
In diesem Artikel werden hauptsächlich die Probleme und Lösungen bei der Verwendung von WebUploader in der Bootstrap-Unschärfebox vorgestellt. Freunde, die es benötigen, können darauf verweisen.
In meinem Abschlussprojekt gibt es eine Anforderung, den Upload anzuzeigen Schaltfläche von WebUploader, der Effekt ist wie folgt:

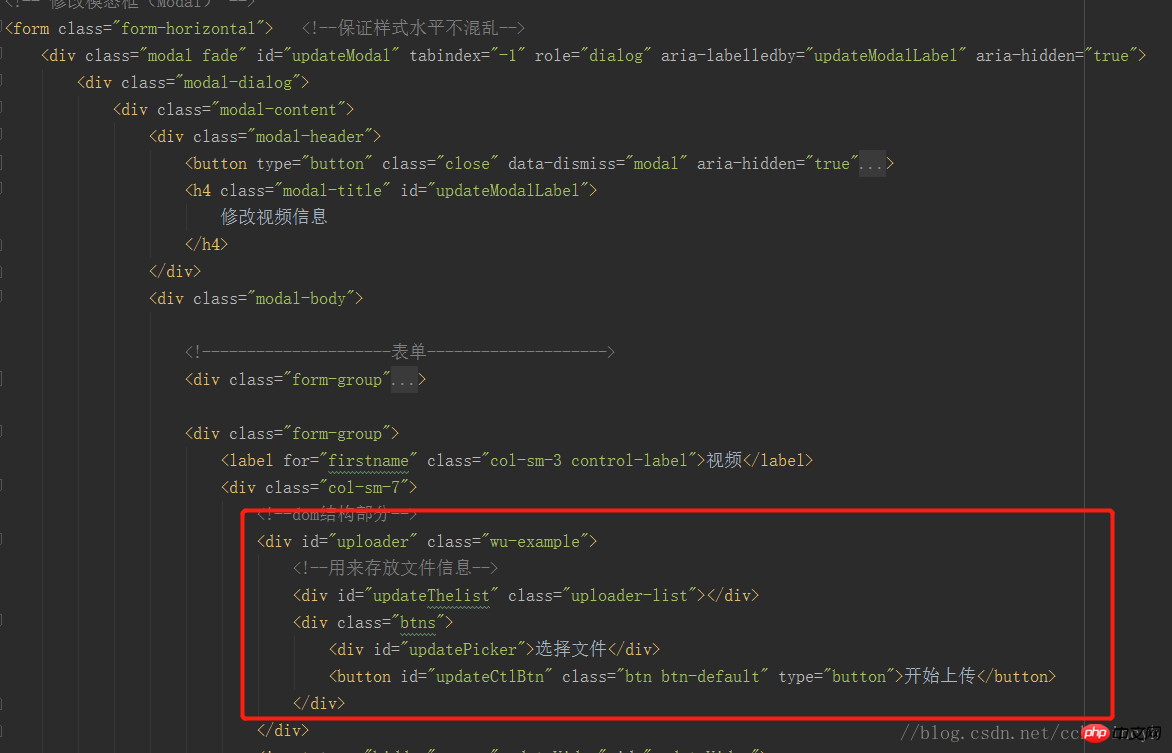
Wir haben die Upload-Komponente direkt in die Unschärfebox von Bootstrap eingefügt:

Der eigentliche Effekt besteht jedoch darin, dass beim Erscheinen des Unschärfefelds nicht auf die Schaltfläche zum Hochladen geklickt werden kann.
Nachdem ich jedoch F12 gedrückt hatte, um zu überprüfen, ob in der Konsole ein Fehler vorlag, konnte WebUploader tatsächlich das Dateiauswahlfeld öffnen und andere Funktionen waren normal.
Nachdem ich die Daten konsultiert hatte, stellte ich fest, dass der Grund für den Fehler darin liegt, dass die Länge und Breite der Schaltfläche [Datei auswählen] beide 0 sind und die Webseite neu gerendert werden muss und F12 passiert Die Funktion zum Rendern von Webseiten besteht darin, den Uploader erneut zu rendern oder zu instanzen. Muss neu instanziiert werden: uploader.refresh()
Die erste Idee besteht darin, ein Klickereignis für die Schaltfläche des Unschärfefelds zu registrieren und darauf zu klicken, wenn das Unschärfefeld angezeigt wirduploader.refresh(); andere Fehler zu haben, nachdem ich die Änderung vorgenommen habe.
Die endgültige Lösung besteht darin, das durch die Unschärfebox ausgelöste Ereignis abzuhören und dann die Komponente zu aktualisieren:
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});Das Obige ist, was ich Für Sie zusammengestellt, hoffe ich, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Ajax-Synchronisationsmethode zur Überprüfung, ob die Bestellnummer vorhanden ist
Die Implementierungsmethode von Ajax, um Daten abzurufen und sie dann auf der Seite anzuzeigen
Das obige ist der detaillierte Inhalt vonProblem mit WebUploader im Bootstrap-Unschärfefeld behoben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




