen kann. In diesem Artikel werden die spezifischen Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle vorgestellt und Beispielcode bereitgestellt. Schlüsselwörter: ECharts, Python-Schnittstelle, Dashboard, Datenvisualisierung Einführung Dashboard ist eine häufig verwendete Form der Datenvisualisierung
 So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
In der heutigen Zeit, in der die Datenvisualisierung immer wichtiger wird, hoffen viele Entwickler, mithilfe verschiedener Tools schnell verschiedene Diagramme und Berichte erstellen zu können, damit sie Daten besser anzeigen und Entscheidungsträgern helfen können, schnelle Urteile zu fällen. In diesem Zusammenhang kann die Verwendung der PHP-Schnittstelle und der ECharts-Bibliothek vielen Entwicklern dabei helfen, schnell visuelle statistische Diagramme zu erstellen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der PHP-Schnittstelle und der ECharts-Bibliothek visuelle statistische Diagramme erstellen. In der spezifischen Implementierung werden wir MySQL verwenden
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W
 So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie eine Karten-Heatmap zur Anzeige der Stadtwärme in ECharts ECharts ist eine leistungsstarke visuelle Diagrammbibliothek, die Entwicklern verschiedene Diagrammtypen zur Verwendung bereitstellt, einschließlich Karten-Heatmaps. Karten-Heatmaps können verwendet werden, um die Beliebtheit von Städten oder Regionen anzuzeigen und uns dabei zu helfen, die Beliebtheit oder Dichte verschiedener Orte schnell zu verstehen. In diesem Artikel wird erläutert, wie Sie die Kartenwärmekarte in ECharts zur Anzeige der Stadtwärme verwenden, und es werden Codebeispiele als Referenz bereitgestellt. Zuerst benötigen wir eine Kartendatei mit geografischen Informationen, EC



