 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für die Verwendung von Vue.js und Flask zum Erstellen einer einseitigen App
Beispiel für die Verwendung von Vue.js und Flask zum Erstellen einer einseitigen App
Beispiel für die Verwendung von Vue.js und Flask zum Erstellen einer einseitigen App
Dieser Artikel stellt hauptsächlich ein Beispiel für die Verwendung von Vue.js und Flask zum Erstellen einer Single-Page-App vor, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Kommen Sie und werfen Sie gemeinsam einen Blick darauf
In diesem Tutorial erklären wir, wie Sie eine vue.js-Single-Page-Anwendung mit dem Flask-Backend verbinden.
Im Allgemeinen gibt es kein Problem, wenn Sie nur die vue.js-Bibliothek über Flask-Vorlagen verwenden möchten. Allerdings gibt es tatsächlich ein offensichtliches Problem, dass Jinja (Template Engine) wie Vue.js ebenfalls doppelte Klammern zum Rendern verwendet, aber das ist nur eine passable Lösung.
Ich hätte gerne ein anderes Beispiel. Wenn ich eine einseitige Anwendung erstellen muss (die Anwendung besteht aus einer einzelnen Seite, vue-router im HTML5-Verlaufsmodus und weiteren nützlichen Funktionen) mit vue.js, bereitgestellt von Flask Web Serve? Kurz gesagt sollte es so aussehen:
Flask dient index.html, das meine vue.js-App enthält. Für die Frontend-Entwicklung verwende ich Webpack, das alle coolen Funktionen bietet.
Flask verfügt über eine API-Seite, auf die ich von meinem SPA aus zugreifen kann.
Ich habe Zugriff auf die API-Seite, auch wenn ich Node.js für die Front-End-Entwicklung verwende.
Klingt das nicht interessant? Also machen wir es so.
ClientIch werde Vue CLI verwenden, um eine grundlegende vue.js-App zu generieren. Wenn Sie es noch nicht installiert haben, führen Sie Folgendes aus:
$ npm install -g vue-cli
Der Client- und Backend-Code wird in verschiedene Ordner aufgeteilt. Initialisieren Sie die Laufverfolgung des Front-End-Teils:
$ mkdir flaskvue $ cd flaskvue $ vue init webpack frontend
über den Installationsassistenten. Mein Setup ist:
Vue erstellt nur zur Laufzeit.
Vue-Router installieren.
Verwenden Sie ESLint, um Ihren Code zu überprüfen.
Wählen Sie eine ESLint-Standardvoreinstellung aus.
Karma + Mocha nicht für Unit-Tests ausprobieren.
Erstellen Sie End-to-End-Tests, ohne Nightwatch zu verwenden.
ok, weiter:
$ cd frontend $ npm install # after installation $ npm run dev
Damit wird die Installation der
vue.js-Anwendung gestartet. Beginnen wir mit dem Hinzufügen einiger Seiten. Fügen Sie
home.vueund about.vue zum Ordner frontend/src/components hinzu. Sie sind sehr einfach, so:
// Home.vue <template> <p> <p>Home page</p> </p> </template>
und
// About.vue <template> <p> <p>About</p> </p> </template>
Wir werden verwenden Sie identifiziert unseren aktuellen Standort korrekt (gemäß der Adressleiste). Jetzt müssen wir die Datei
frontend/src/router/index.jsändern, um unsere neue Komponente zu verwenden:
import Vue from 'vue'
import Router from 'vue-router'
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' }
]
const routes = routerOptions.map(route => {
return {
...route,
component: () => import(`@/components/${route.component}.vue`)
}
})
Vue.use(Router)
export default new Router({
routes,
mode: 'history'
})Wenn Sie es versuchen Geben Sie
localhost:8080und localhost:8080/about ein und Sie sollten die entsprechenden Seiten sehen.
 Wir sind fast bereit, ein Projekt zu erstellen und können ein statisches Asset-Bundle erstellen. Definieren wir vorher die Ausgabeverzeichnisse für sie neu. Finden Sie die nächsten Einstellungen in
Wir sind fast bereit, ein Projekt zu erstellen und können ein statisches Asset-Bundle erstellen. Definieren wir vorher die Ausgabeverzeichnisse für sie neu. Finden Sie die nächsten Einstellungen in
:
index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'),
Ändern Sie sie in
index: path.resolve(__dirname, '../../dist/index.html'), assetsRoot: path.resolve(__dirname, '../../dist'),
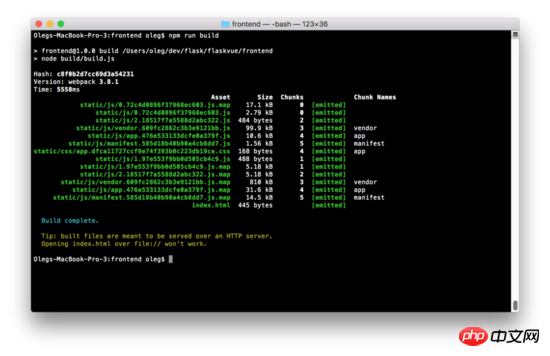
HTML, CSS und JS im Ordner /dist befinden sich also im Verzeichnis /frontend derselben Ebene. Jetzt können Sie
$ npm run buildausführen, um ein Paket zu erstellen.

Für den Flask-Server werde ich Python Version 3.6 verwenden. Erstellen Sie einen neuen Unterordner in
/flaskvue, um den Backend-Code zu speichern und die virtuelle Umgebung zu initialisieren:
$ mkdir backend $ cd backend $ virtualenv -p python3 venv
Um in der virtuellen Umgebung ausgeführt zu werden Umgebung (MacOS):
$ source venv/bin/activate
Dieses Dokument muss in Windows aktiviert werden (http://pymote.readthedocs.io/en/latest/install/windows_virtualenv .html).
In einer virtuellen Umgebung installieren:
(venv) pip install Flask
Jetzt schreiben wir den Code für den Flask-Server. Erstellen Sie die Root-Datei run.py:
(venv) cd .. (venv) touch run.py
Fügen Sie den nächsten Code zu dieser Datei hinzu:
from flask import Flask, render_template
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/')
def index():
return render_template("index.html")Dieser Code unterscheidet sich geringfügig vom „Hello World“-Code von Flask. Der Hauptunterschied besteht darin, dass wir den Speicherort für statische Dateien und Vorlagen im Ordner
/distangeben, um sie von unserem Front-End-Ordner zu unterscheiden. Führen Sie den Flask-Server im Stammordner aus:
(venv) FLASK_APP=run.py FLASK_DEBUG=1 flask run
Dadurch wird der Webserver auf localhost gestartet:
localhost:5000 FLASK_APP Serverseitige Startdatei, flask_debug = 1 wird im Debug-Modus ausgeführt. Wenn alles korrekt ist, wird Ihnen die bekannte Startseite angezeigt und Sie haben die Einrichtung von Vue abgeschlossen. 同时,如果您尝试输入/about页面,您将面临一个错误。Flask抛出一个错误,说找不到请求的URL。事实上,因为我们使用了HTML5的History-Mode在Vue-router需要配置Web服务器的重定向,将所有路径指向index.html。用Flask做起来很容易。将现有路由修改为以下: 现在输入网址localhost:5000/about 将重新定向到index.html和vue-router将处理路由。 添加404页 因为我们有一个包罗万象的路径,我们的Web服务器在现在已经很难赶上404错误,Flask将所有请求指向index.html(甚至不存在的页面)。所以我们需要处理未知的路径在vue.js应用。当然,所有的工作都可以在我们的路由文件中完成。 在frontend/src/router/index.js添加下一行: 这里的路径'*'是一个通配符, Vue-router 就知道除了我们上面定义的所有其他任何路径。现在我们需要更多的创造 NotFound.vue 文件在**/components**目录。试一下很简单: 现在运行的前端服务器再次 npm run dev ,尝试进入一些毫无意义的地址例如: localhost:8080/gljhewrgoh 。您应该看到我们的“未找到”消息。 添加API端 我们的 vue.js/flask 教程的最后一个例子将是服务器端API创建和调度客户端。我们将创建一个简单的Api,它将从1到100返回一个随机数。 打开run.py并添加: 首先我导入random库和jsonify函数从Flask库中。然后我添加了新的路由 /api/random 来返回像这样的JSON: 你可以通过本地浏览测试这个路径: localhost:5000/api/random。 此时服务器端工作已经完成。是时候在客户端显示了。我们来改变home.vue组件显示随机数: 在这个阶段,我们只是模仿客户端的随机数生成过程。所以,这个组件就是这样工作的: 在初始化变量 randomNumber 等于0。 在methods部分我们通过 getRandomInt(min, max) 功能来从指定的范围内返回一个随机数, getrandom 函数将生成随机数并将赋值给 randomNumber 组件方法 getrandom 创建后将会被调用来初始化随机数 在按钮的单击事件我们将用 getrandom 方法得到新的随机数 现在在主页上,你应该看到前端显示我们产生的随机数。让我们把它连接到后端。 为此目的,我将用 axios 库。它允许我们用响应HTTP请求并用 Json 返回 JavaScript Promise 。我们安装下它: 打开 home.vue 再在
KI-gestützte App zum Erstellen realistischer Aktfotos Online-KI-Tool zum Entfernen von Kleidung aus Fotos. Ausziehbilder kostenlos KI-Kleiderentferner Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus! Einfach zu bedienender und kostenloser Code-Editor Chinesische Version, sehr einfach zu bedienen Leistungsstarke integrierte PHP-Entwicklungsumgebung Visuelle Webentwicklungstools Codebearbeitungssoftware auf Gottesniveau (SublimeText3)@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' },
{ path: '*', component: 'NotFound' }
]// NotFound.vue
<template>
<p>
<p>404 - Not Found</p>
</p>
</template>
from flask import Flask, render_template, jsonify
from random import *
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/api/random')
def random_number():
response = {
'randomNumber': randint(1, 100)
}
return jsonify(response)
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html"){
"randomNumber": 36
}<template>
<p>
<p>Home page</p>
<p>Random number from backend: {{ randomNumber }}</p>
<button @click="getRandom">New random number</button>
</p>
</template>
<script>
export default {
data () {
return {
randomNumber: 0
}
},
methods: {
getRandomInt (min, max) {
min = Math.ceil(min)
max = Math.floor(max)
return Math.floor(Math.random() * (max - min + 1)) + min
},
getRandom () {
this.randomNumber = this.getRandomInt(1, 100)
}
},
created () {
this.getRandom()
}
}
</script>(venv) cd frontend
(venv) npm install --save axios

Heiße KI -Werkzeuge

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1

SublimeText3 chinesische Version

Senden Sie Studio 13.0.1

Dreamweaver CS6

SublimeText3 Mac-Version

Heiße Themen
 Django vs. Flask: Eine vergleichende Analyse von Python-Web-Frameworks
Jan 19, 2024 am 08:36 AM
Django vs. Flask: Eine vergleichende Analyse von Python-Web-Frameworks
Jan 19, 2024 am 08:36 AM
Django und Flask sind beide führend bei Python-Web-Frameworks und haben beide ihre eigenen Vorteile und anwendbaren Szenarien. In diesem Artikel wird eine vergleichende Analyse dieser beiden Frameworks durchgeführt und spezifische Codebeispiele bereitgestellt. Entwicklungseinführung Django ist ein Web-Framework mit vollem Funktionsumfang, dessen Hauptzweck darin besteht, schnell komplexe Webanwendungen zu entwickeln. Django bietet viele integrierte Funktionen wie ORM (Object Relational Mapping), Formulare, Authentifizierung, Verwaltungs-Backend usw. Diese Funktionen ermöglichen es Django, große Mengen zu verarbeiten
 Beginnen Sie bei Null und führen Sie Schritt für Schritt durch die Installation von Flask und die schnelle Einrichtung eines persönlichen Blogs
Feb 19, 2024 pm 04:01 PM
Beginnen Sie bei Null und führen Sie Schritt für Schritt durch die Installation von Flask und die schnelle Einrichtung eines persönlichen Blogs
Feb 19, 2024 pm 04:01 PM
Von Grund auf werde ich Ihnen Schritt für Schritt beibringen, wie Sie Flask installieren und schnell einen persönlichen Blog erstellen. Als Person, die gerne schreibt, ist es sehr wichtig, einen persönlichen Blog zu haben. Als leichtes Python-Web-Framework kann Flask uns dabei helfen, schnell ein einfaches und voll funktionsfähiges persönliches Blog zu erstellen. In diesem Artikel fange ich bei Null an und zeige Ihnen Schritt für Schritt, wie Sie Flask installieren und schnell einen persönlichen Blog erstellen. Schritt 1: Python und pip installieren Bevor wir beginnen, müssen wir zuerst Python und pi installieren
 Anleitung zur Installation des Flask-Frameworks: Detaillierte Schritte, die Ihnen bei der korrekten Installation von Flask helfen
Feb 18, 2024 pm 10:51 PM
Anleitung zur Installation des Flask-Frameworks: Detaillierte Schritte, die Ihnen bei der korrekten Installation von Flask helfen
Feb 18, 2024 pm 10:51 PM
Tutorial zur Installation des Flask-Frameworks: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie das Flask-Framework korrekt installieren. Einführung: Flask ist ein einfaches und flexibles Python-Webentwicklungs-Framework. Es ist leicht zu erlernen, benutzerfreundlich und voller leistungsstarker Funktionen. Dieser Artikel führt Sie Schritt für Schritt durch die korrekte Installation des Flask-Frameworks und stellt detaillierte Codebeispiele als Referenz bereit. Schritt 1: Python installieren Bevor Sie das Flask-Framework installieren, müssen Sie zunächst sicherstellen, dass Python auf Ihrem Computer installiert ist. Sie können bei P beginnen
 Vergleich der Leistung von Gunicorn und uWSGI für die Bereitstellung von Flask-Anwendungen
Jan 17, 2024 am 08:52 AM
Vergleich der Leistung von Gunicorn und uWSGI für die Bereitstellung von Flask-Anwendungen
Jan 17, 2024 am 08:52 AM
Flask-Anwendungsbereitstellung: Vergleich von Gunicorn und suWSGI Einführung: Flask ist als leichtes Python-Web-Framework bei vielen Entwicklern beliebt. Bei der Bereitstellung einer Flask-Anwendung in einer Produktionsumgebung ist die Auswahl der geeigneten Server Gateway Interface (SGI) eine entscheidende Entscheidung. Gunicorn und uWSGI sind zwei gängige SGI-Server. In diesem Artikel werden sie ausführlich beschrieben.
 Gunicorn-Bereitstellungshandbuch für Flask-Anwendungen
Jan 17, 2024 am 08:13 AM
Gunicorn-Bereitstellungshandbuch für Flask-Anwendungen
Jan 17, 2024 am 08:13 AM
Wie stellt man die Flask-Anwendung mit Gunicorn bereit? Flask ist ein leichtes Python-Web-Framework, das häufig zur Entwicklung verschiedener Arten von Webanwendungen verwendet wird. Gunicorn (GreenUnicorn) ist ein Python-basierter HTTP-Server, der zum Ausführen von WSGI-Anwendungen (WebServerGatewayInterface) verwendet wird. In diesem Artikel wird erläutert, wie Sie mit Gunicorn Flask-Anwendungen bereitstellen
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Flask-Installations- und Konfigurations-Tutorial: ein Tool zum einfachen Erstellen von Python-Webanwendungen
Feb 20, 2024 pm 11:12 PM
Flask-Installations- und Konfigurations-Tutorial: ein Tool zum einfachen Erstellen von Python-Webanwendungen
Feb 20, 2024 pm 11:12 PM
Tutorial zur Installation und Konfiguration von Flask: Ein Tool zum einfachen Erstellen von Python-Webanwendungen. Es sind spezifische Codebeispiele erforderlich. Einführung: Mit der zunehmenden Beliebtheit von Python ist die Webentwicklung zu einer der notwendigen Fähigkeiten für Python-Programmierer geworden. Um eine Webentwicklung in Python durchzuführen, müssen wir ein geeignetes Webframework auswählen. Unter den vielen Python-Web-Frameworks ist Flask ein einfaches, benutzerfreundliches und flexibles Framework, das von Entwicklern bevorzugt wird. In diesem Artikel wird die Installation des Flask-Frameworks vorgestellt.
 Setzen Sie die unschlagbare Kombination aus Gunicorn und Flask ein
Jan 17, 2024 am 10:24 AM
Setzen Sie die unschlagbare Kombination aus Gunicorn und Flask ein
Jan 17, 2024 am 10:24 AM
Gunicorn und Flask: Die perfekte Bereitstellungskombination, die spezifische Codebeispiele erfordert. Übersicht: Für Entwickler ist es sehr wichtig, die geeignete Bereitstellungsmethode zu wählen, insbesondere für Python-Webanwendungen. Unter den Python-Webframeworks ist Flask eine sehr beliebte Wahl und Gunicorn ist ein Server für die Bereitstellung von Python-Anwendungen. In diesem Artikel wird die Kombination von Gunicorn und Flask vorgestellt und einige spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen





