 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementieren Sie einen Content-Scrolling-Effekt basierend auf iScroll
Implementieren Sie einen Content-Scrolling-Effekt basierend auf iScroll
Implementieren Sie einen Content-Scrolling-Effekt basierend auf iScroll
In diesem Artikel wird hauptsächlich der auf iScroll basierende Content-Scroll-Effekt ausführlich vorgestellt, der einen gewissen Referenzwert hat
Einführung in iScroll
iScroll ist ein Scroll-Steuerelement für Web-Apps. Es kann den Scroll-Listenvorgang in nativen IOS-Anwendungen simulieren und auch Funktionen wie Zoomen, Pull-to-Refresh, präzise Elementerfassung und benutzerdefinierte Scroll-Leisten implementieren. Die vom Blogger hier verwendete Version ist iScroll4.25. Sie können sie von der offiziellen Website herunterladen.
Offizielle Website-Adresse: http://iscrolljs.com/
2. So verwenden Sie iScroll
1.iScroll-Nutzungsstruktur
Die optimale Struktur für die Verwendung von iScroll ist im Allgemeinen wie folgt:
HTML:
<p id="wrapper">
<p id="scroller">
<ul>
<li></li>
...
</ul>
<ul>
<li></li>
...
</ul>
</p>
</p>Hinweis: 1. iScroll muss den Wrapper außerhalb des Bildlaufinhalts kontaktieren, um eine Wirkung zu erzielen.
2. Nur das erste untergeordnete Element im Wrapper kann gescrollt werden.
2. iScroll instanziieren
iScroll muss vor dem Aufruf instanziiert werden. Der Instanziierungscode lautet wie folgt (fügen Sie den folgenden Code im Head-Tag hinzu ) :
<script src="iscroll.js"></script>
<script>
var myscroll;//myscroll是全局变量,可以任意地方调用
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>3. Rolling-Test-Beispiel
HTML+CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<script src="iscroll-4.2.5fix.js"></script><!--引入js包-->
<!--实例化iScroll-->
<script type="text/javascript">
var myscroll;
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>
<!--CSS样式设置-->
#wrapper {
position:absolute; z-index:1;
top:45px; bottom:48px; left:0;
width:100%;
background:#aaa;
overflow:auto;
}
#scroller {
position:relative;
/* -webkit-touch-callout:none;*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
float:left;
width:100%;
padding:0;
}
#scroller ul {
position:relative;
list-style:none;
padding:0;
margin:0;
width:100%;
text-align:left;
}
#scroller li {
padding:0 10px;
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
background-color:#fafafa;
font-size:14px;
}
#scroller li > a {
display:block;
}
</style>
<title>滚动测试</title>
</head>
<body>
<p id="wrapper">
<p id="scroller">
<ul id="thelist">
<li>Pretty row 1</li>
<li id="aaa">Pretty row 2</li>
<li>Pretty row 3</li>
<li>Pretty row 4</li>
<li>Pretty row 5</li>
<li>Pretty row 6</li>
<li>Pretty row 7</li>
<li>Pretty row 8</li>
<li>Pretty row 9</li>
<li>Pretty row 10</li>
<li>Pretty row 11</li>
<li>Pretty row 12</li>
<li>Pretty row 13</li>
<li>Pretty row 14</li>
<li>Pretty row 15</li>
<li>Pretty row 16</li>
<li>Pretty row 17</li>
<li>Pretty row 18</li>
</ul>
</p>
</p>
</body>
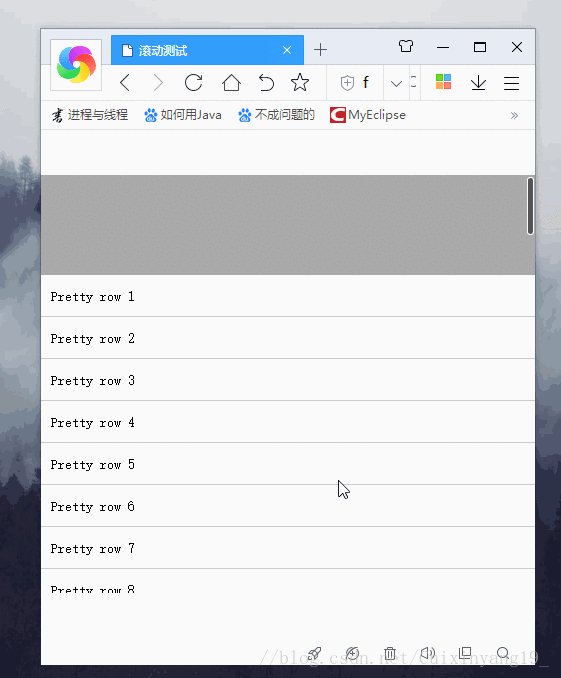
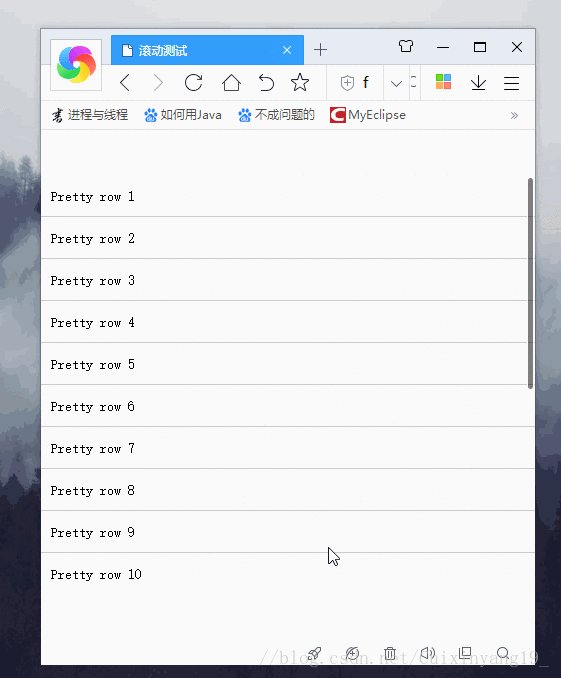
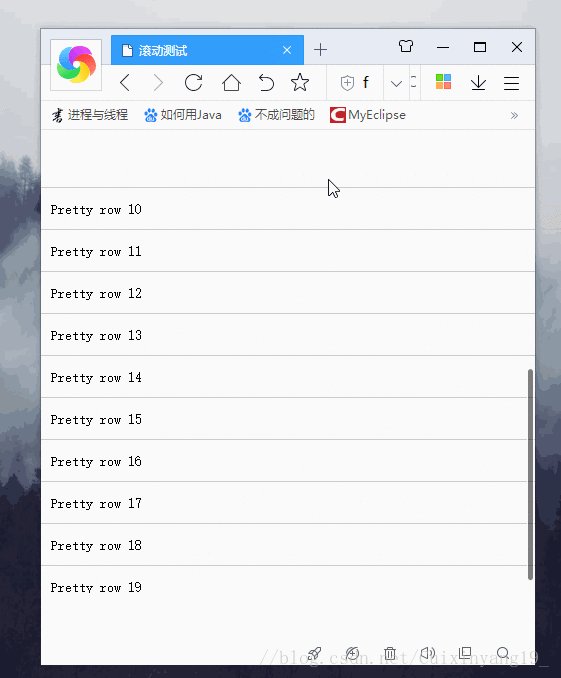
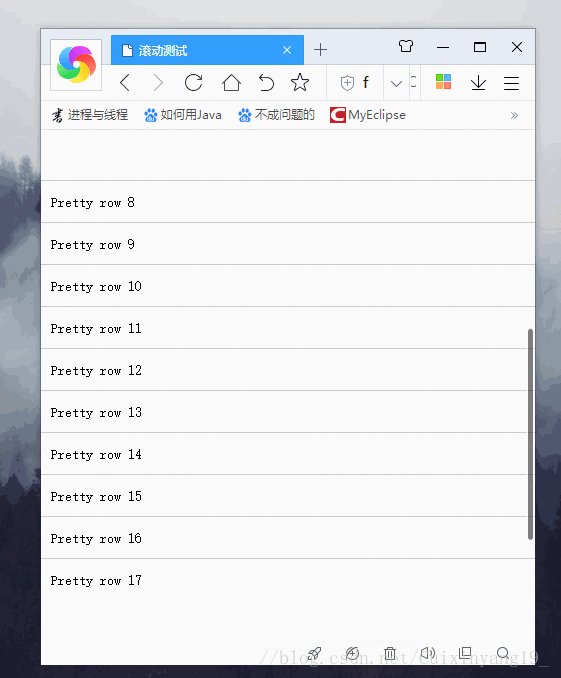
</html>4. Betriebseffekt

Blogger gerade Beginnen Sie mit dem Lernen. Teilweises Scrollen von Inhalten ist nur die grundlegendste Funktion von iScroll. Als nächstes werden Blogger versuchen, Aktualisierungen und andere Funktionen durchzuführen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Eine einfache Anwendung basierend auf der Ajax-Formularübermittlung und Hintergrundverarbeitung
Das obige ist der detaillierte Inhalt vonImplementieren Sie einen Content-Scrolling-Effekt basierend auf iScroll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So aktivieren Sie die Warnung vor sensiblen Inhalten auf dem iPhone und erfahren mehr über die Funktionen
Sep 22, 2023 pm 12:41 PM
So aktivieren Sie die Warnung vor sensiblen Inhalten auf dem iPhone und erfahren mehr über die Funktionen
Sep 22, 2023 pm 12:41 PM
Vor allem im letzten Jahrzehnt haben sich mobile Geräte zur wichtigsten Möglichkeit entwickelt, Inhalte mit Freunden und Familie zu teilen. Die leicht zugängliche, benutzerfreundliche Oberfläche und die Möglichkeit, Bilder und Videos in Echtzeit aufzunehmen, machen es zu einer großartigen Wahl für die Erstellung und Weitergabe von Inhalten. Allerdings ist es für böswillige Benutzer leicht, diese Tools zu missbrauchen, um unerwünschte, sensible Inhalte weiterzuleiten, die möglicherweise nicht zum Ansehen geeignet sind und nicht Ihrer Zustimmung bedürfen. Um dies zu verhindern, wurde in iOS17 eine neue Funktion mit der „Warnung zu sensiblen Inhalten“ eingeführt. Werfen wir einen Blick darauf und wie Sie es auf Ihrem iPhone verwenden. Was ist die neue Warnung vor sensiblen Inhalten und wie funktioniert sie? Wie oben erwähnt, handelt es sich bei der Warnung vor sensiblen Inhalten um eine neue Datenschutz- und Sicherheitsfunktion, die dazu dienen soll, Benutzer daran zu hindern, sensible Inhalte, einschließlich iPhone, anzuzeigen
 So ändern Sie den Microsoft Edge-Browser so, dass er mit 360-Navigation geöffnet wird - So ändern Sie die Öffnung mit 360-Navigation
Mar 04, 2024 pm 01:50 PM
So ändern Sie den Microsoft Edge-Browser so, dass er mit 360-Navigation geöffnet wird - So ändern Sie die Öffnung mit 360-Navigation
Mar 04, 2024 pm 01:50 PM
Wie ändere ich die Seite, die den Microsoft Edge-Browser öffnet, auf 360-Navigation? Es ist eigentlich sehr einfach, deshalb werde ich Ihnen jetzt die Methode vorstellen, die Seite zu ändern, die den Microsoft Edge-Browser auf 360-Navigation öffnet Schau mal. Ich hoffe, ich kann allen helfen. Öffnen Sie den Microsoft Edge-Browser. Wir sehen eine Seite wie die folgende. Klicken Sie auf das Dreipunktsymbol in der oberen rechten Ecke. Klicken Sie auf „Einstellungen“. Klicken Sie in der linken Spalte der Einstellungsseite auf „Beim Start“. Klicken Sie auf die drei im Bild in der rechten Spalte angezeigten Punkte (klicken Sie nicht auf „Neuen Tab öffnen“), klicken Sie dann auf Bearbeiten und ändern Sie die URL in „0“ (oder andere bedeutungslose Zahlen). Klicken Sie anschließend auf „Speichern“. Wählen Sie als Nächstes „
 Wie implementiert man das Scrollen zu einer bestimmten Elementposition in JavaScript?
Oct 22, 2023 am 08:12 AM
Wie implementiert man das Scrollen zu einer bestimmten Elementposition in JavaScript?
Oct 22, 2023 am 08:12 AM
Wie implementiert man die Funktion zum Scrollen zu einer bestimmten Elementposition in JavaScript? Wenn wir auf einer Webseite die Aufmerksamkeit des Benutzers auf eine bestimmte Elementposition lenken müssen, können wir JavaScript verwenden, um die Funktion zum Scrollen zur angegebenen Elementposition zu implementieren. In diesem Artikel wird die Implementierung dieser Funktion über JavaScript vorgestellt und entsprechende Codebeispiele bereitgestellt. Zuerst müssen wir die Positionsinformationen des Zielelements erhalten. Sie können Element.getBoundingClient verwenden
 HTML, CSS und jQuery: Erstellen Sie ein Bulletin-Board mit automatischem Bildlauf
Oct 27, 2023 pm 06:31 PM
HTML, CSS und jQuery: Erstellen Sie ein Bulletin-Board mit automatischem Bildlauf
Oct 27, 2023 pm 06:31 PM
HTML, CSS und jQuery: Erstellen Sie ein automatisch scrollendes Bulletin Board. Im modernen Webdesign werden Bulletin Boards häufig verwendet, um wichtige Informationen zu übermitteln und die Aufmerksamkeit des Benutzers zu erregen. Auf Webseiten wird häufig ein Bulletin-Board mit automatischem Bildlauf verwendet. Es ermöglicht das Scrollen und Anzeigen des Bulletin-Inhalts auf der Seite, wodurch der Effekt der Informationsanzeige und das Benutzererlebnis verbessert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Bulletin-Board mit automatischem Bildlauf erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst brauchen wir einen HT
 Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Um das Scrollen eines Iframes zu überwachen, sind bestimmte Codebeispiele erforderlich. Wenn wir das Iframe-Tag verwenden, um andere Webseiten in eine Webseite einzubetten, müssen wir manchmal bestimmte Vorgänge für den Inhalt im Iframe ausführen. Eine der häufigsten Anforderungen besteht darin, auf das Scroll-Ereignis des Iframes zu warten, damit der entsprechende Code beim Scrollen ausgeführt werden kann. Im Folgenden wird die Verwendung von JavaScript zum Überwachen des Scrollens eines Iframes vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Holen Sie sich zuerst das iframe-Element
 Wie richte ich die Cheat Engine auf Chinesisch ein? Cheat Engine-Einstellung chinesische Methode
Mar 13, 2024 pm 04:49 PM
Wie richte ich die Cheat Engine auf Chinesisch ein? Cheat Engine-Einstellung chinesische Methode
Mar 13, 2024 pm 04:49 PM
CheatEngine ist ein Spieleeditor, der den Speicher des Spiels bearbeiten und ändern kann. Die Standardsprache ist jedoch nicht Chinesisch, was für viele Freunde unpraktisch ist. Wie stellt man Chinesisch in CheatEngine ein? Heute gibt Ihnen der Herausgeber eine detaillierte Einführung in die Einrichtung von Chinesisch in CheatEngine. Ich hoffe, es kann Ihnen helfen. Einstellungsmethode eins: 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie oben links auf „Bearbeiten“. 2. Klicken Sie dann in der Optionsliste unten auf „Einstellungen“. 3. Klicken Sie in der geöffneten Fensteroberfläche in der linken Spalte auf „Sprachen“.
 Wo wird die Download-Schaltfläche in Microsoft Edge festgelegt? – So richten Sie die Download-Schaltfläche in Microsoft Edge ein
Mar 06, 2024 am 11:49 AM
Wo wird die Download-Schaltfläche in Microsoft Edge festgelegt? – So richten Sie die Download-Schaltfläche in Microsoft Edge ein
Mar 06, 2024 am 11:49 AM
Wissen Sie, wo Sie die Download-Schaltfläche für die Anzeige in Microsoft Edge festlegen müssen? Im Folgenden erfahren Sie, wie Sie die Download-Schaltfläche für die Anzeige in Microsoft Edge festlegen Darüber! Schritt 1: Öffnen Sie zunächst den Microsoft Edge-Browser und klicken Sie auf das [...]-Logo in der oberen rechten Ecke, wie in der Abbildung unten gezeigt. Schritt 2: Klicken Sie dann im Popup-Menü auf [Einstellungen], wie in der Abbildung unten gezeigt. Schritt 3: Klicken Sie dann auf der linken Seite der Benutzeroberfläche auf [Darstellung], wie in der Abbildung unten gezeigt. Schritt 4: Klicken Sie abschließend auf die Schaltfläche auf der rechten Seite von [Download-Schaltfläche anzeigen] und sie wechselt von Grau zu Blau, wie in der Abbildung unten gezeigt. Oben zeigt Ihnen der Editor, wie Sie die Download-Schaltfläche in Microsoft Edge einrichten.
 So implementieren Sie den Vollbild-Scrolleffekt in Vue
Nov 08, 2023 am 08:42 AM
So implementieren Sie den Vollbild-Scrolleffekt in Vue
Nov 08, 2023 am 08:42 AM
So erzielen Sie einen Vollbild-Bildlaufeffekt in Vue Im Webdesign kann der Vollbild-Bildlaufeffekt Benutzern ein einzigartiges und reibungsloses Surferlebnis bieten. In diesem Artikel wird erläutert, wie Sie in Vue.js einen Vollbild-Bildlaufeffekt erzielen, sowie spezifische Codebeispiele. Um den Vollbild-Scrolleffekt zu erzielen, müssen wir zunächst das Vue.js-Framework zum Erstellen des Projekts verwenden. In Vue.js können wir vue-cli verwenden, um schnell ein Projektgerüst zu erstellen. Dann müssen wir einige Bibliotheken von Drittanbietern einführen, um den Scroll-Effekt zu erzielen, z. B. Fullpage



