Implementierung einer Glücksziehungsseite basierend auf JavaScript
Dieser Artikel stellt hauptsächlich die Implementierung einer Glücksziehungsseite auf Basis von JavaScript im Detail vor. Interessierte Freunde können auf
JS implementiert eine einfache Glücksziehungsseite für alle verweisen Der Inhalt ist wie folgt
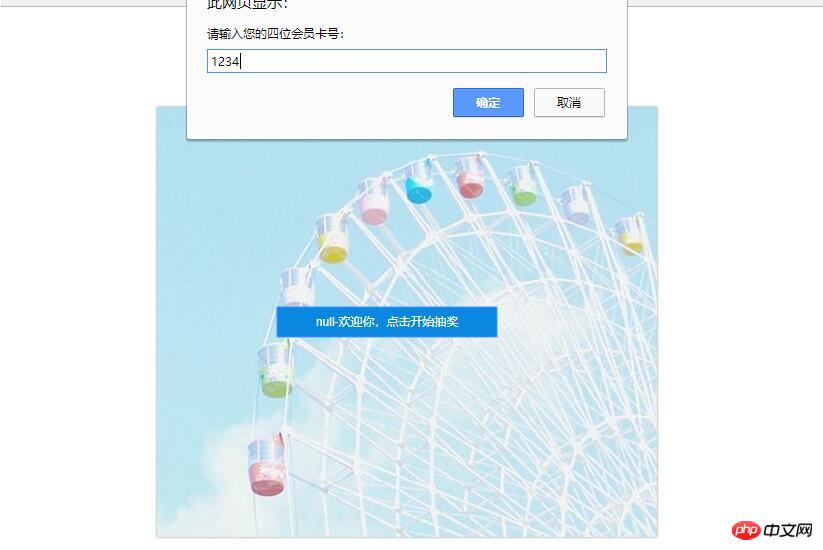
Rendering:


Bildmaterial:

Der Code lautet wie folgt, kopieren und verwenden:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>幸运抽奖页面</title>
<style>
/*CSS代码*/
*{
padding:0;
margin:0;
}
.login-box{
width:500px;
height:430px;
/* border:1px solid red;*/
/*水平居中*/
margin:100px auto;
<!-- 此处需要修改为自己的图片路径 -->
background: url(img/tx1.png) no-repeat;
box-shadow: 0 0 2px rgba(0,0,0,.5);
}
.login{
padding:5px;
border:0 none;
background: #0a88e1;
color: white;
font-size:12px;
text-align: center;
width:220px;
line-height: 20px;
margin-top:200px;
margin-left:120px;
}
</style>
</head>
<body>
<p class="login-box">
<input type="button" value="点击开始抽奖" class="login" id="luckbtn" onclick="luck()"/>
</p>
</body>
<script>
//JS代码:幸运抽奖
var no = prompt("请输入您的四位会员卡号:");
//获取到抽奖按钮
document.getElementById("luckbtn").value =no+"-欢迎你,点击开始抽奖" ;
//当点击抽奖按钮的时候调用,幸运抽奖的规则及提醒,功能 function 函数
function luck(){
//系统随机生成一个0-10之间的随机整数 :Math.random() 0-1之间的浮点数
var num = parseInt(Math.random()*10);
/*alert(num);*/
//随机数=会员卡号的百位数
/* var gewei = no%10;
alert(gewei);*/
/*var shiwei = parseInt(no/10%10);
alert(shiwei);*/
var baiwei = parseInt(no/100%10);
/*alert(baiwei);*/
if(baiwei == num){
alert("恭喜"+no+",您中奖了!");
}else{
alert("对不起,"+no+",您没有中奖!");
}
}
</script>
</html>Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein in der Zukunft.
Verwandte Artikel:
Ajax-Implementierungsmethode zum Abrufen von Daten und deren Anzeige auf der Seite
Asynchrone Überprüfung der Ajax-Einstellungen Benutzername Gibt es eine Implementierungsmethode
Eine schnelle Lösung für die Ajax-Übermittlung verstümmelter Codes unter IE
Das obige ist der detaillierte Inhalt vonImplementierung einer Glücksziehungsseite basierend auf JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So erstellen Sie ein Excel-Lotterie-Applet
Mar 20, 2024 am 11:40 AM
So erstellen Sie ein Excel-Lotterie-Applet
Mar 20, 2024 am 11:40 AM
Bei der täglichen Arbeit stoßen wir auf viele Dinge, die das Auslosen von Zahlen erfordern. Mit der Entwicklung elektronischer Software können wir die Lektion, die ich mit Ihnen teilen möchte, nutzen Heute erfahren Sie, wie Sie ein Excel-Lotterie-Applet erstellen. 1. Zuerst öffnen wir die Excel-Software und öffnen die von uns vorbereitete Tabelle. Die Tabelle muss unsere Namen enthalten. 2. Dann führen wir die Zellen auf der rechten Seite zusammen, füllen Schwarz aus, wer heute Abend Glück hat, und fügen die Zellen darunter zusammen und füllen Rot aus, wie in der Abbildung unten gezeigt. 3. Dann geben wir die Randbetween-Funktion in den roten Bereich ein und setzen die erste Zeile auf 2 und die letzte Zeile auf 7, wie in der Abbildung unten gezeigt. 4. Dann geben wir vorne ind ein
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir




