 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie das Durchlaufen unregelmäßiger mehrdimensionaler Arrays in JS
So implementieren Sie das Durchlaufen unregelmäßiger mehrdimensionaler Arrays in JS
So implementieren Sie das Durchlaufen unregelmäßiger mehrdimensionaler Arrays in JS
May 26, 2018 pm 05:31 PMIn diesem Artikel wird hauptsächlich die Methode von JS zum Durchlaufen unregelmäßiger mehrdimensionaler Arrays vorgestellt, einschließlich der Implementierungs- und Verwendungsfähigkeiten des rekursiven Durchlaufens von Javascript-Arrays.
Das Beispiel von In diesem Artikel geht es um die Implementierung von Traversal-Methoden für reguläre mehrdimensionale Arrays. Teilen Sie es allen als Referenz mit. Die Details lauten wie folgt:
Gehen Sie direkt zum Text:
Manchmal verarbeiten wir Daten und können auf Unregelmäßigkeiten (unvorhersehbare Datenstrukturen) stoßen. Dann erfahren Sie, wie Durchsuchen wir diese Art von Daten? Zum Beispiel:
var data= {
a: { one: 1, two: 2, three: {four:'2',five:'4'} },
b: { six: 4, seven: 5, eight: 6 },
c: { nine: 7, ten: 8}
}Zum Beispiel die oben genannten Daten (die tatsächliche Situation ist, dass diese Daten verschiedene unvorhersehbare Änderungen aufweisen). Wenn Sie diese Art von Daten durchlaufen möchten, können Sie sie nicht mit einem einfachen for in durchlaufen .
Tatsächlich ist diese Art der Datendurchquerung auch einfach. Die Verwendung der rekursiven Methode kann dieses Problem perfekt lösen.
Der Code lautet wie folgt:
function traverse(obj) {
for (var a in obj) {
if (typeof(obj[a]) == "object") {
traverse(obj[a]); //递归遍历
} else {
console.log(a + "=" + obj[a]); //如果是值就显示
}
}
}
traverse(data)Schließlich nur Diese Methode muss aufgerufen werden, um Wenn obj übergeben wird, werden die gesamten Daten erfolgreich durchlaufen
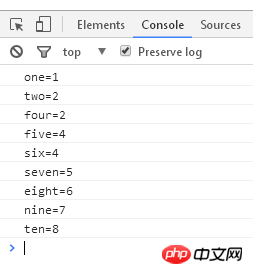
Die Ergebnisse dieses Beispiels sind wie folgt:

Das Obige ist das, was ich für alle zusammengestellt habe. Ich hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Einführung in 4 gängige Anforderungsmethoden von Ajax in jQuery
So verwenden Sie natives Ajax zur Verarbeitung von JSON-Strings
Lassen Sie uns über die Ansichten und das Verständnis der Ajax-Formularübermittlung sprechen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Durchlaufen unregelmäßiger mehrdimensionaler Arrays in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
 Java, wie man einen Ordner durchläuft und alle Dateinamen abruft
Mar 29, 2024 pm 01:24 PM
Java, wie man einen Ordner durchläuft und alle Dateinamen abruft
Mar 29, 2024 pm 01:24 PM
Java, wie man einen Ordner durchläuft und alle Dateinamen abruft
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript






